day32-JQuery05
jQuery05
9.作业
9.1homework01
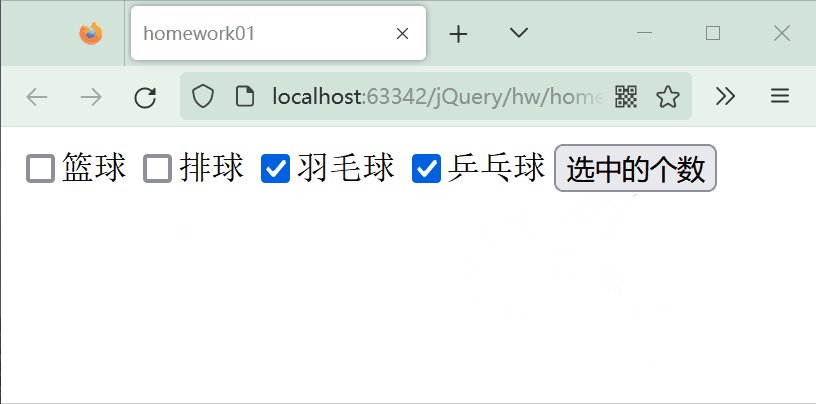
对多选框进行操作,输出选中的多选框的个数,并且把选中爱好的名称显示。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework01</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
//对多选框进行操作,输出选中的多选框的个数比把选中爱好的名称显示
$(function () {
//绑定事件
$("button").click(function () {
//选择所有的checkbox,再过滤
var $input = $("input:checked");
alert("选中的个数= " + $input.length)
$input.each(function () {
alert("值= " + this.value)
})
})
})
</script>
</head>
<body>
<input type="checkbox" name="sports" value="篮球" checked>篮球
<input type="checkbox" name="sports" value="排球">排球
<input type="checkbox" name="sports" value="羽毛球">羽毛球
<input type="checkbox" name="sports" value="乒乓球">乒乓球
<button>选中的个数</button>
</body>
</html>

9.2homework02
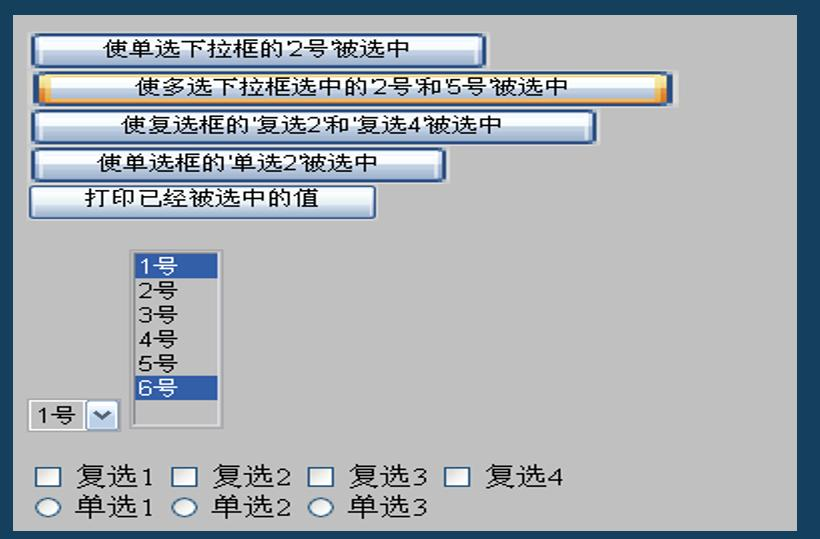
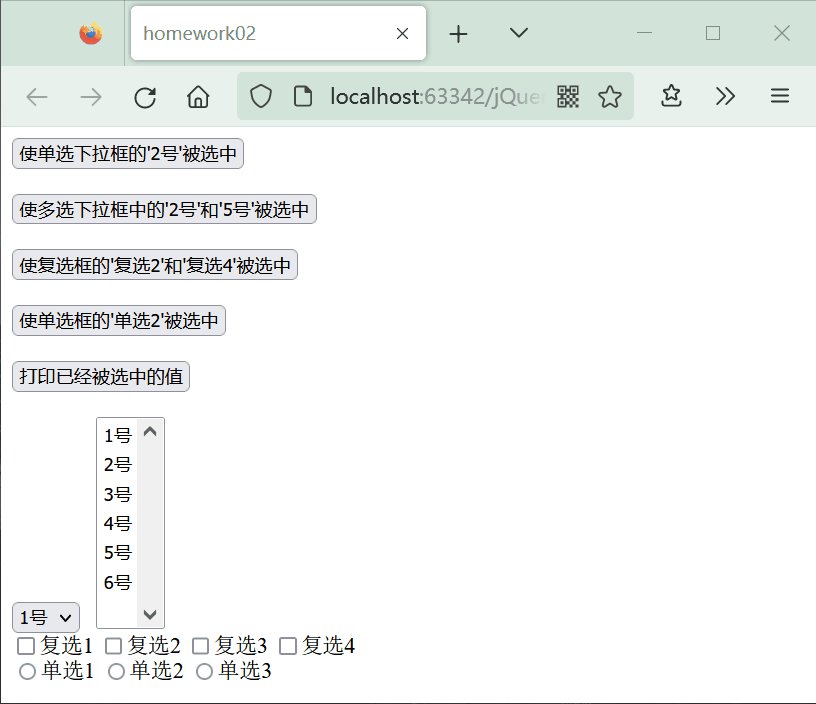
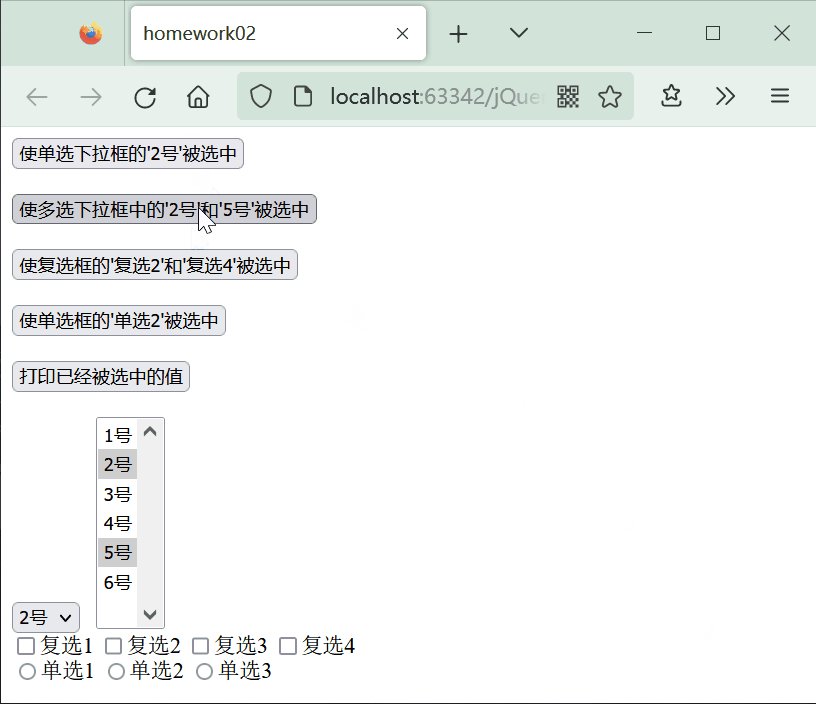
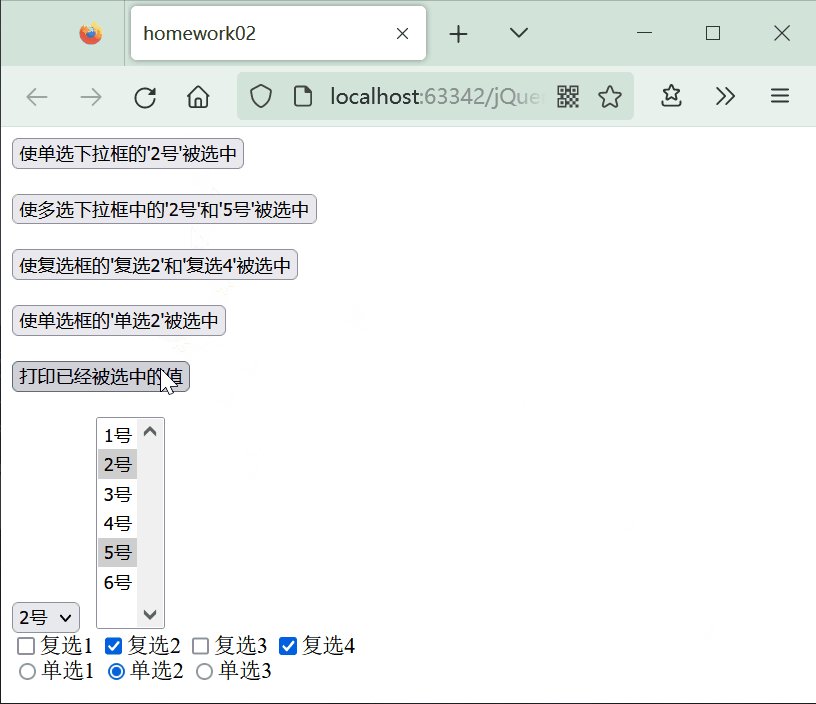
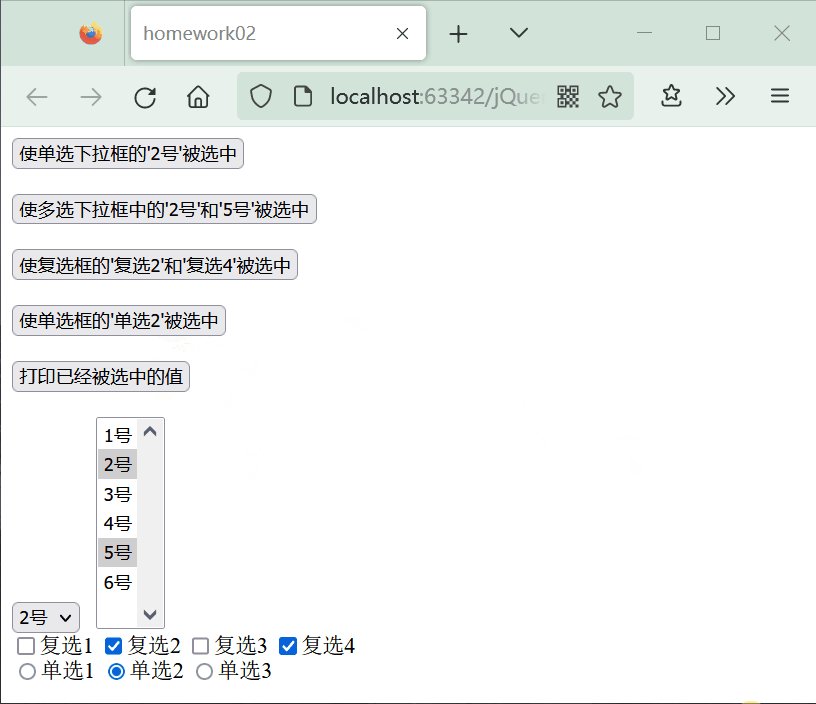
根据给出的示意图,完成相应的功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework02</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//使单选下拉框的'2号'被选中
$("#b1").click(function () {
//设置2号的属性值selected为true
//$("#sid1 > option").eq(1).attr("selected", true)
//或者
$("#sid1").val("2号")
})
//使多选下拉框中的'2号'和'5号'被选中
$("#b2").click(function () {
// //设置2号和5号的属性值selected为true
// $("#sid2 > option").eq(1).attr("selected", true)
// $("#sid2 > option").eq(4).attr("selected", true)
//或者
$("#sid2").val(["2号", "5号"])
})
// 使复选框的'复选2'和'复选4'被选中
$("#b3").click(function () {
// 设置2号和4号的属性值checked为true
// $("input[type='checkbox']").eq(1).attr("checked", true)
// $("input[type='checkbox']").eq(3).attr("checked", true)
//或者
//注意val的值是value的
$("input[type='checkbox']").val(["fx2", "fx4"])
})
//使单选框的'单选2'被选中
$("#b4").click(function () {
//设置2号属性值checked为true
// $("input[type='radio']").eq(1).attr("checked", true)
//或者
//注意:这里的val需要传数组!!
$("input[type='radio']").val(["dx2"])
})
//打印已经被选中的值
$("#b5").click(function () {
//获取所有选中的值
var strVal = "";
//1.下拉单选框
strVal += "下拉单选框=" + $("#sid1 > option:checked").val();
//2.多选下拉框
strVal += " 多选下拉框=";
$("#sid2 > option:checked").each(function () {
strVal += this.value;
})
//3.复选框
strVal += " 复选框=";
$("input[type='checkbox']:checked").each(function () {
strVal += this.value;
})
//4.单选框
strVal += " 单选框=" + $("input[type='radio']:checked").val();
alert(strVal);
})
})
</script>
</head>
<body>
<button id="b1">使单选下拉框的'2号'被选中</button>
<br/><br/>
<button id="b2">使多选下拉框中的'2号'和'5号'被选中</button>
<br/><br/>
<button id="b3">使复选框的'复选2'和'复选4'被选中</button>
<br/><br/>
<button id="b4">使单选框的'单选2'被选中</button>
<br/><br/>
<button id="b5">打印已经被选中的值</button>
<br/><br/>
<select id="sid1">
<option>1号</option>
<option>2号</option>
<option>3号</option>
<option>4号</option>
<option>5号</option>
<option>6号</option>
</select>
<select id="sid2" multiple="multiple" size="7">
<option>1号</option>
<option>2号</option>
<option>3号</option>
<option>4号</option>
<option>5号</option>
<option>6号</option>
</select>
<br/>
<input type="checkbox" name="fx" value="fx1">复选1
<input type="checkbox" name="fx" value="fx2">复选2
<input type="checkbox" name="fx" value="fx3">复选3
<input type="checkbox" name="fx" value="fx4">复选4
<br/>
<input type="radio" name="dx" value="dx1">单选1
<input type="radio" name="dx" value="dx2">单选2
<input type="radio" name="dx" value="dx3">单选3
</body>
</html>

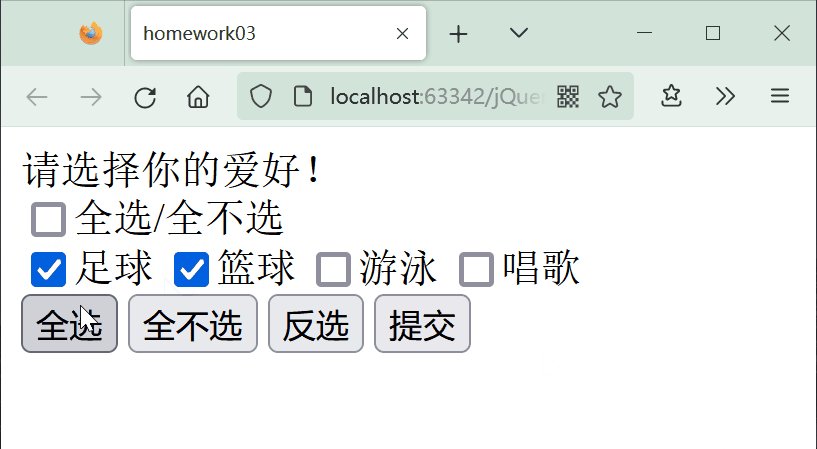
9.3homework03
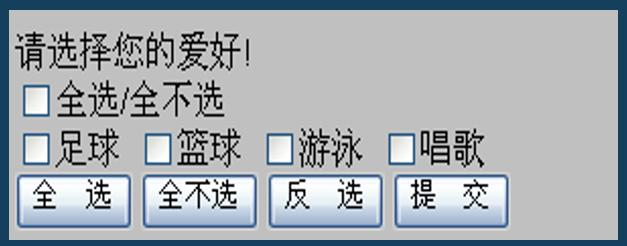
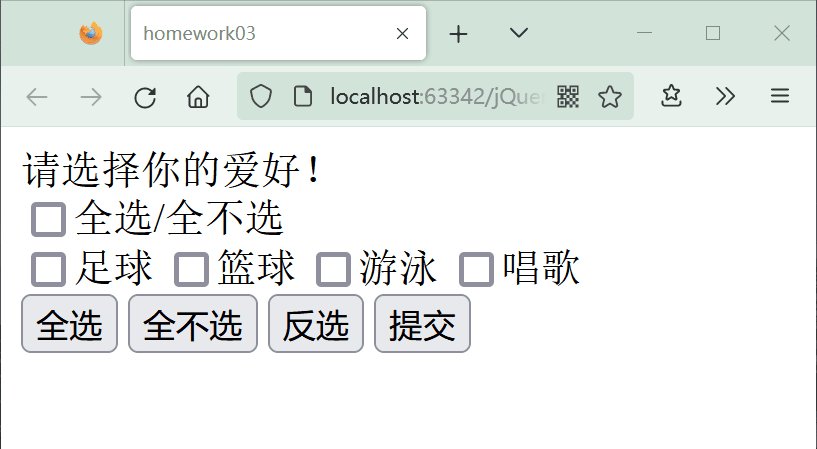
根据给出的示意图,完成相应的功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework03</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//全选
$("#b1").click(function () {
// 如果使用attr()方法会有问题:
// 如果你点击全选按钮,会给所有复选框添加checked属性,如果之后你再取消某个复选框,
// 重新点击全选按钮,浏览器不会选择之前被取消的框框,因为浏览器会认为这个框已经存在checked属性了
// 因此不要使用这个-->$("input[name='sports']").attr("checked", "")
// 简单地讲就是 prop("checked", true) 将选择的对象的状态设置为选中
// prop("checked", false) 将选择的对象的状态设置为不选中
$("input[name='sports']").prop("checked", true)
})
//全不选
$("#b2").click(function () {
// prop("checked", false) 将选中的对象的状态设置为不选中
$("input[name='sports']").prop("checked", false)
})
//反选
$("#b3").click(function () {
//判断当前的选择框选择状态
//遍历处理
$("input[name='sports']").each(function () {
if (this.checked) {
$(this).prop("checked", false)
} else {
$(this).prop("checked", true)
}
})
})
//复选框的全选/全不选
$("input[name='All_notAll']").click(function () {
//判断当前的All_notAll复选框的状态
if (this.checked) {//表示希望全选
$("input[name='sports']").prop("checked", true)
} else {
$("input[name='sports']").prop("checked", false)
}
})
})
</script>
</head>
<body>
请选择你的爱好!<br/>
<input type="checkbox" name="All_notAll">全选/全不选<br/>
<input type="checkbox" name="sports" value="足球"/>足球
<input type="checkbox" name="sports" value="篮球"/>篮球
<input type="checkbox" name="sports" value="游泳"/>游泳
<input type="checkbox" name="sports" value="唱歌"/>唱歌<br/>
<button id="b1">全选</button>
<button id="b2">全不选</button>
<button id="b3">反选</button>
<button id="b4">提交</button>
</body>
</html>

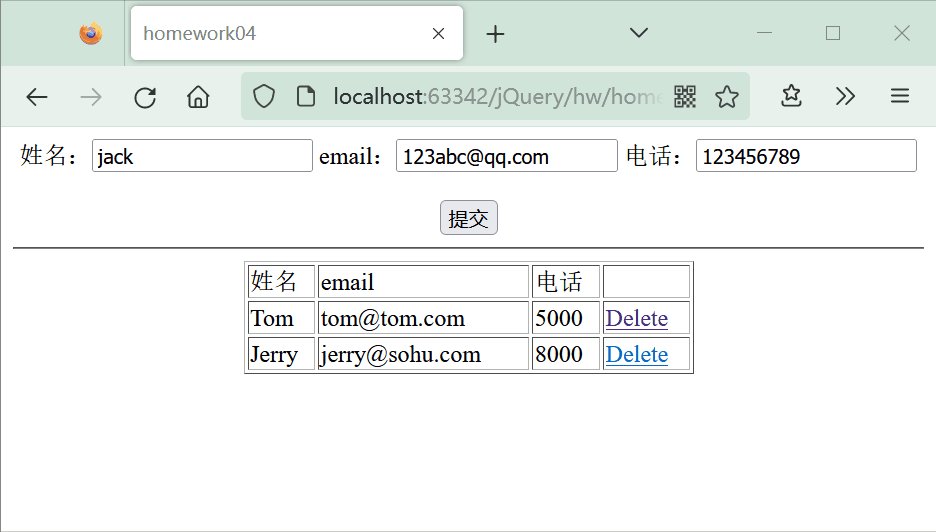
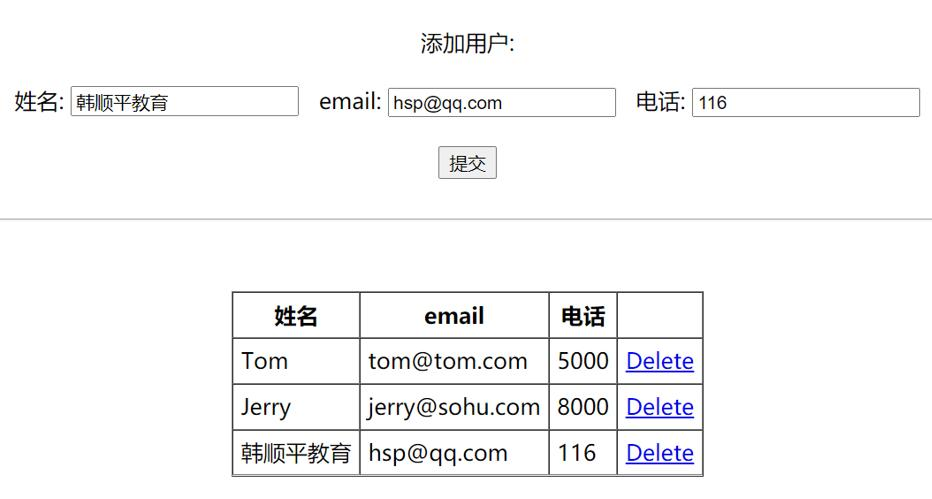
9.4homework04
使用jquery实现动态添加用户效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework04</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
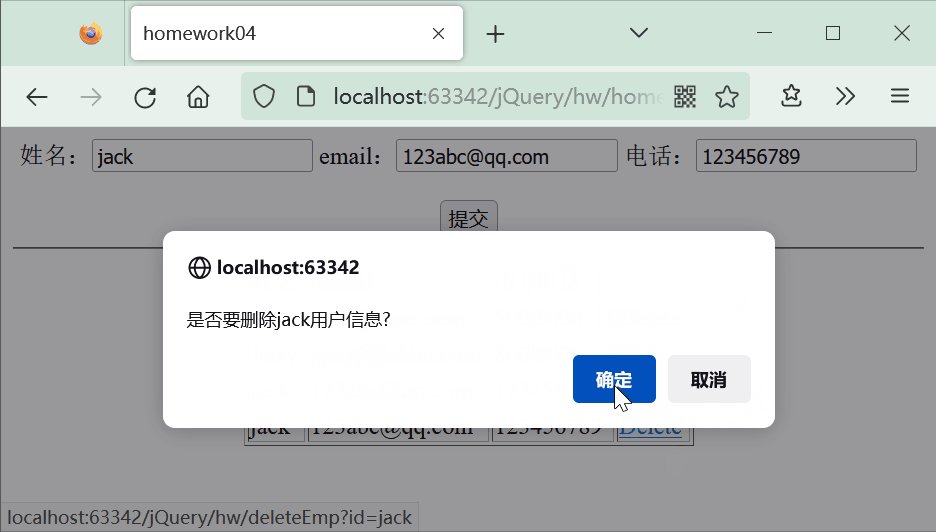
//完成点击删除用户信息的功能
function deleteUser($a) {
//先弹出一个确认对话框
var b = window.confirm("是否要删除" + $a.attr("id") + "用户信息?")
if (!b) {
return false;
}
//获取a父节点的父节点tr
$a.parent().parent().remove();
return false;
}
$(function () {
//我们将初始化的用户也绑定一个事件
$("a").click(function () {
//隐式传入this
//调用deleteUser 时候,需要对this 包装成$(this)
return deleteUser($(this));
})
/**
* 思路分析:
* 1.使用到jqueryDOM操作
* 2.添加的内容应该为表格的一行 table>tr
* <tr>
* <td>姓名</td>
* <td>email</td>
* <td>电话</td>
* <td><a href="">delete</a></td>
* </tr>
* 3.先逐步构建
* 先获得名字以及它所在的td
* 然后是email,td
* 然后是电话,td
* 最后是delete,td
* 4.构建一个tr,将前面的td放到tr中
* 5.tr放到table tbody中
*/
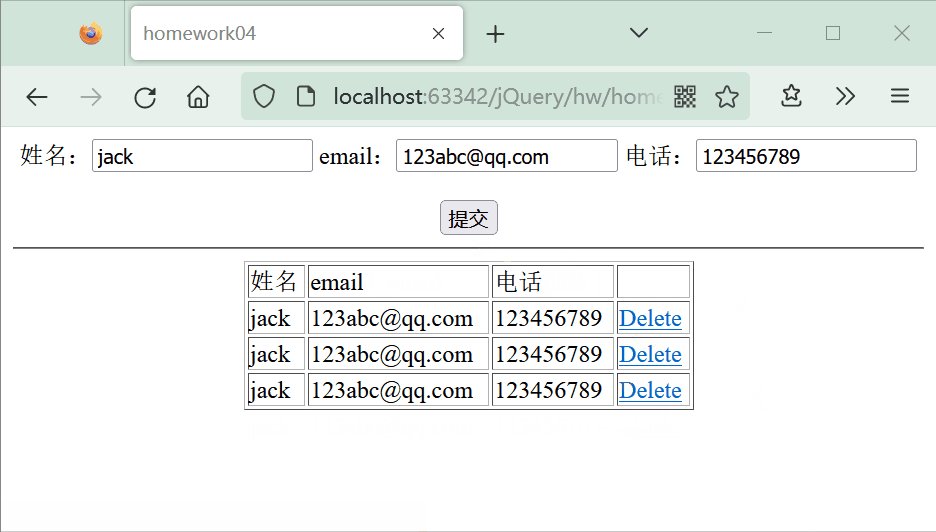
//绑定事件
$("#b1").click(function () {
//获取数据
// var $data = $("input[type='text']");
//创建名字及所在的td
var $nameTd = $("<td/>");
var nameVal = $("#name").val();
$nameTd.append(nameVal)
//创建email及所在的td
var $emailTd = $("<td/>");
var emailVal = $("#email").val();
$emailTd.append(emailVal)
//创建电话及所在的td
var $telTd = $("<td/>");
var tellVal = $("#tel").val();
$telTd.append(tellVal)
//创建delete及所在的td
var $deleteTd = $("<td/>");
//创建超链接
var $a = $("<a/>");
$a.html("Delete");
//给超链接创建一个id属性,属性值为当前的name
$a.attr("id", nameVal)
//给超链接创建一个href属性
$a.attr("href", "deleteEmp?id=" + nameVal)
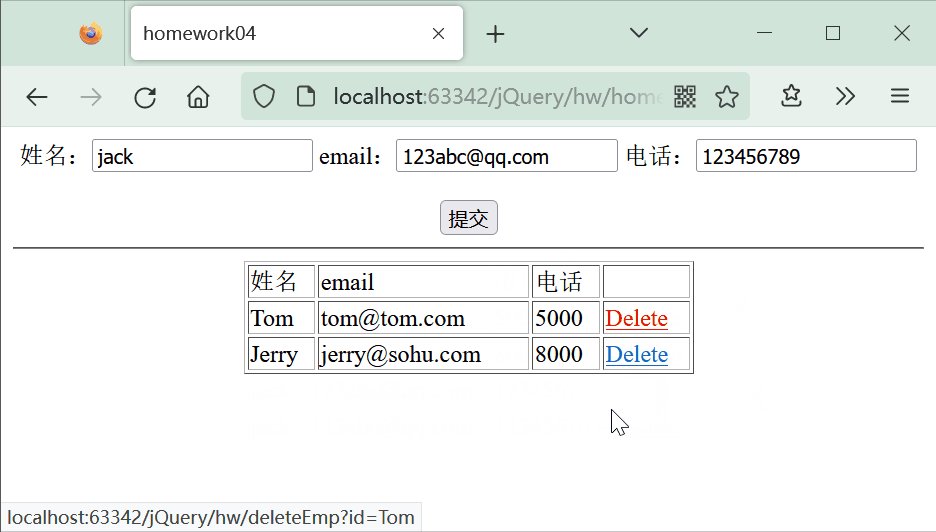
//完成点击删除的功能
$a.click(function () {
//如果返回的是false,就会停留在原页面,不会跳转
return deleteUser($a)
})
$deleteTd.append($a)
//创建tr并内部插入之前创建的td
var $tr = $("<tr/>");
$tr.append($nameTd)
$tr.append($emailTd)
$tr.append($telTd)
$tr.append($deleteTd)
//添加到表格中
$("table tbody").append($tr)
})
})
</script>
</head>
<body>
<center>
姓名:<input type="text" id="name"/>
email:<input type="text" id="email"/>
电话:<input type="text" id="tel"/><br/><br/>
<input id="b1" type="button" value="提交">
<hr/>
<table border="1" width="300">
<tr>
<td>姓名</td>
<td>email</td>
<td>电话</td>
<td></td>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a id="Tom" href="deleteEmp?id=Tom">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td>
</tr>
</table>
</center>
</body>
</html>