Extjs4.1和fusioncharts3.2
Extjs的功能有多么强大我就不多说了,funsioncharts有多美观我也不多说,下面我就讲讲二者结合做出既美观有强大的统计图。
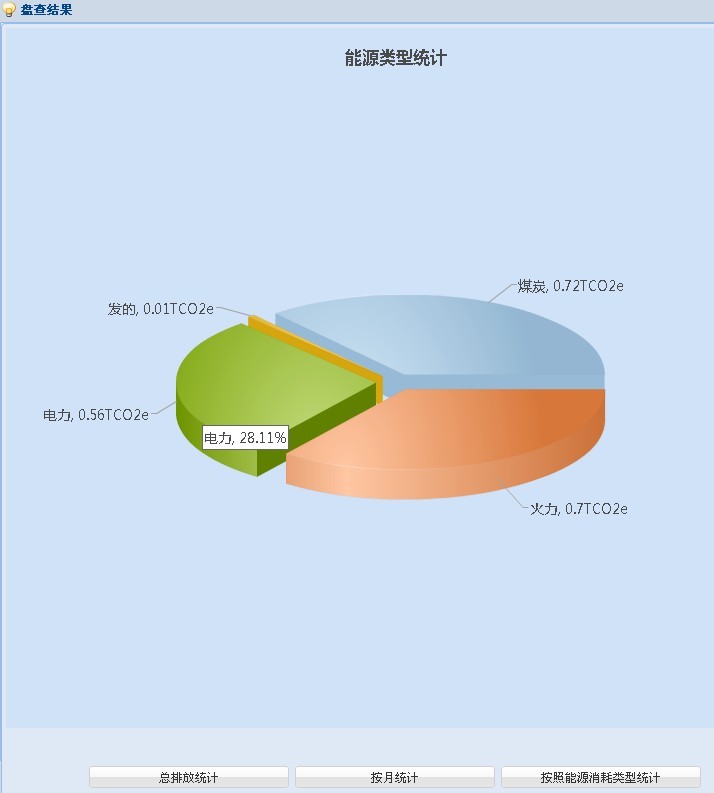
先上图预览效果:
首先要引入:FusionCharts.js文件,然后通过以下代码创建一个fusioncharts
var myChart = new FusionCharts(" http://www.cnblogs.com/../Charts/Pie3D.swf",
"myChartId", "780", "350", "0", "1");
myChart.setJSONUrl("获取json数据地址");
myChart.render("my_chart");//渲染到div上
如果你想渲染到一个window窗口上,可以创建一个form,在form的html属性中定义div.
后台返回数据里包含chart和data两部分,chart是设置图标的一些参数,data就是数据了。我再搞这个东西的时候也花费了不少力气,思路通了,也就简单了。




