教你制作书签脚本
所谓书签脚本,纯属我自己制造的名词。
经常的,我们会看到如下交互界面:

拖动一个按钮到书签栏,然后就可以使用特定的功能,还兼容所有的浏览器。第一次看到感觉很新奇,觉得好厉害,不知道怎么做出来的。
我不知道别人是怎么称呼 “这种技巧” 的,也没去问过,因为它其实很简单,我怕问了有失我的“身份”,所以我决定继续装B,我就暂且把它称为 书签脚本(bookmark-script)。
我们都知道 书签 的作用就是帮我们保存网址,点一下就能跳转到相应的网址。不同浏览器对如何添加书签有不同的方式:
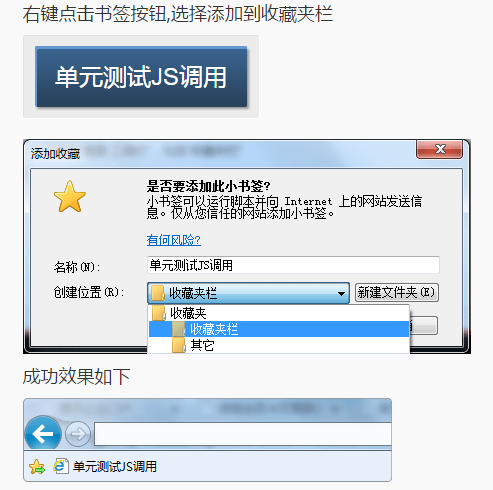
这里直接截取财付通的一个帮助文档,详细可点击 原文档地址
1. IE系列浏览器

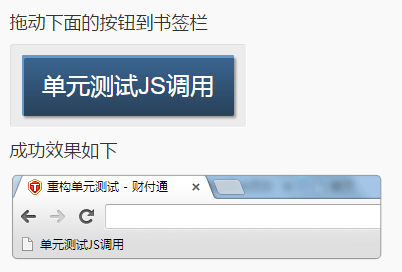
2. chrome 等高级浏览器

事实上,书签就是一个个链接,不管是右键添加到收藏夹还是拖动,保存的都是右键或拖动的对象的地址,可以新建一个 html 页面复制下面 a标签,拖动或添加到收藏夹试试。
<a href="http://www.cnblogs.com/littledu">拖到收藏栏点击我</a>
那如何让点击的时候做我们想做的功能呢?这个就更简单了。
可能作为一名新生代的前端,重构,接受的都是标准的,规范的知识,知道要 结构,表现,行为 三者分离,所以你可能没写过,甚至不知道古老的 a标签 可以直接执行 JS 代码。继续复制如下运行:
<a href="javascript:alert('嘿哟,不错哦!');">拖到收藏栏点击我</a>
相信你看到这里已经明白了如何制作一个 bookmark-script。甚至会鄙视我这么简单的东西居然也整理出来,还写得这么啰嗦。但昨天一直被某死开发一直纠着我的 第一次,强调万事都有 第一次 不放。所以想想这第一次,也就厚着脸皮放了出来。
本文多次出现财付通的重构单元测试截图,但绝非本人故意做托,只是为了举例方便刚好印象中这工具就是用此方法,故用之。
某人看到这里一脸鄙夷说:你想多了,没多少人认识你,可能不会有人看到你这篇“软文”。
好吧!


