如何设置extextenders tabcontainer 加载时默认显示第一个TabPnel
现在需要做一个多Tab显示的程序,并且当选择卡(标签)多时能自动伸缩。类似WinForm的TabContainer的效果,效果如下(WinForm中效果) 想上传图片来个效果呵是这个编辑器不能上传图片 :(
于是满google搜索,搜索到一个貌似不错的名字extextenders tabcontainer .

上面的图片是我在园子里找到的一个图片。
知道的话我想问几个问题。
1.这个套控件 是否是免费的?反正我在CodePlex上下到了他的源代码不知道是否还有其他的要版权上的要求?因为在搜索的时候看到有人指出有两个老外说这套控件最好是别用。想确认一下。因为我先前查到的说他是一套开源的控件。
2.如果有比这个更像winform中的那个tabcontainer的话的免费或者开源的控件请说明一下。虽然我知道asp.net ajax中也有一个叫tabncontainer的控件,但是微软的那套控件好像没有伸缩功能。
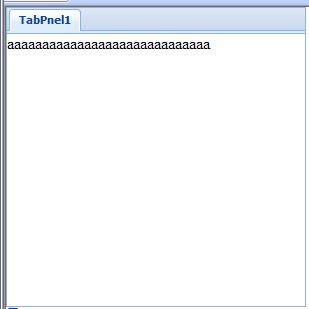
3.关于标题中的问题。我在下载完后(下载的是从csdn中下载的3.2.0.0版),将其加入到工具箱中。3.2 版不需要再到web.config中再添加相应的节信息了。当我很兴奋的将tabcontainer(extextender tabcontainer)控件托到页面上的时候,敲入了七个tabpanel。运行,是有上面图片的显示,并且也有折叠的效果,可是他没有默认的加载第一个tabpanel虽然我在页面中指定了activeIndex属性。代码如下:
 代码
代码
1 <form id="form1" runat="server">
2 <div>
3 <asp:ScriptManager ID="ScriptManager1" runat="server">
4 </asp:ScriptManager>
5 <cc1:TabContainer ID="TabContainer1" runat="server" Width="300px" Height="300px"
6 enableTabScroll="true" ActiveTabIndex="0">
7 <cc1:TabPanel ID="TabPnel1" runat="server" HeaderText="TabPnel1">
8 </cc1:TabPanel>
9 </cc1:TabContainer>
10
11 <script type="text/javascript">
12 function showTabl() {
13 var tabs = $find("TabContainer1");
14 //var tab = tabs.getComponent("tblPnl2");
15 var panel = tabs.setActiveTab(0);
16
17
18 }
19
20 // Ext.onReady(function() { $find("TabContainer1").setActiveIndex(0); });
21
22 </script>
23
24 <input type="button" onclick="showTabl();" />
25 </div>
26 </form>
以为这样不行。我又在后台中指定了activeindex。可是他依旧不能首次加载时默认显示第一个tabPnel中的内容,
不像上图中那样显示,而不是我要点击一下第一个才选中第一个tabpnel。
于是我又google了一下。发现很多文章都是关于如何新建 一个tab然后选中新建出来的tab。并没有太说明如何默认加载第一个tab。然后找到了一个关键方法setActiveTab,可是执行时有脚本错误。于是我又去查了源代码,可是以源代码中以setActiveTab搜索,只搜索到了一个类似属性的东东。于是我是不明白了。如果要默认选中第一个要如何做呢?这个我相对其他问题比较重要。请知道的朋友帮帮我。如何才能默认选中第一个TabPnel,并显示TabPnel中的内容。
4.就是这个控件(TabContainer)怎么样才能改变他默认的皮肤。因为他这套默认的皮肤不一定能原样的加到页面中,怎么才能改写他的样式,而不去修改原来的源代码。谢谢
问了好几个问题。希望会的朋友 帮我解答。本人不胜感激。
提前祝各位兄弟姐妹。圣诞快乐~!
第三个问题是这样解决的。
<script type="text/javascript">
function showTabl() { //找到页面的Container容器控件
var tabs = $find("TabContainer1");
//默认加载第一项(当然之前最后判断一下TabPnel的个数是否大于零)
var tabpnel1 = tabs.TabPanel.items.get(0).show();
}
</script>