sass(@at-root与&配合使用、without和with)
@at-root与&配合使用(找父级)
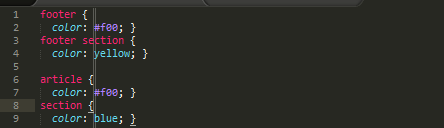
scss.style

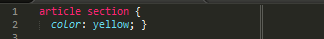
css.style

应用于@keyframe
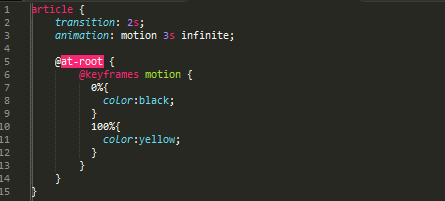
scss.style

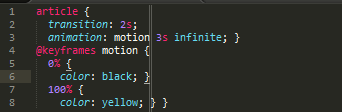
css.style

@at-root (without: ...)和@at-root (with: ...)
默认@at-root只会跳出选择器嵌套,而不能跳出@media或@support。
如果要跳出这两种,则需使用@at-root (without: media),@at-root (without: support)。
这个语法的关键词有四个:all(表示所有),rule(表示常规css),media(表示media),support(表示support,因为@support目前还无法广泛使用,所以在此不表)。
默认的@at-root其实就是@at-root (without:rule)。
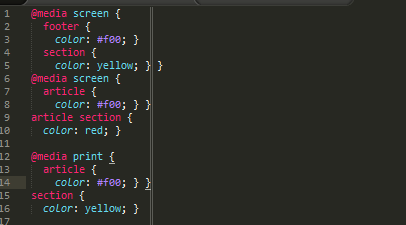
scss.style

css.style

普通跳出嵌套
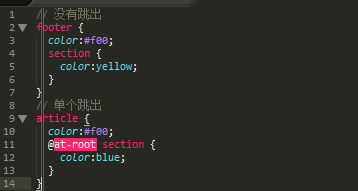
scss.style

css.style