js匿名自执行函数中闭包的高级使用(---------------------------******-----------------------------)
先看看最常见的一个问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function() {
var a = document.getElementsByTagName('li');
for(var i = 0; i < a.length; i++) {
(function(i,j,k) {
a[i].onclick = function() {
console.log(i++,j,k);
}
})(i,'sb','db')
}
}
</script>
</head>
<body>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
<li>E</li>
</body>
</html>
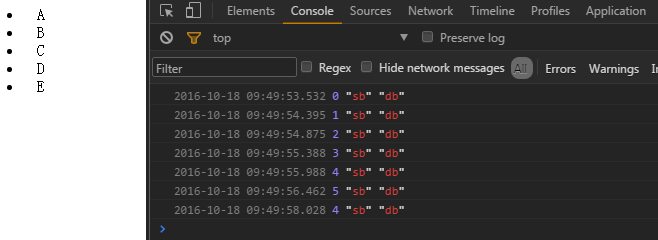
A 点击6次,E点击1次

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.1.1.js"></script>
<style type="text/css">
span{
color: red;
margin-left: 25px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var json = [{
"SB": "A",
"url": "https://www.baidu.com/"
}, {
"SB": "B",
"url": "http://www.cnblogs.com/"
}, {
"SB": "C",
"url": "https://wx.qq.com/"
}, {
"SB": "D",
"url": "https://www.ttpod.com/"
}, ];
for(var i = 0; i < json.length; i++) {
var html = $("<li>" + json[i].SB + "</li>");
(function(i) {
html.click(function() {
$(this).append('<span>' + json[i].url + '</span>');
})
})(i);
$("body").append(html);
}
}
</script>
</head>
<body>
</body>
</html>

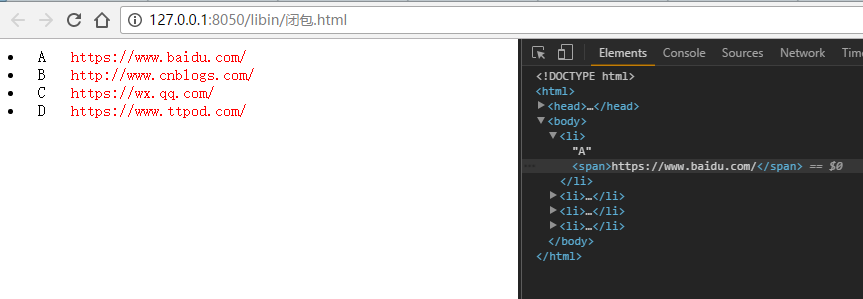
依次点击上面的A,B,C,D;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.1.1.js"></script>
<style type="text/css">
span {
color: red;
margin-left: 25px;
}
.red {
width: 100px;
height: 100px;
background: red;
}
.green {
width: 100px;
height: 100px;
background: green;
}
</style>
<script type="text/javascript">
window.onload = function() {
var json = [{
"SB": "A",
"url": "https://www.baidu.com/"
}, {
"SB": "B",
"url": "http://www.cnblogs.com/"
}, {
"SB": "C",
"url": "https://wx.qq.com/"
}, {
"SB": "D",
"url": "https://www.ttpod.com/"
}, ];
for(var i = 0; i < json.length; i++) {
var html = $("<li>" + json[i].SB + "</li>");
(function(i) {
html.click(function() {
$(this).append('<span>' + json[i].url + '</span>');
})
})(i);
$("body").append(html);
}
}
$(function() { //这是第一种写法
(function(i, j, k) {
$(".red").click(function() {
console.log(i++, j++, k++);
})
})(1, 2, 3)
});
$(function() { //这是第二种写法
$(".green").click((function(i, j, k) {
return function() {
console.log(i++, j++, k++);
}
})(10, 11, 12));
});
</script>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
</body>
</html>

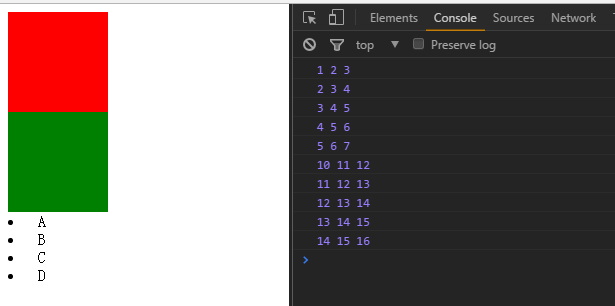
红色的点击5次,绿色的点击5次
一、什么是闭包 :
有权访问另一个函数作用域内变量的函数都是闭包。
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码:
function a() {
var i = 0;
function b() { alert(++i); }
return b;
}
var c = a();
c();
这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
引用关系如图:

这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。
先看一道闭包的题:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.js"></script>
<style type="text/css">
.red {
width: 100px;
height: 100px;
background: red;
}
.green {
width: 100px;
height: 100px;
background: green;
}
</style>
<script type="text/javascript">
$(function() { //闭包的常规用法
var i = 0;
function main() {
return function() {
console.log("我是:" + i++);
}
}
var sbs = main();
sbs();
sbs();
sbs();
sbs();
});
$(function() {
$(".red").click((function(a, b, c) {
return function() {
console.log(a++, b++, c++);
}
})(1, 2, 3));
});
$(function() {
var haha = (function(a, b, c) {
return function() {
console.log(a++, b++, c++);
}
})(100, 200, 300)
$(".green").click(haha);
})
</script>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
</body>
</html>
页面渲染:

猜一猜:
点击红色的输出什么?
$(function() {
$(".red").click((function(a, b, c) {
return function() {
console.log(a++, b++, c++);
}
})(1, 2, 3));
});
上面的代码等价于:
$(function() {
(function(i, j, k) {
$(".red").click(function() {
console.log(i++,j++,k++);
})
})(1, 2, 3)
})
点击绿色的输出什么?
红色的点三下,绿色的点三下,重复两次:
答案:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.js"></script>
<style type="text/css">
.red {
width: 100px;
height: 100px;
background: red;
}
.green {
width: 100px;
height: 100px;
background: green;
}
</style>
<script type="text/javascript">
$(function() { //闭包的常规用法
var i = 0;
function main() {
return function() {
console.log("我是:" + i++);
}
}
var sbs = main();
sbs(); //0
sbs(); //1
sbs(); //2
sbs(); //3
});
$(function() {
var sb = (function(i, j) {
return i + j;
})(2, 3);
console.log("sb:" + sb); //5
})
$(function() {
$(".red").click((function(a, b, c) {
return function() {
console.log(a++, b++, c++);
}
})(1, 2, 3));
});
//上面的原理
$(function() {
var haha = (function(a, b, c) {
return function() {
console.log(a++, b++, c++);
}
})(100, 200, 300)
$(".green").click(haha);
});
//上面的为啥会闭包:一般匿名自执行函数里面return函数就是闭包
//回调函数就是匿名自执行,里面return 就是闭包
$(function() {
var main = function() {
console.log('sb'); //sb,sb,sb,sb....
}
var set = setInterval(main, 1000)
})
</script>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
</body>
</html>
Javascript的匿名函数与自执行
函数是JavaScript中最灵活的一种对象,这里只是讲解其匿名函数的用途。匿名函数:就是没有函数名的函数。
函数的定义,大致可分为三种方式:
第一种:这也是最常规的一种
|
1
2
3
|
function double(x){ return 2 * x; } |
第二种:这种方法使用了Function构造函数,把参数列表和函数体都作为字符串,很不方便,不建议使用。
|
1
|
var double = new Function('x', 'return 2 * x;'); |
第三种:
|
1
|
var double = function(x) { return 2* x; } |
注意“=”右边的函数就是一个匿名函数,创造完毕函数后,又将该函数赋给了变量square。
匿名函数的创建
第一种方式:就是上面所讲的定义square函数,这也是最常用的方式之一。
第二种方式:
|
1
2
3
|
(function(x, y){ alert(x + y); })(2, 3); |
这里创建了一个匿名函数(在第一个括号内),第二个括号用于调用该匿名函数,并传入参数。括号是表达式,是表达式就有返回值,所以可以在后面加一对括号让它们执行.
自执行的匿名函数
1. 什么是自执行的匿名函数?
它是指形如这样的函数: (function {// code})();
2. 疑问
为什么(function {// code})();可以被执行, 而function {// code}();却会报错?
3. 分析
(1). 首先, 要清楚两者的区别:
(function {// code})是表达式, function {// code}是函数声明.
(2). 其次, js"预编译"的特点:
js在"预编译"阶段, 会解释函数声明, 但却会忽略表式.
(3). 当js执行到function() {//code}();时, 由于function() {//code}在"预编译"阶段已经被解释过, js会跳过function(){//code}, 试图去执行();, 故会报错;
当js执行到(function {// code})();时, 由于(function {// code})是表达式, js会去对它求解得到返回值, 由于返回值是一 个函数, 故而遇到();时, 便会被执行.
另外, 函数转换为表达式的方法并不一定要靠分组操作符(),我们还可以用void操作符,~操作符,!操作符……
如:
|
1
2
3
|
!function(){ alert("另类的匿名函数自执行"); }(); |
匿名函数与闭包
闭包的英文单词是closure,这是JavaScript中非常重要的一部分知识,因为使用闭包可以大大减少我们的代码量,使我们的代码看上去更加清晰等等,总之功能十分强大。
闭包的含义:闭包说白了就是函数的嵌套,内层的函数可以使用外层函数的所有变量,即使外层函数已经执行完毕(这点涉及JavaScript作用域链)。
|
1
2
3
4
5
6
7
|
function checkClosure(){ var str = 'rain-man'; setTimeout( function(){ alert(str); } //这是一个匿名函数 , 2000); } checkClosure(); |
这个例子看上去十分的简单,仔细分析下它的执行过程还是有许多知识点的:checkClosure函数的执行是瞬间的(也许用时只是0.00001毫秒),在checkClosure的函数体内创建了一个变量str,在checkClosure执行完毕之后str并没有被释放,这是因为setTimeout内的匿名函数存在这对str的引用。待到2秒后函数体内的匿名函数被执行完毕,str才被释放。
用闭包来优化代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function forTimeout(x, y){ alert(x + y); } function delay(x , y , time){ setTimeout('forTimeout(' + x + ',' + y + ')' , time); } /** * 上面的delay函数十分难以阅读,也不容易编写,但如果使用闭包就可以让代码更加清晰 * function delay(x , y , time){ * setTimeout( * function(){ * forTimeout(x , y) * } * , time); * } */ |
匿名函数最大的用途是创建闭包(这是JavaScript语言的特性之一),并且还可以构建命名空间,以减少全局变量的使用。
|
1
2
3
4
5
6
7
8
|
var oEvent = {}; (function(){ var addEvent = function(){ /*代码的实现省略了*/ }; function removeEvent(){} oEvent.addEvent = addEvent; oEvent.removeEvent = removeEvent; })(); |
在这段代码中函数addEvent和removeEvent都是局部变量,但我们可以通过全局变量oEvent使用它,这就大大减少了全局变量的使用,增强了网页的安全性。 我们要想使用此段代码:oEvent.addEvent(document.getElementById('box') , 'click' , function(){});
|
1
2
3
4
5
6
7
8
|
var rainman = (function(x , y){ return x + y; })(2 , 3); /** * 也可以写成下面的形式,因为第一个括号只是帮助我们阅读,但是不推荐使用下面这种书写格式。 * var rainman = function(x , y){ * return x + y; * }(2 , 3); |
在这里我们创建了一个变量rainman,并通过直接调用匿名函数初始化为5,这种小技巧有时十分实用。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var outer = null; (function(){ var one = 1; function inner (){ one += 1; alert(one); } outer = inner; })(); outer(); //2 outer(); //3 outer(); //4 |
这段代码中的变量one是一个局部变量(因为它被定义在一个函数之内),因此外部是不可以访问的。但是这里我们创建了inner函数,inner函数是可以访问变量one的;又将全局变量outer引用了inner,所以三次调用outer会弹出递增的结果。
注意
1 闭包允许内层函数引用父函数中的变量,但是该变量是最终值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/** * <body> * <ul> * <li>one</li> * <li>two</li> * <li>three</li> * <li>one</li> * </ul> */ var lists = document.getElementsByTagName('li'); for(var i = 0 , len = lists.length ; i < len ; i++){ lists[ i ].onmouseover = function(){ alert(i); }; } |
你会发现当鼠标移过每一个<li>元素时,总是弹出4,而不是我们期待的元素下标。这是为什么呢?注意事项里已经讲了(最终值)。显然这种解释过于简单,当mouseover事件调用监听函数时,首先在匿名函数( function(){ alert(i); })内部查找是否定义了 i,结果是没有定义;因此它会向上查找,查找结果是已经定义了,并且i的值是4(循环后的i值);所以,最终每次弹出的都是4。
解决方法一:
|
1
2
3
4
5
6
7
8
|
var lists = document.getElementsByTagName('li'); for(var i = 0 , len = lists.length ; i < len ; i++){ (function(index){ lists[ index ].onmouseover = function(){ alert(index); }; })(i); } |
解决方法二:
|
1
2
3
4
5
6
7
|
var lists = document.getElementsByTagName('li'); for(var i = 0, len = lists.length; i < len; i++){ lists[ i ].$$index = i; //通过在Dom元素上绑定$$index属性记录下标 lists[ i ].onmouseover = function(){ alert(this.$$index); }; } |
解决方法三:
|
1
2
3
4
5
6
7
8
9
|
function eventListener(list, index){ list.onmouseover = function(){ alert(index); }; } var lists = document.getElementsByTagName('li'); for(var i = 0 , len = lists.length ; i < len ; i++){ eventListener(lists[ i ] , i); } |
2 内存泄露
使用闭包十分容易造成浏览器的内存泄露,严重情况下会是浏览器挂死.
闭包-无处不在
在前端编程中,使用闭包是非常常见的,我们经常有意无意,直接或间接用到了闭包。闭包可以使传递数据更加灵活(比如处理一些点击事件)
!function() {
var localData = "localData here";
document.addEventListener('click', //处理点击事件时用到了外部局部变量,比如这里的localData
function(){
console.log(localData);
});
}();
又比如下面这个例子:(是不是很亲切~~)
!function() {
var localData = "localData here";
var url = "http://www.baidu.com/";
$.ajax({
url : url,
success : function() {
// do sth...
console.log(localData);
}
});
}();
再来看一个例子~~这种情况就是我们通常所说的闭包
function outer() {
var localVal = 30;
return function(){
return localVal;
}
}
var func = outer();
func(); // 30
这个例子中调用outer()返回匿名函数function(),这个匿名函数中可以访问outer()的局部变量localVal,在outer()调用结束后,再次调用func()的时候,仍然能访问到outer()的局部变量localVal
闭包的概念
闭包,不同于一般的函数,它允许一个函数在立即词法作用域外调用时,仍可访问非本地变量。 --维基百科
闭包就是能够读取其他函数内部变量的函数。 --阮一峰
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁
闭包的用途
这部分转自这篇博文
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中另一个值得注意的地方,就是"nAdd=function(){n+=1}"这一行,首先在nAdd前面没有使用var关键字,因此nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
闭包-封装
(function() {
var _userId = 23492;
var _typeId = 'item';
var export = {};
function converter(userId) {
return +userId;
}
export.getUserId = function() {
return converter(_userId);
}
export.getTypeId = function() {
return _typeId;
}
window.export = export; //通过此方式输出
}());
export.getUserId(); // 23492
export.getTypeId(); // item
export._userId; // undefined
export._typeId; // undefined
export.converter; // undefined
利用闭包的特性能让我们封装一些复杂的函数逻辑,在这个例子中调用export上的方法(getUserId,getTypeId)间接访问函数里私有变量,但是直接调用export._userId是没法拿到_userId的。这也是Node里面常用到特性吧~
常见错误之循环闭包
下面这个案例,我们添加3个div,值分别为aaa,bbb,ccc,我们想实现的是点击aaa输出1,点击bbb输出2,点击ccc输出3
document.body.innerHTML = "<div id=div1>aaa</div>" + "<div id=div2>bbb</div><div id=div3>ccc</div>";
for (var i = 1; i < 4; i++) {
document.getElementById('div' + i).
addEventListener('click', function() {
alert(i); // all are 4!
});
}
结果点击aaa,bbb还是ccc都是alert(4)~~
产生这样的问题在于这个i的值在初始化完成的时候就已经是4了
要达到我们想要的点击aaa输出1,点击bbb输出2,点击ccc输出3,要用到闭包的技巧,在每次循环的时候,用立即执行的匿名函数把它包装起来,这样子做的话,每次alert(i)的值就取自闭包环境中的i,这个i来自每次循环的赋值i就能输出1,2,3了
document.body.innerHTML = "<div id=div1>aaa</div>" + "<div id=div2>bbb</div>" + "<div id=div3>ccc</div>";
for (var i = 1; i < 4; i++) {
!function(i){ //②再用这个参数i,到getElementById()中引用
document.getElementById('div' + i).
addEventListener('click', function() {
alert(i); // 1,2,3
});
}(i); //①把遍历的1,2,3的值传到匿名函数里面
}
思考题
如果你能理解下面两段代码的运行结果,应该就算理解闭包的运行机制了。(来自阮老师)这题目总结得真秒~~
代码片段一。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //The Window
代码片段二。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()()); //My Object



