2015年3月最佳的免费资源分享给设计师
这里是2015年3月最佳的20个免费资源,这里列表中包含字体,Web 应用程序,设计资源,模板素材等等,对设计师们非常有用,不管是初学者到顶尖的专家。如果我们错过了一些东西,也欢迎大家推荐给我。
1. Type.js

Type.js is a typography tools for better web type. It allows you to write new CSS properties to take finer typographic control of type styles on the web. Set up is simple. Upload type.js to your site, and link it in your HTML, just before the end of the body.
2. Lumi

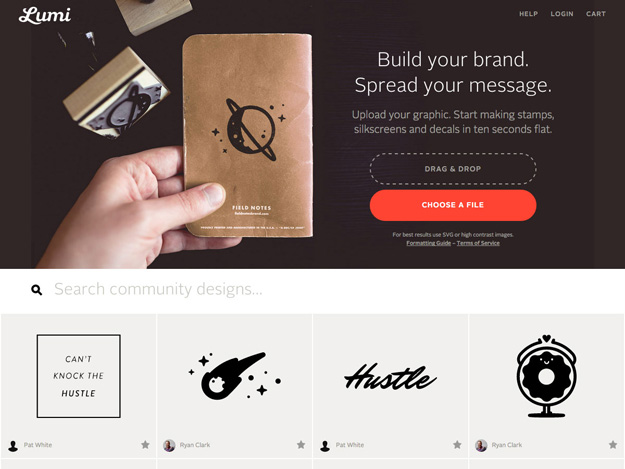
Lumi is a service that lets you create stamps, decals, and silkscreens in seconds.
3. App Store Screenshot Builder

App Store Screenshot Builder helps you create gorgeous images for your App Store page in minutes. LaunchKit’s Screenshot Builder will quickly export your screenshots in every resolution Apple requires (5.5″, 4.7″, 4.0″, 3.5″). You can easily change the font, text color, background color, or background image. Screenshots are saved with logical naming conventions making uploading to the App Store easy.
4. MaterialUP

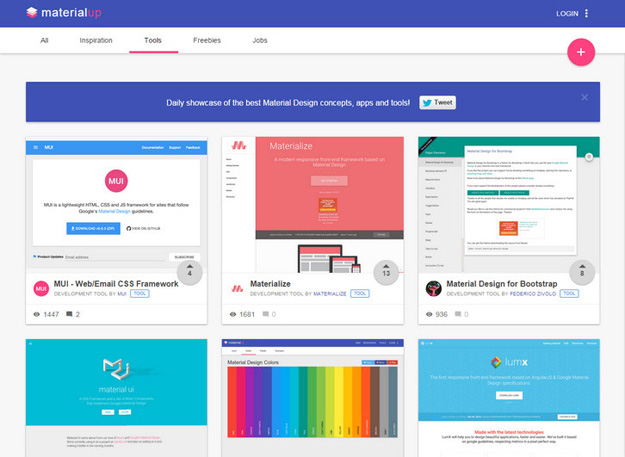
MaterialUp is a daily showcase of the very best Material designs apps, websites and concepts. Each design is carefully selected to showcase great work by promising and/or talented designers. The core value of MaterialUp is to give as much value to designers as possible. Why? Because they’re the ones who should be credited for all the work that will be featured on the site.
5. Defringe

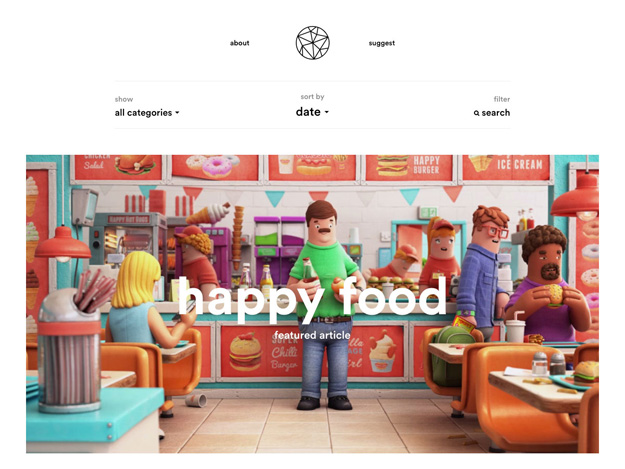
Defringe is a gallery of curated creative web content. It serves as a platform for innovative and creative ideas, and offers inspiring content.
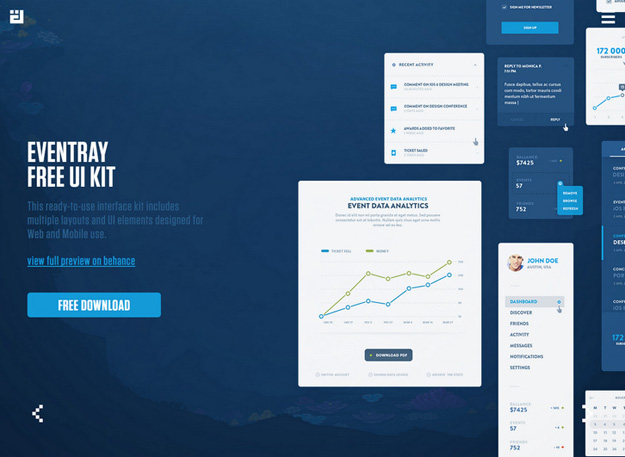
6. EventRay UI Kit

EventRay UI Kit is a free ready-to-use interface kit includes multiple layouts and UI elements designed for Web and Mobile use. All you need to do is download this ui kit, simply plug it in and take it for a spin. You can check out the full preview on behance.
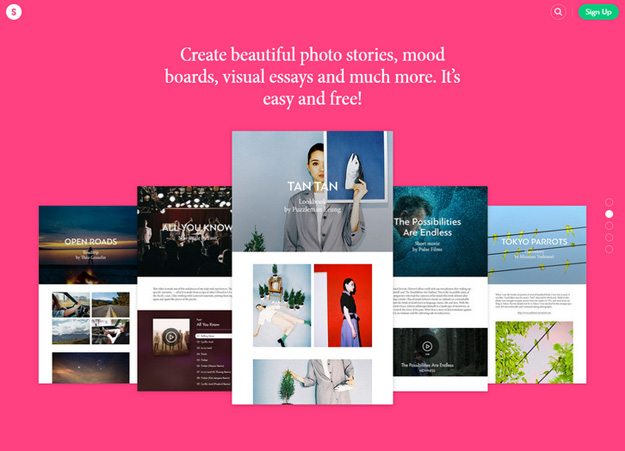
7. Stampsy

Stampsy helps you create beautiful photo stories, mood boards, visual essays and much more. It’s easy and free! You can add your creation to relevant collections curated by people like you and get your work instantly noticed. Or start a collection of your own and use it however you like.
8. Fresh Buttons Styles and Effects

Codrops has shared a collection of fresh button styles and effects for your inspiration. They use CSS transitions and pseudo-elements for most of the effects. What they all have in common is simplicity and effect subtleness. They tried to create a balanced set where they don’t animate too much but try to add a sensible effect that goes along with colors and shapes. Some of the styles are a bit bolder — they might fit into some special designs.
9. Subway Icon Set
![]()
Subway Icon Set is a set of 306 pixel perfect crafted icons optimized for: iOS, Windows Phone, Windows 8 and BlackBerry 10. They are delivered in PNG, SVG, XALM, PSD, CSH, SKETCH, PDF, AI and EPS format. They are licensed under Creative Commons 4.0 License.
10. Boom

Booom is a Chrome extension that improves your Dribbble browsing experience. It adds key features like bigger images in HQ and the ability to add things to your bucket directly from the feed.
11. Transformicons
![]()
Transformicons is a set of transforming, animated icons. There are menu icons, grid icons, add/remove icons, loaders, and more.
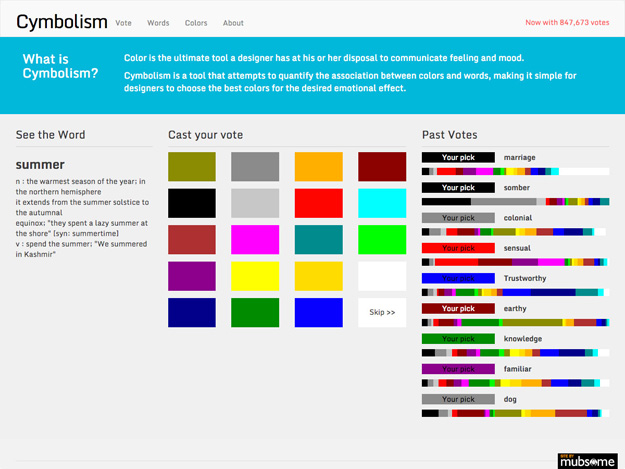
12. Cymbolism

Cymbolism is a color tool that enables you to see what colors are associated with different common words. You can view words and their color associations (displayed as a chart showing the ratio of votes each color got), or vote on the colors you associate with particular words.
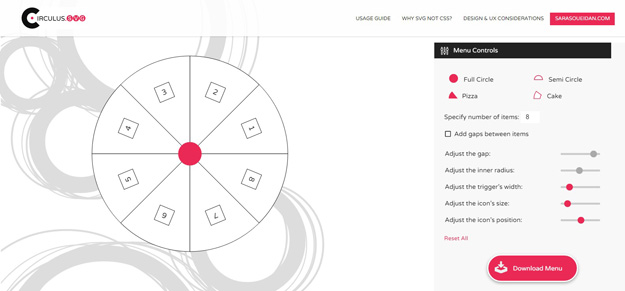
13. Circulus.svg

Circulus.svg is a circular menu generator, that lets you generate an SVG menu. It offers two different styles, with full or half circles, and various options for styling.
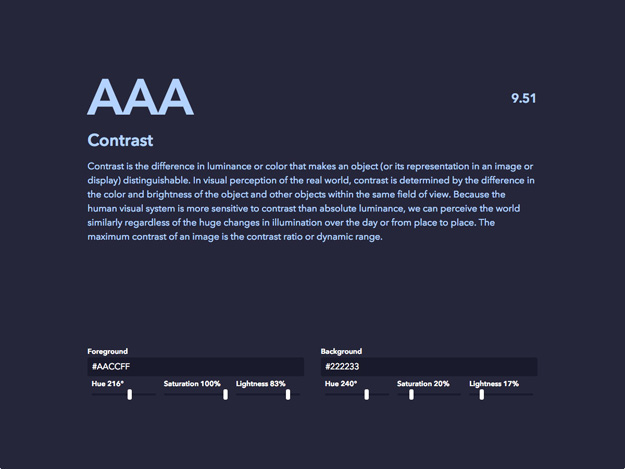
14. Colorable

Colorable offers this tool that lets you easily see the contrast difference in luminance and/or color between text and background.
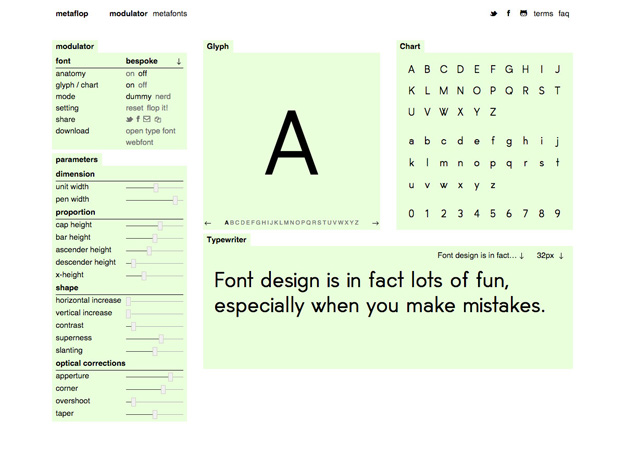
15. Modulator

Modulator is a font generator that usees simple options and sliders to let you create a custom font that can then be downloaded. It’s simple to use, and offers a surprising amount of flexibility considering its straight-forward UI.
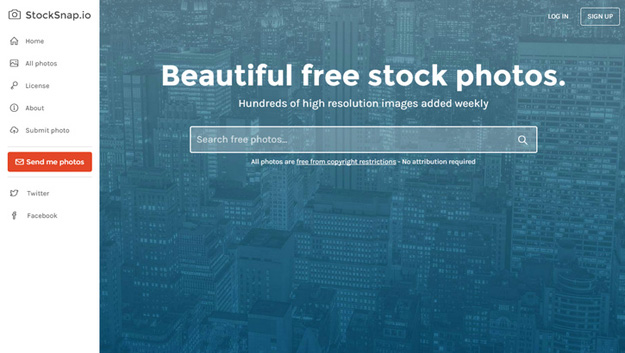
16. StockSnap

StockSnap is the best place on the internet to find beautiful free stock photos. They select nothing but the highest quality, highest resolution pictures and add them to their database on a daily basis. This is not your typical crappy stock photo site.
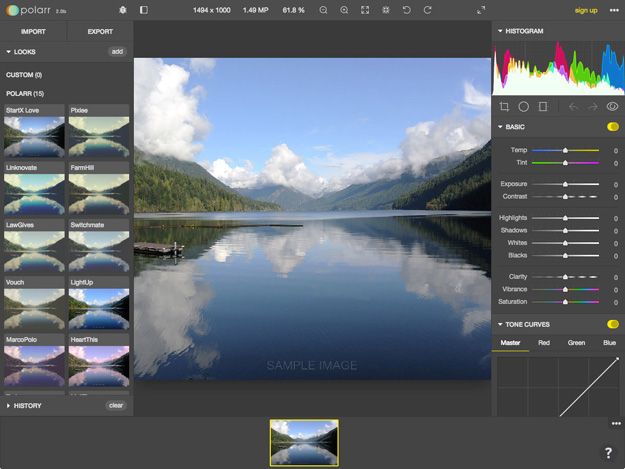
17. Polarr

Polarr is an online photo editor that offers tons of basic tools, filters, and more. Adjust color temp, tint, exposure, contrast, highlights, shadows, and more.
18. Epic Favicon Generator
![]()
This Epic Favicon Generator makes it simple to create 20 favicon sizes, generating the code and images all at once.
19. Squid Ink Flat Icon Pack

It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files. Big thanks to Squid.ink for providing us with this wonderful freebie!
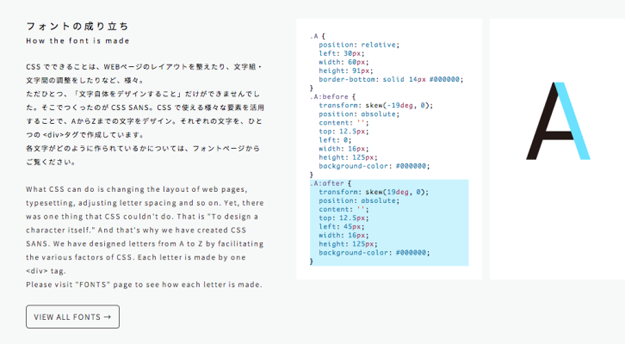
20. CSS Sans

CSS SANS is the font created by CSS, the programming language for web designing and typesetting. It is an unprecedented font that reflects history and evolution of the Web, and even changes its own shape.
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。




