分享12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML 表格,提供各种功能,如分页、排序、过滤以及行编辑。在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以很容易地添加表格操作功能到 Web 应用程序中。
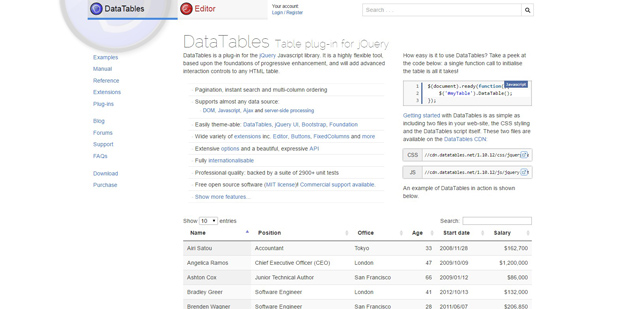
1. DataTables
DataTables是jQuery JavaScript库的插件。 这是一个高度灵活的工具,基于逐步增强的基础,并将向任何HTML表添加高级交互控件。 这个库包括分页,即时搜索和多列排序,并支持几乎所有的数据源,如DOM,JavaScript,Ajax和服务器端处理。
2. Handsontable
Handsontable是可扩展的电子表格解决方案,用于创建出色的应用程序。 这个开箱即用的解决方案随CLI工具一起提供,因此您可以根据需要使用尽可能多的插件构建您的创作。 更重要的是,Handsontable是一张空白的画布,所以你可以创建自己的外观和感觉。
3. JsGrid
jsGrid是一个基于jQuery的轻量级客户端数据网格控件。 它支持基本的网格操作,如插入,过滤,编辑,删除,分页和排序。 jsGrid非常灵活,可以自定义外观和组件。jsGrid有一个灵活的寻呼机,可以在客户端和服务器端分页数据。 jsGrid提供了不同的列类型:文本,数字,选择,复选框等。
4. SlickGrid

SlickGrid is a JavaScript grid/spreadsheet component. It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind! SlickGrid has adaptive virtual scrolling, supports jQuery UI themes, extremely fast rendering speed, easy to configure and customizable, and includes column autosizing, grouping filtering and many other useful features.
5. FancyGrid

FancyGrid is a complete solution for creating Grids for your web applications. FancyGrid is a grid library which comes with chart integration (highcharts and sparkling), server communication and many other useful features.
This library includes more than 25+ features like paging, sorting, filtering, validation, Ajax data, files data, REStful, touch support, Angular JS directive and much more.
FancyGrid is a plugin free library and it has no dependency but integrated with jQuery and AngularJS. FancyGrid also includes number of samples, professional support, elegant API and of course detailed documentation for easy use.
Also it has big form module(FancyForm) that is integrated with FancyGrid.
6. Ag Grid

ag-Grid is an Enterprise Grade JavaScript Data Grid. The purpose of ag-Grid is to provide a data grid that enterprise software can use for building applications such as reporting and data analytics, business workflow and data entry. The author, having spent years building applications in C++, Java and JavaScript, found the choice of grids in JavaScript lacking, especially in comparison to what was in other languages frameworks. Ag-Grid is the result of turning frustration into answers, providing a grid worthy of enterprise development.
7. jqGrid

jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl.
8. jQWidgets

jQWidgets provides a comprehensive solution for building professional web sites and mobile apps. It is built entirely on open standards and technologies like HTML5, CSS, JavaScript and jQuery. jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smart phones. You can use jQWidgets with TypeScript, popular frameworks like AngularJS, Angular 2, KnockoutJS and server-side technologies like ASP.NET MVC, PHP, JSP and Node.js
jQWidgets is a feature complete framework with professional touch-enabled jQuery widgets, themes, input validation, drag & drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support.
9. W2ui

The w2ui library is a set of interrellated jQuery plugins. It is not a adhoc port to jQuery, but was initially developed with jQuery in mind. There is no support of other frameworks such as prototype or dojo. The w2layout object allows you to create stretchable and resizable layouts with up to 6 panels. The panels are top, left, main, preview, right, and bottom. You do not have to create and initialize all 6 panels, but only the panels you need in your application.
Out of the box w2ui library is all-in-one solution. It contains all most common UI widgets: Layout, Grid, Sidebar, Tabs, Toolbar, Popup, Field Controls and Forms. You do not need to put together a collection of mismatched plugins to accomplish your goals.
10. EmberTable.js

Ember Table allows you to handle very large data sets by only rendering the rows that are being displayed. It is written as an ember component with an API that is easy to understand and extend. It includes lazy rendering and supports millions of rows, has support for column resizing and reordering, and easy to configure, customizable and extendable.
11. dhtmlxGrid

dhtmlxGrid is a full-featured JavaScript grid control that provides cutting-edge functionality, powerful data binding, and fast performance with large data sets. Rich and intuitive JavaScript API makes the grid highly customizable and easy-to-use. dhtmlxGrid can load data from different data sources: XML (custom format supported), JSON, CSV, JavaScript array, and HTML table.
With this js grid view component, you can easily create nice-looking, Ajax-enabled tables with rich in-cell editing, built-in filtering, searching, and grouping capabilities. Smart Rendering and paging support ensure fast loading speed even with huge datasets. Numerous event handlers allow you to add necessary interactivity to the grid.
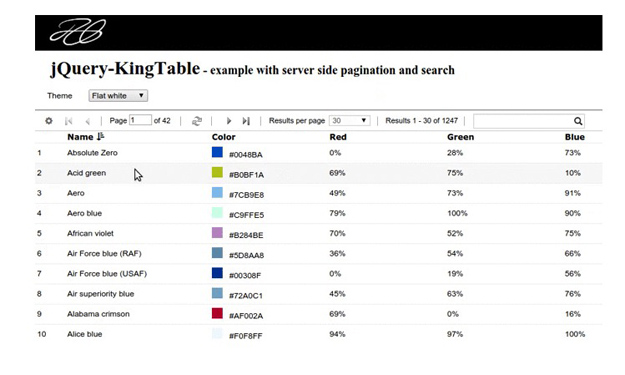
12. jQuery King Table

KingTable is a jQuery plugin for administrative tables that are able to build themselves, on the basis of their input data. It supports client and server side pagination; client and server side search; custom filters views; automatic menu to hide and reorder columns and support for custom tools. Client side export feature into: csv, json and xml formats.
13. ApeendGrid

appendGrid allow you to input structured data row by row such like filling spreadsheets. It allows you to add/remove/insert/delete row in the grid. The generated input/select/textarea controls are well named for submitting to server side applications such as ASP.NET/PHP/JSP. Multiple options and callback events are available to fit every situation.
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号