横向、纵向时间轴timeline系列
近期移动端项目用到了很多时间轴。纵向的。开始可以实现,但是不利于维护。
整理下, 以作为备份留存学习参考。子元素的 标签的 :before实现圆点,:after实现边线border
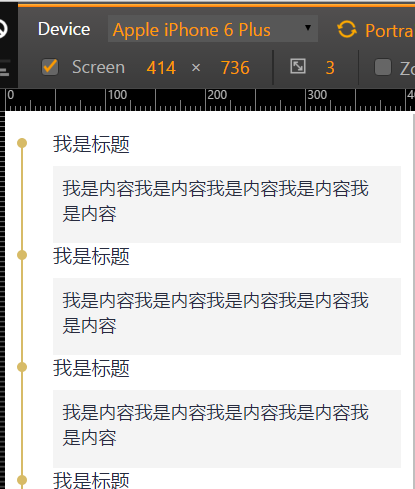
纵向时间轴,单一右边内容:padding-left即可实现;如果时间轴边线左右都有内容,则左边的内容,定位过去即可.
横向的时间轴使用了display:inline-block

-----------------------------

------------------

-----------------------
关键代码片段:
----------------------
纵向
.timeline li h4:before {
content: '';
display: block;
position: absolute;
width: 10px;
height: 10px;
left: 0;
margin-left: -6px;
top: 7px;
background: #D7BB67;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-size: 10px 10px;
}
.timeline li h4:after {
content: '';
display: block;
position: absolute;
width: 2px;
height: 100%;
background: #D7BB67;
left: 0;
top: 0.6rem;
margin-left: -2px;
}
--------------------
横向
.timeline li .time:before {
content: '';
display: block;
position: absolute;
width: 10px;
height: 10px;
bottom: 0;
margin-bottom: -4px;
left: 50%;
margin-left: -5px;
background: #D7BB67;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-size: 10px 10px;
}
.timeline li .time:after {
content: '';
display: block;
position: absolute;
width: 100%;
height: 2px;
background: #D7BB67;
left: 0;
bottom: 0;
margin-left: -2px;
-----------------
当ul li添加display:inline-block的时候,会产生间距。
这个时候需要给li的父元素设置font-size:0 。li元素里面的字体在单独重置字体大小即可。
浅谈inline-block及解决空白间距链接地址: http://www.jb51.net/css/76707.html
感谢小志,evan,lost等大神的助力得以完善
横向下载:https://files.cnblogs.com/files/leshao/%E6%A8%AA%E5%90%91timeline%E6%97%B6%E9%97%B4%E8%BD%B4.rar
纵向左右:https://files.cnblogs.com/files/leshao/%E7%BA%B5%E5%90%91timeline%E5%B7%A6%E5%8F%B3%E5%86%85%E5%AE%B9.rar
纵向右边:https://files.cnblogs.com/files/leshao/%E7%BA%B5%E5%90%91timeline%E5%8F%B3%E8%BE%B9%E5%86%85%E5%AE%B9.rar



