jquery表格插件Datatables使用、快速上手
Datatables使用
一、简介
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。操作DOM的
- 分页,即时搜索和排序,
- 几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
- 支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
- 各式各样的扩展: Editor, TableTools, FixedColumns ……
- 丰富多样的option和强大的API
- 支持国际化
- 超过2900+个单元测试
- 免费开源
- 更多特性请到官网查看

二、使用
1、引入相关js和css文件
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css"
href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8"
src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
2、添加HTML代码
table标签中thead、tbody必须存在
<table id="table_id_example" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
3、初始化Datatables
$(document).ready( function () {
$('#table_id_example').DataTable();
} );
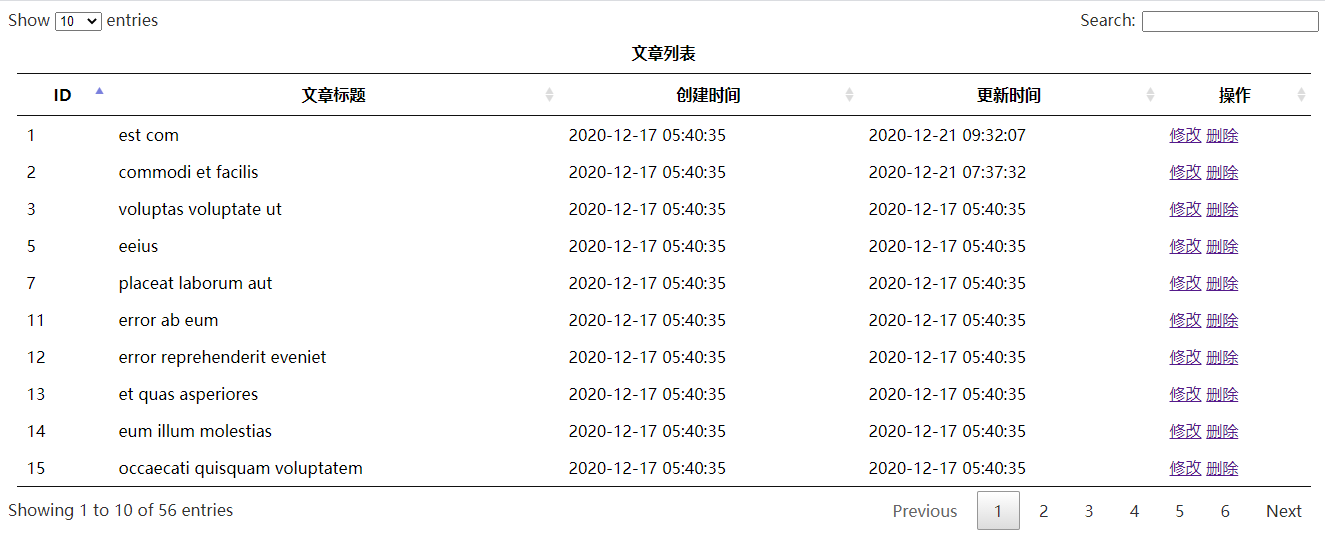
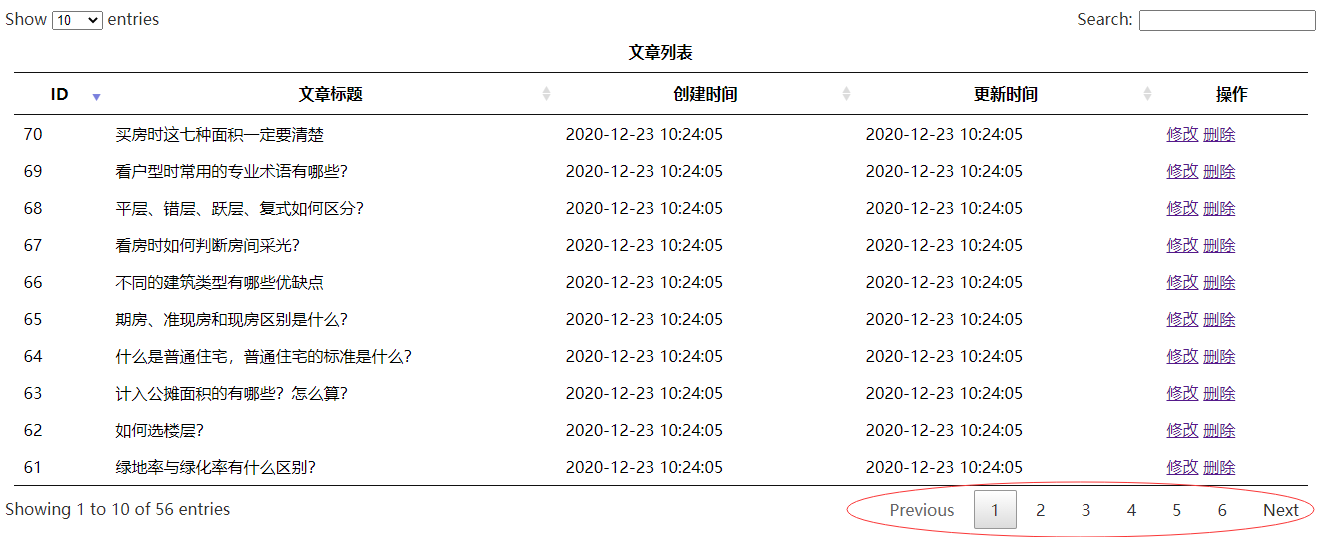
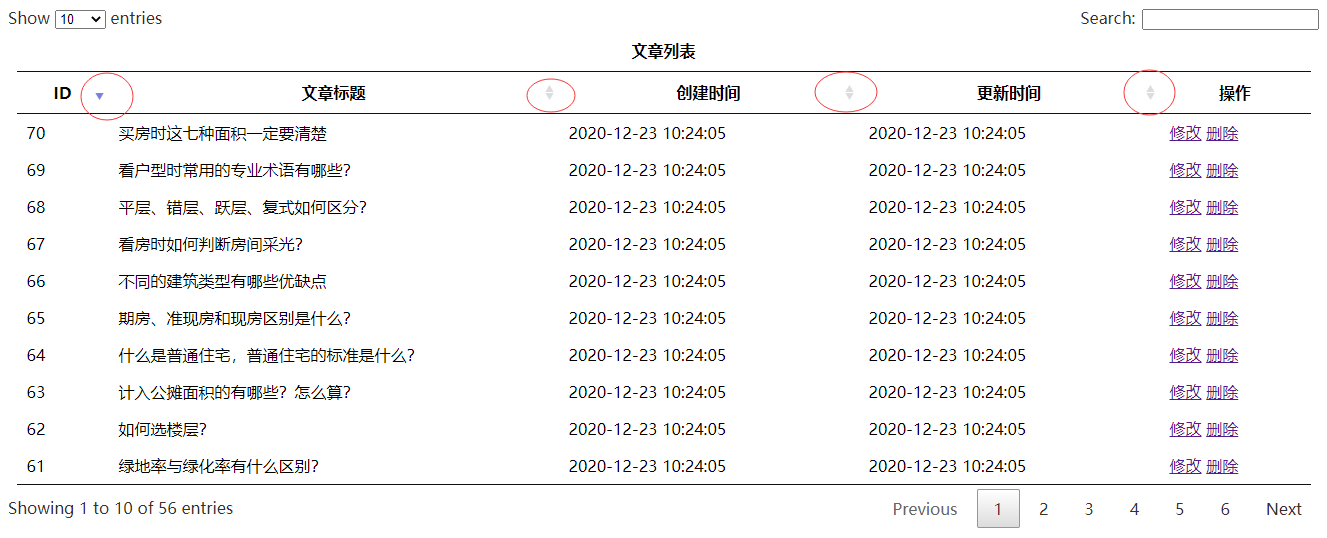
4、效果

三、常用选项
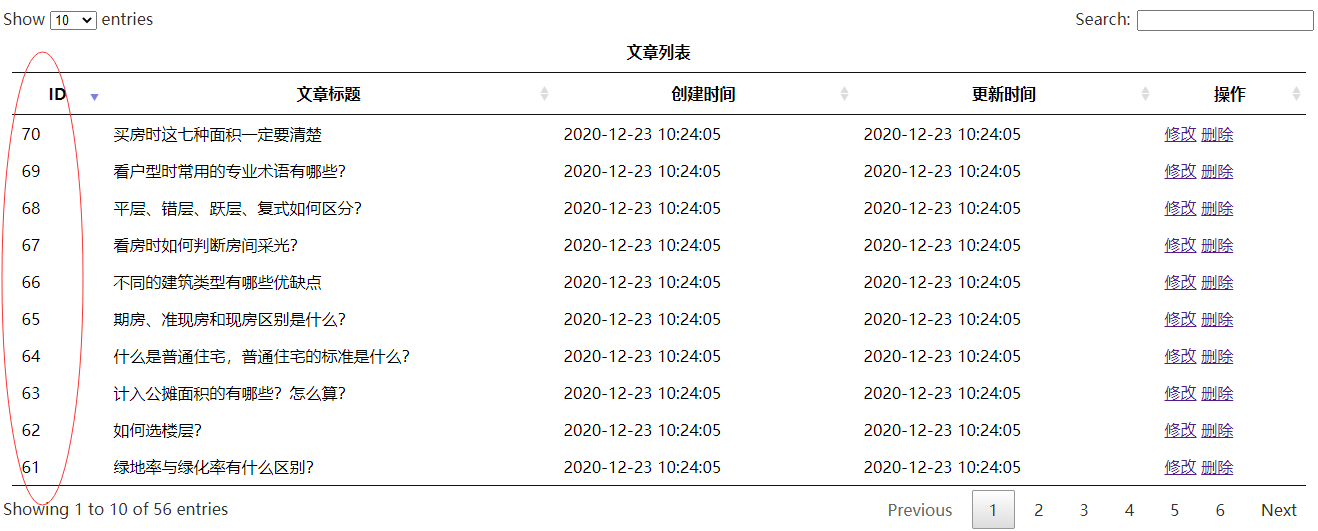
order
应用于表的初始顺序(排序) stateSave
# 参数1 列索引按顺序排列 从0开始
# 参数2 排序的规则
"order": [[ 1, "asc/desc" ],...]

stateSave
状态保存 - 页面重新加载时恢复表状态 启用或禁用状态保存。启用后,DataTables将存储状态信息,例如分 页位置,显示长度,过滤和排序。当最终用户重新加载页面时,表的状态将被更改以匹配他们之前设置的状 态。
# 默认值 false
stateSave: true/false
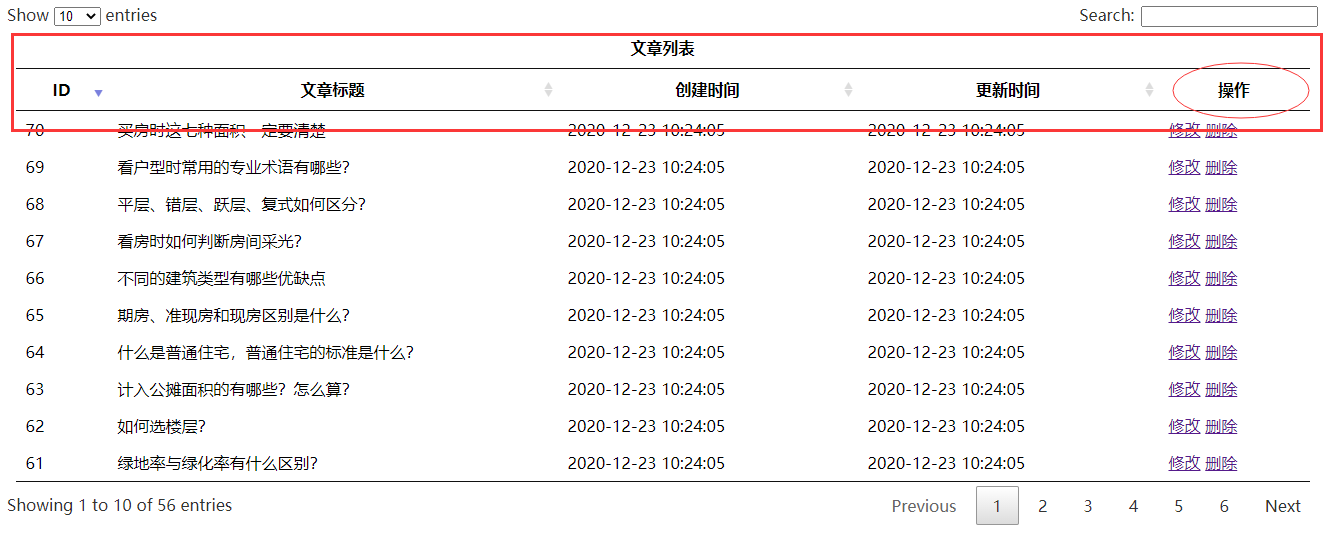
columnDefs
设置列定义初始化属性 此参数允许您为表中的列指定特定选项,但在这种情况下,定义的列选项可应用于一 个或多个列
"columnDefs":[
//索引第4列,不进行排序
{targets:[4],orderable:false}
]

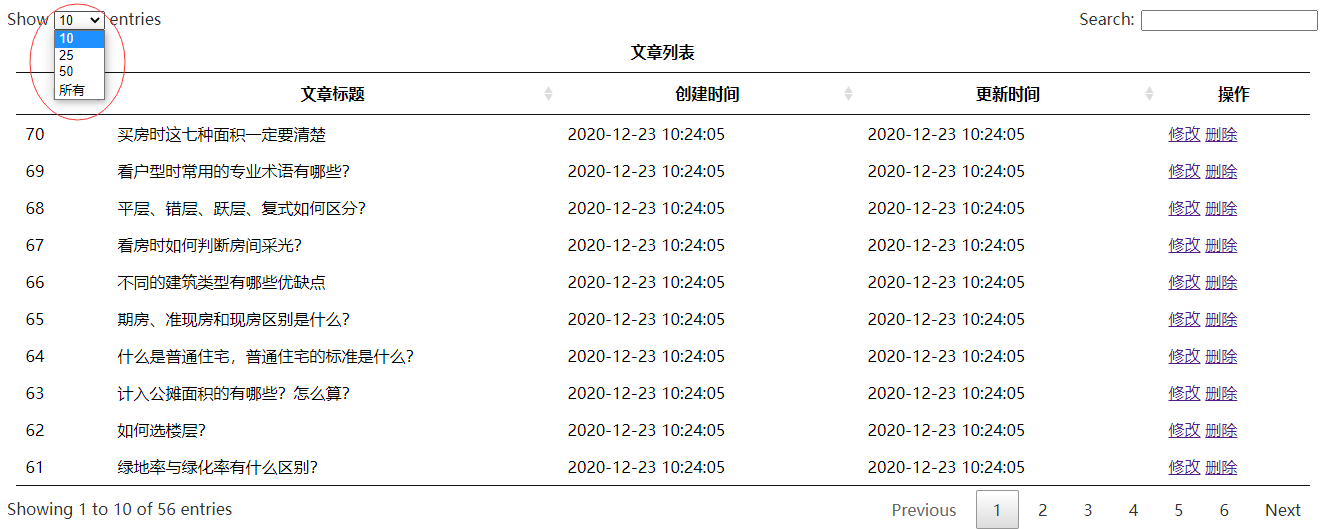
lengthMenu
定义在每页显示记录数的select中显示的选项
$('#example').DataTable({
"lengthMenu": [ 10, 25, 50, 75, 100 ]
});
# 或
$('#example').DataTable({
"lengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "所有"] ]
});

paging
是否允许表格分页 true/false
默认:true
searching
是否允许Datatables开启本地搜索 true/false
默认:true

ordering
是否允许Datatables开启排序 true/false
默认:true

processing
是否显示正在处理的状态 true/false
默认:false
四、Ajax使用远程数据
有时从DOM读取数据太慢或太笨重,特别是在处理数千或数百万个数据行时。为了解决这个问题, DataTables的服务器端处理功能提供了一种方法,可以让服务器端的数据库引擎完成所有“繁重的工作” 。
当使用服务器端处理时,DataTables将在页面上每次绘制信息时向服务器发出Ajax请求(即,在分页,排 序,搜索等时)。DataTables将向服务器发送许多变量,以允许它执行所需的处理,然后以DataTables所需 的格式返回数据。
1、客户端
$('#example').DataTable( {
// 开启服务器模式
serverSide: true,
// ajax发起请求
ajax: {
// 请求地址
url: '/data-source',
// 请求方式 get/post
type: 'get',
// 头信信息 laravel post请求时 csrf
//headers: { 'X-CSRF-TOKEN' : '{{ csrf_token() }}' },
// 请求的参数
/*
data: {
"user_id": 451
},
*/
/*
// 两者写法效果一致 但是它用于搜索
data: function ( d ) {
d.user_id = $('#user_id').val();
}
*/
},
// columns要对tr中的td单元格中的内容进行数据填充
// 注意:如果data接收类似a或b的信息,实际服务器没有返回该信息,那么一定要同时设置
//defaultContent属性,否则报错
columns: [
// 总的数量与表格的列的数量一致,不多也不少
// 字段名称与sql查询出来的字段时要保持一致,就是服务器返回数据对应的字段名称
// defaultContent 和 className 可选参数
{'data':'字段名称1',"defaultContent": "默认值",'className':'类名'},
{'data':'字段名称n',"defaultContent": "默认值",'className':'类名'}
],
/*
创建tr/td时的回调函数,可以继续修改、优化tr/td的显示,里边有遍历效果,会依次扫描生成的每个tr
row:创建好的tr的dom对象
data:数据源,代表服务器端返回的每条记录的实体信息
dataIndex:数据源的索引号码
*/
createdRow:function(row,data,dataIndex){}
} );
2、服务端
/*
draw: 客户端调用服务器端次数标识
recordsTotal: 获取数据记录总条数
recordsFiltered: 数据过滤后的总数量
data: 获得的具体数据
注意:recordsTotal和recordsFiltered都设置为记录的总条数
*/
$result = [
'draw' => $request->get('draw'),
'recordsTotal' => $count,
'recordsFiltered' => $count,
'data' => $data
];
return json_encode($result);
3、搜索
var table = $('#example').DataTable( {
ajax: "data.json"
} );
$('#search').on('click',function(){
table.api().ajax.reload();
});
4、实例
以laravel为例
服务器
public function index(Request $request){
if ($request->ajax()){
//排序索引
$orderArr = $request->get('order')[0];
//排序索引
$column = $orderArr['column'];
//排序方式
$dir = $orderArr['dir'];
//排序字段
$orderColumn = $request->get('columns')[$column]['data'];
//开启位置
$start = $request->get('start',0);
//搜索关键字
$title = $request->get('title');
$query=Article::where('id','>',0);
if (!empty($title)){
$query->where('title','like',"%$title%");
}
//获取记录数
$length = min(100,$request->get('length',10));
$count = $query->count();
$articles = $query->orderBy($orderColumn,$dir)->offset($start)->limit($length)->get()->toArray();
/**
* draw:客户端调用服务端标识
* recordsTotal:获取数据记录总条数
* recordsFiltered:数据过滤后的总数量
* data:获取具体的数据
*/
return [
'draw' => $request->get('draw'),
'recordsTotal' => $count,
'recordsFiltered'=>$count,
'data'=>$articles
];
}
return view('admin.article.index');
}
blade模板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css"
href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
</head>
<body>
<form onsubmit="return search()">
<input type="text" name="title" id="title" placeholder="请输入搜索关键字">
<input type="submit" value="搜索">
</form>
<div class="page-container">
<table class="table table-border table-bordered table-bg table-sort">
<thead>
<tr>
<th scope="col" colspan="7">文章列表</th>
</tr>
<tr class="text-c">
<th>ID</th>
<th>文章标题</th>
<th>创建时间</th>
<th>更新时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
<script type="text/javascript">
var table = $('.table-sort').DataTable({
"order": [[ 0, "desc" ]],
"columnDefs":[
{targets:[4],orderable:false}
],
"lengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "所有"] ],
"processing" : true,
serverSide: true,
ajax: {
url: '',
type: 'get',
data:function (ret) {
ret.title = $('#title').val()
}
},
columns: [
{'data':'id'},
{'data':'title'},
{'data':'created_at'},
{'data':'updated_at'},
{'data':'updated_at'}
],
createdRow:function(row,data,dataIndex){
var id = data.id;
var td = $(row).find('td:last-child');
var html = `<a>编辑</a>
<a >删除</a>`;
td.html(html)
}
});
function search(){
table.ajax.reload();
return false;
}
</script>
</html>


