iOS图片拉伸
假如下面的一张图片,是用来做按钮的背景图片的,原始尺寸是76 × 40

我们通过代码将这张图片设置为按钮的背景图片,假如我们将创建好的按钮的宽高设置为:(W=200, H=50)代码如下:
// 初始化按钮 UIButton *button = [[UIButton alloc] init]; // 设置尺寸 button.frame = CGRectMake(100, 200, 200, 50); // 加载图片 UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"]; // 设置背景图片 [button setBackgroundImage:image forState:UIControlStateNormal]; // 添加按钮 [self.view addSubview:button];
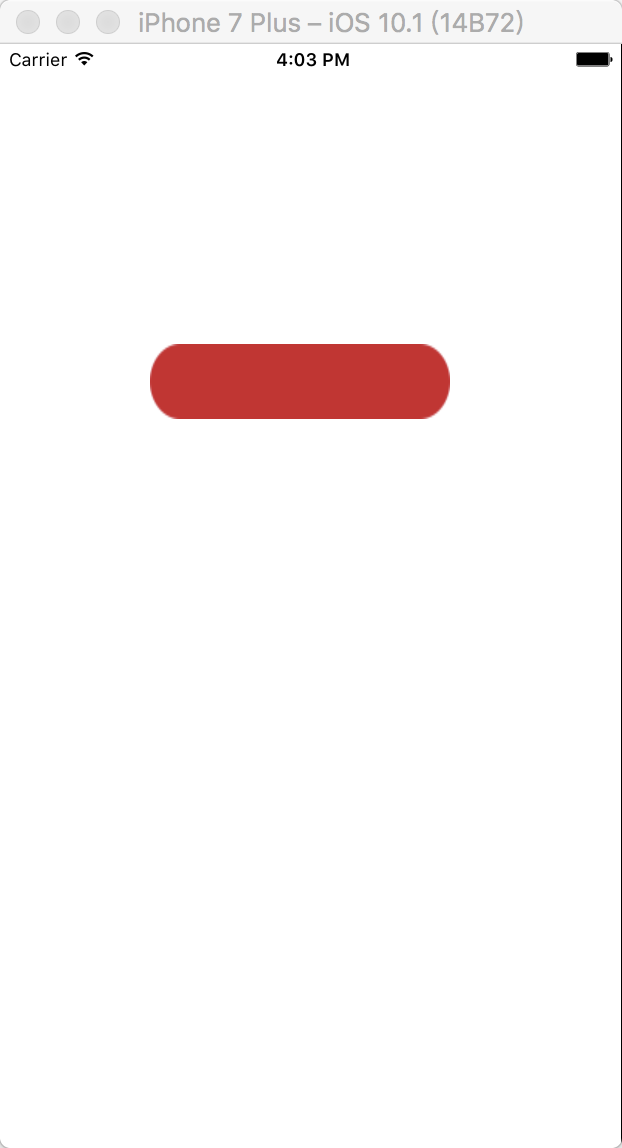
结果如下:图片被拉伸了。

原因分析:是将原是尺寸为76 × 40 的图片拉伸成了W=200, H=50;
解决方案:
1.找美工重做一张较大的图片,这样的话就会出现软件包将来会变大,占用空间更大;如果我们要经常修改按钮的frame,美工设计比较繁琐;
2.苹果为我们提供了关于图片拉伸的API,我们可以直接利用代码实现;
修改后:
// 初始化按钮 UIButton *button = [[UIButton alloc] init]; // 设置尺寸 button.frame = CGRectMake(100, 200, 200, 50); CGFloat top = 0; // 顶端盖高度 CGFloat bottom = 0 ; // 底端盖高度 CGFloat left = 22; // 左端盖宽度 CGFloat right = 22; // 右端盖宽度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); // 加载图片 UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"]; image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch]; // 设置背景图片 [button setBackgroundImage:image forState:UIControlStateNormal]; // 添加按钮 [self.view addSubview:button];

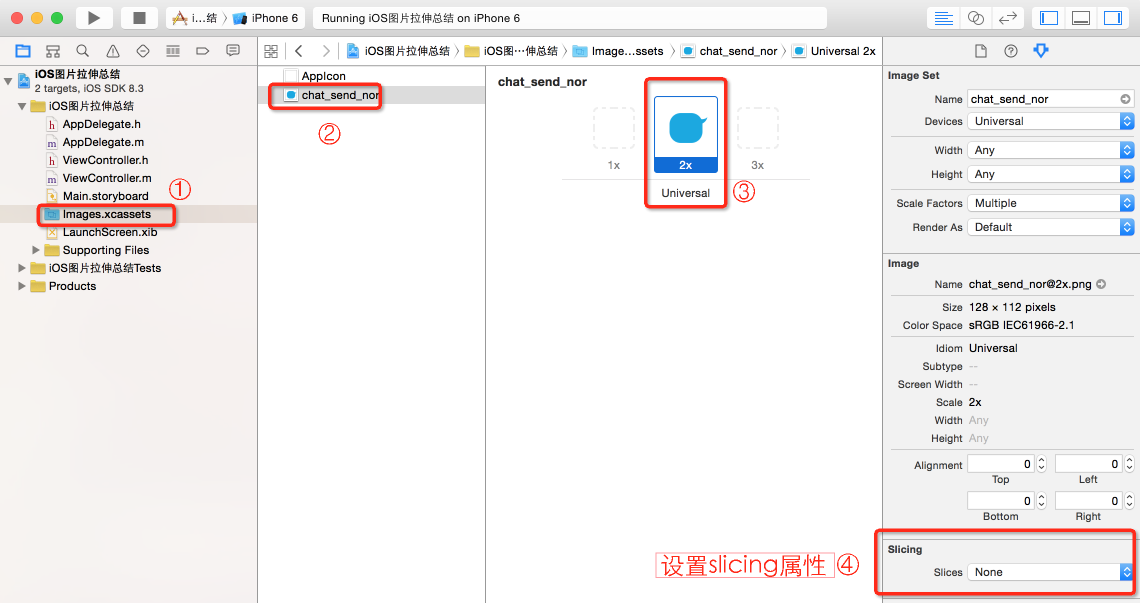
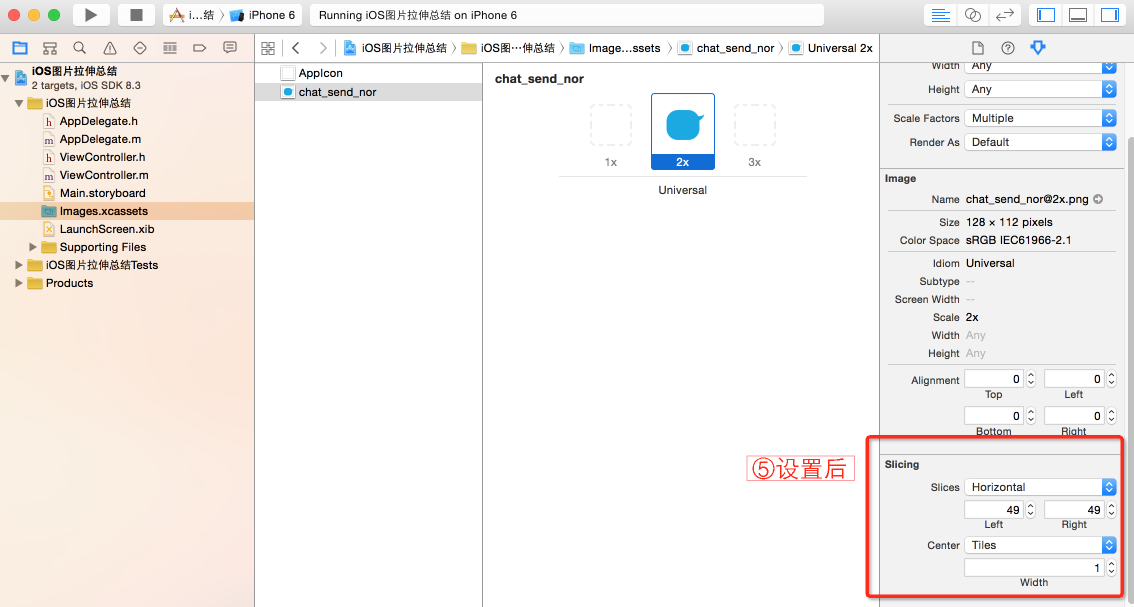
还有一种设置方法: