ASP.NET MVC 视图(一)
ASP.NET MVC 视图(一)
前言
从本篇开始就进入到了MVC中的视图部分,在前面的一些篇幅中或多或少的对视图和视图中的一些对象的运用进行了描述,不过毕竟不是视图篇幅说的不全面,本篇首先为大家讲解一下自定义视图引擎的定义和使用,由此慢慢的来了解视图引擎以及视图模块的工作过程。
ASP.NET MVC 视图
- 自定义视图引擎简易示例
- Razor视图引擎执行过程
- Razor视图的依赖注入、自定义视图辅助器
- 分段、分部视图的使用
- Razor语法、视图辅助器
自定义视图引擎
在讲解自定义视图引擎之前,我们先来了解一下其中涉及到的一些对象类型。
首先来看IViewEngine接口类型的定义:
代码1-1
public interface IViewEngine { ViewEngineResult FindPartialView(ControllerContext controllerContext, string partialViewName, bool useCache); ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache); void ReleaseView(ControllerContext controllerContext, IView view); }
在代码1-1中我们可以看到IViewEngine接口类型中定义了三个方法,第一个FindPartialView()方法中第一个参数是控制器上下文类型,里面包含着ViewData、ViewBag一些信息等,第二个字符串类型的参数表示为分部视图的名称,第三个参数是布尔值类型的参数表示是否缓存当前信息。
FindView()方法和FindPartialView()方法相似,只是多了一个viewName参数,表示视图名称。
这里实际的实现都是根据不同的视图引擎类型在这两个方法中返回对应视图引擎类型的IView【视图处理类型】,这个部分内容会在一下个篇幅中讲解到。
ReleaseView()方法则是用来释放IView中处理视图的资源。
ViewEngineResult类型是封装着IViewEngine类型和IView类型的一个操作返回类型,上面的两个方法的返回类型都是ViewEngineResult类型。
代码1-2
public class ViewEngineResult { public ViewEngineResult(IEnumerable<string> searchedLocations); public ViewEngineResult(IView view, IViewEngine viewEngine); public IEnumerable<string> SearchedLocations { get; } public IView View { get; } public IViewEngine ViewEngine { get; } }
在代码1-2中我们可以看到ViewEngineResult类型的两个构造函数,第一个可枚举字符串类型表示的是搜索视图位置地址的这么一个集合,第二个不用说了就是对象封装了。
我们再来看一下IView的定义:
代码1-3
public interface IView { // 摘要: // 使用指定的编写器对象来呈现指定的视图上下文。 // // 参数: // viewContext: // 视图上下文。 // // writer: // 编写器对象。 void Render(ViewContext viewContext, TextWriter writer); }
IView类型的在我的理解就是视图处理类型,它只是代表着一种类型的视图,比如说Razor视图是cshtml格式的文件,对应的IView就是RazorView这个处理类型,这个下篇会讲到。
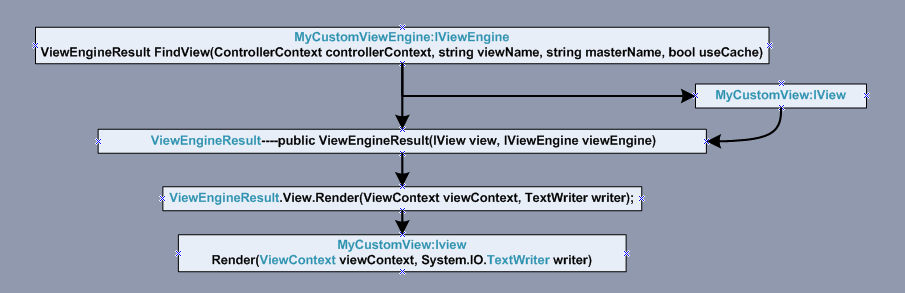
先来看一下下面所要讲解的示例的示意图:
图1

大概流程是这样的,首先在我们控制器方法返回ViewResult的时候,ViewResult会从系统的IViewEngine集合中中读取IViewEngine,并且执行每个IViewEngine的FindView【假使是视图】,执行中某一个IViewEngine有返回ViewEngineResult类型的话则会停下向下执行,而是执行ViewEngineResult类型中的IView的Render()方法。最后视图的呈现则不是MVC部分负责的了下一篇中会讲解。现在我们来看一下示例。
首先是自定义的IViewEngine:
代码1-4
using System.Web.Mvc; using MvcApplication.CustomView; namespace MvcApplication.CustomViewEngine { public class MyCustomViewEngine : IViewEngine { public ViewEngineResult FindPartialView(ControllerContext controllerContext, string partialViewName, bool useCache) { return new ViewEngineResult(new string[] { " MyCustomView " }); } public ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache) { if (viewName == "MyCustomView") { return new ViewEngineResult(new MyCustomView(), this); } else { return new ViewEngineResult(new string[] { " MyCustomView " }); } } public void ReleaseView(ControllerContext controllerContext, IView view) { } } }
这里只是在FindView()方法中实现了一个基础的代码,如果是视图名称为"MyCustomView",则会返回MyCustomView类型的视图处理类型作为ViewEngineResult类型的构造函数参数来返回。
自定义的IView:
代码1-5
using System.Web.Mvc; namespace MvcApplication.CustomView { public class MyCustomView:IView { public void Render(ViewContext viewContext, System.IO.TextWriter writer) { foreach (string key in viewContext.ViewData.Keys) { writer.Write("Key:" + key + ",Value:" + viewContext.ViewData[key] + ".<p/>"); } } } }
代码1-5中的定义则是简单的向writer中写入ViewData的值,并且最后呈现在视图页面上。
最后我们要把自定义的视图引擎添加到系统的视图引擎集合中,在Global.asax文件的Application_Start()方法中。
代码1-6
ViewEngines.Engines.Insert(0, new CustomViewEngine.MyCustomViewEngine());
这种添加的方式不多说了,前面篇幅对于这种模式的已经说过了,让自定义的排在集合的第一位而已。
最后随意的在某个控制器方法中代码修改为如下代码:
代码1-7
public ActionResult CustomView() { this.ViewData.Add("DebugData", "Jinyuan"); this.ViewData.Add("DebugDate", "2014-01-01"); return View("MyCustomView"); }
图2

作者:金源
出处:http://www.cnblogs.com/jin-yuan/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面



