jQuery使用FormData上传文件
这段时间,一直练习在ASP.NET MVC程序中上传文件。静态,动态,单个或多文件上传。
在网上有看到网友提及使用FormData来上传,Insus.NET觉得是一个很不错的方式。
代码:

public ActionResult FilejQLoad() { return View(); } public ActionResult Uf(HttpPostedFileBase file) { if (file.ContentLength > 0) { var fileName = Path.GetFileName(file.FileName); var path = Path.Combine(Server.MapPath("~/Temp"), fileName); file.SaveAs(path); } return new ContentResult(); }
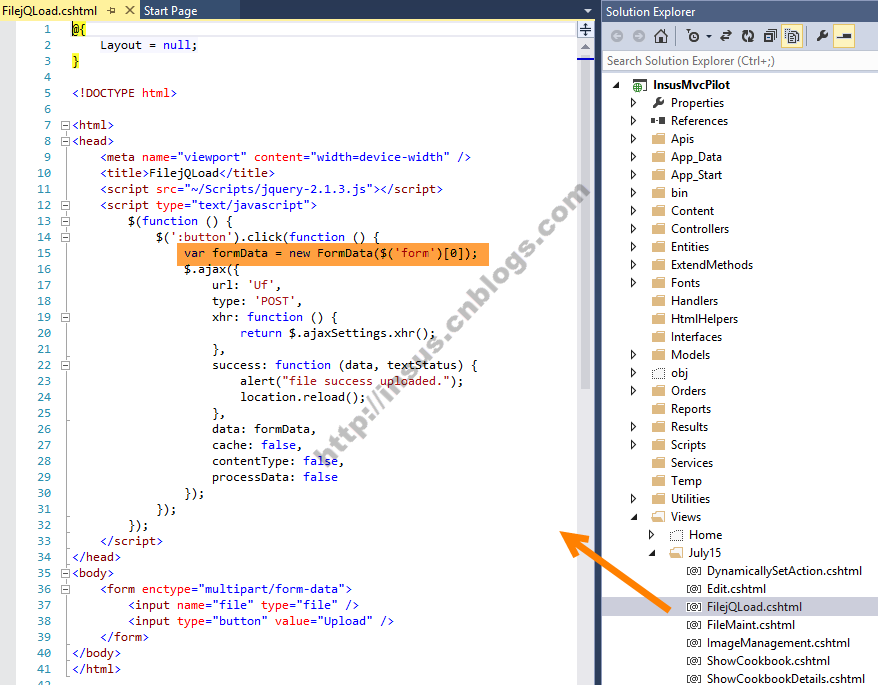
jQuery代码:

$(':button').click(function () {
var formData = new FormData($('form')[0]);
$.ajax({
url: 'Uf',
type: 'POST',
xhr: function () {
return $.ajaxSettings.xhr();
},
success: function (data, textStatus) {
alert("file success uploaded.");
location.reload();
},
data: formData,
cache: false,
contentType: false,
processData: false
});
});