发现2017年最好的CSS框架
如今,无数的框架出现在定期而少数人喜欢自助,Foundation和angular.js主宰了整个世界的发展。
CSS代表用于描述HTML(或XML)文档表示的样式表语言。一个框架被定义为一个包,它由一组结构化的文件和标准化代码(HTML、CSS、js文档等)组成,用于支持网站的开发,以此作为开始创建或建立站点的基础。
在本文中,我们将展示2017的一些最好的CSS框架,这些框架在我们的关注中是最好的,并且被几个开发人员使用,并且有很多功能可以帮助开发相关的任务。
让我们知道哪一个是你最喜欢的,为什么张贴评论如下。
1. Spectre

spectre.css是一个轻量级的响应和现代更快和可扩展的开发CSS框架。幽灵提供的印刷和元素的基本风格,flexbox基于响应式布局系统,CSS组件和最佳实践编码一致的设计语言工具。在您的项目中,有4种方法可以开始使用CSS CSS框架。你可以手动安装或使用NPM,Yarn和Bower。
2. Mini.css

mini.css旨在提供尽可能多的功能尽可能超过7KB gzip压缩。这个非常小的脚印意味着你的网站和Web应用程序将加载得更快,同时利用它提供的现代组件仍然很好。mini.css为你提供了一个可定制的风味体系,让你成为一个设计师的所有努力。这样你就可以创建你自己的定制设计和个性化你的网站任何你想要的方式!
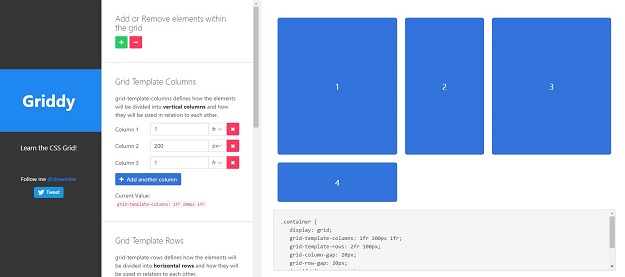
3. Griddy

CSS网格是下一件大事,它将改变我们如何安排布局和使用网格框架来构建网站。然而,考虑到复杂性,使用CSS网格对某些用户来说可能是压倒性的。在这种情况下,这个方便的Web应用,Griddy,可以学习CSS网格是非常有帮助的。
4. Waffle Grid
它是CSS网格框架的建立与flexbox。这里的CSS网格系统是超轻,重量在只有7KB缩小使用默认设置。使用中小型设备的类,Waffle Grid可以使您的布局完全响应。Waffle Grid系统完全是在萨斯写的,所以你可以很容易地改变或自定义网格以适合你的需要。
5. Luxbar
luxbar是CSS框架,可以很容易地创建一个响应式导航;只需添加样式和添加HTML正确。你可以通过npm,凉亭安装这个库,或链接的样式表直接从CDN。
6. Bulma
布玛是一个基于flexbox现代CSS框架。它允许您使用框架中所有最新的速度,同时仍然使用CSS中最新的布局工具。响应,模块化,免费的,它的功能强大,重量轻。
7. CuteStrap
时髦的,自用的CSS框架。一个小小的替代引导。所有元素和组件都与基线网格完全对齐。轻松定制默认变量,只包含您需要的文件。文件是生成使用KSS,制作一个简单的cutestrap发射点你的风格。
8. Wing

Wing 是一个最小的CSS框架,Wing是为那些较小的侧面项目,因为它没有充分的功能,如引导,基础等机翼样式基本元素,有一个网格,和一些褪色的动画。Wing使它变得非常简单,使网站响应和移动友好。网格,容器,排版,按钮……一切!它都是移动友好和易于使用。只是~ 4kb缩小。使超快速加载和使用。你不需要编译任何文件,没有什么复杂的。你所做的只是链接它,然后你就完成了。因为Wing的轻量级文件大小。
9. Miligram
Milligram为快速清洁的起点提供了最少的样式设置。只是它!只有2KB gzip压缩!这不是一个UI框架。它是专为更好的性能和更高的生产力而设计的更少的属性重置,从而产生更干净的代码。希望你喜欢!
10. BlazeCSS
blazecss是一个模块化的CSS框架建筑结构良好的网站迅速。这是在整体框架的引导和microframeworks像Milligram。你可以使用火焰的任何部分隔离,使你的有效载荷小而集中。火焰是一个移动的第一方法建立和它是完全响应,它可能9kb但其完整的和易于使用的。
11. Pavilion
Pavilion 是一个简单的,unopinionated CSS框架的建立为前端Web开发者倾向于不使用预数以百计的UI组件框架和一些船。为前端开发人员建立的,他们倾向于创造性,探索和创建UI组件本身,而依赖于坚实的基础和未来的验证能力
12. RichCSS
RichCSS是一个面向对象的CSS框架提供默认结构的可重用的CSS元素。它基于一种架构风格,它以一种允许您的CSS的可重用性、版本控制、CSS插件的使用和使用的方便性的方式组织代码。RichCSS把会议的组织,任何人都可以理解和使用CSS。
13. Vital
Vital是现代Web应用程序的一种微创CSS框架。这只是6kb的压缩包,没有JavaScript和庞大的设备支持。Vital是建立在少即是多的原则之上的。用更少的代码工作意味着压缩的bug更少,阅读的文档更少。减少编码时间意味着有更多的时间专注于下一个杀手级功能。.
14. Scooter
组合框架的构建提供基础的样式,CSS组件,和Dropbox快速静态原型。
15. Kube
Kube是一个Web框架的专业开发者和设计者一样。Kube是建造和设计提供最灵活而强大的CSS框架的社区。与许多其他Web框架,Kube是伟大的超快速启动和严重的前沿,面向未来网络发展。
Kube是一个线框,为你的项目框架,在某种程度上。它不强加设计风格或代码决策;它需要流畅性和熟练使用最新的HTML和CSS技术。