VUE点击弹出蒙版实现步骤
项目需求:
1.点击一个事件时弹出一个蒙版;
2.蒙版上有取消,删除事件;(点击取消时候蒙版消失,点击删除时,删除蒙版并消失);
3.点击空白地方,蒙版也消失;
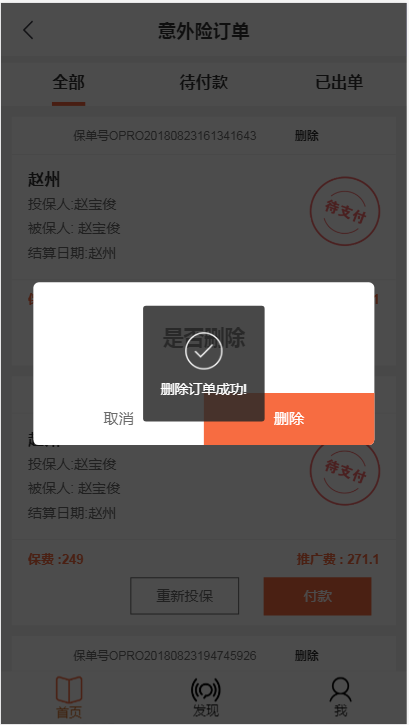
先附上实现效果;
图1:

图2:

代码:首先我这里是两个组件;蒙版是一个;列表是一个;其余的地方都可能用到。
列表代码:
<template>
<div class="waitPay">
<div class="logo">
<span></span>
<span>保单号{{accidentData.orderId}}</span>
<span @click="isdele">删除</span>
</div>
<div class="carInfo">
<div class="text">
<p>{{accidentData.orderMemberName}}</p>
<p>投保人:{{accidentData.policyHolder}} </p>
<p>被保人: {{accidentData.protectHolder}} </p>
<p>
结算日期:{{accidentData.orderMemberName}}
</p>
</div>
<div class="item-img">
<img :src="orderStatus" alt="">
</div>
</div>
<div class="item">
<p>
<span>保费 :{{accidentData.amount}}</span>
<span>推广费 : 271.1</span>
</p>
<p v-show="isState">
<span>
重新投保
</span>
<span>
付款
</span>
</p>
</div>
<IsDeleMask v-show="show" @isShow="isShow" />
</div>
</template>
<script>
import IsDeleMask from "@/components/IsDeleMask.vue"; // 是否删除
export default {
props: ["accidentData"],
components: {
IsDeleMask
},
data(){
return{
show:false,
}
},
computed: {
orderStatus() {
let obj = {
"10000531": require("@/assets/img/yi_chu_dan.png"), // 已出单
"10000532": require("@/assets/img/daizhifu.png"), // 待支付
"10000533": require("@/assets/img/tui-dan.jpg") // 退单
};
return obj[this.accidentData.orderStatus];
},
isState() {
let obj = {
"10000531": false, // 已出单
"10000532": true, // 未出单
"10000533": false // 退单
};
return obj[this.accidentData.orderStatus];
}
},
methods: {
isdele() {
this.show = true;
},
isShow() {
this.show = false;
}
}
};
</script>
<style lang="scss" scoped>
.waitPay {
width: 94.67%;
max-height: 4.6rem;
background-color: #fff;
margin: auto;
margin-bottom: 0.2rem;
border: 0.18rem;
> .logo {
width: 100%;
height: 0.7rem;
// background: green;
display: flex;
align-items: center;
border-bottom: 0.012rem solid #f2f2f2;
> span:nth-child(1) {
color: #f76c41;
font-weight: bold;
font-size: 0.28rem;
margin-left: 8%;
}
> span:nth-child(2) {
color: #6a6a6a;
font-size: 0.22rem;
margin-left: 8%;
margin-right: 10%;
}
> span:nth-child(3) {
text-align: right;
color: #333333;
font-size: 0.22rem;
font-weight: bold;
}
}
> .carInfo {
width: 100%;
height: 2.32rem;
// background: red;
display: flex;
border-bottom: 0.012rem solid #f2f2f2;
.text {
padding-left: 0.3rem;
width: 73.33%;
// background: yellow;
height: 2.32rem;
box-sizing: border-box;
> p {
font-size: 0.26rem;
color: #6a6a6a;
// font-weight: bold;
line-height: 0.46rem;
}
> p:nth-child(1) {
padding-top: 0.25rem;
color: #333333;
font-size: 0.3rem;
font-weight: bold;
}
}
> .item-img {
width: 26.67%;
display: flex;
margin-bottom: 0.61rem;
margin-top: 0.4rem;
justify-content: center;
> img {
width: 1.3rem;
height: 1.3rem;
align-items: center;
}
}
}
> .item {
width: 100%;
max-height: 1.58rem;
// background: green;
> p:nth-child(1) {
width: 100%;
height: 0.69rem;
display: flex;
justify-content: space-between;
align-items: center;
> span {
font-size: 0.24rem;
color: #f76c41;
font-weight: bold;
}
> span:nth-child(1) {
padding-left: 0.3rem;
}
> span:nth-child(2) {
padding-right: 0.3rem;
}
}
> p:nth-child(2) {
width: 100%;
height: 0.89rem;
> span {
width: 2rem;
height: 0.7rem;
display: inline-block;
text-align: center;
line-height: 0.7rem;
font-size: 0.26rem;
}
> span:nth-child(1) {
border: 0.012rem solid #6a6a6a;
color: #6a6a6a;
margin-left: 30.9%;
margin-right: 6.5%;
}
> span:nth-child(2) {
background-color: #f76c41;
color: white;
}
}
}
}
</style>
<template>
<div class="isDele" @click="kbxs">
<div class="item">
<p>是否删除</p>
<p>
<span>
取消
</span>
<span>
删除
</span>
</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
deleData: ""
};
},
methods: {
kbxs(e) {
if (e.target.tagName === 'DIV') {
this.$emit('isShow')
}else if (e.target.tagName === 'SPAN') {
if (e.target.innerHTML.indexOf('取消') !== -1 ) {
this.handleClick('取消')
}else {
this.handleClick('删除')
}
}
},
handleClick(type) {
if (type == '取消') {
this.$emit('isShow')
return
}
let datas = {
// orderId:'OPRO20180823160539323',
};
this.$http.get("delect", datas).then(({ data }) => {
if (data.code == 1) {
this.$dialog.toast({
mes: data.msg,
timeout: 1500,
icon: "success",
callback: () => {
this.$emit('isShow')
}
});
}
});
}
}
};
</script>
<style lang="scss" scoped>
.isDele {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
display: flex;
justify-content: center;
align-items: center;
z-index: 100;
> .item {
width: 6.3rem;
height: 3rem;
background: #fff;
border-radius: 0.1rem;
> p:nth-child(1) {
height: 2.05rem;
color: #333333;
font-size: 0.38rem;
font-weight: bold;
text-align: center;
line-height: 2.05rem;
z-index: 200;
}
> p:nth-child(2) {
width: 100%;
height: 0.95rem;
// background: green;
> span {
color: #6a6a6a;
display: inline-block;
width: 50%;
font-size: 0.28rem;
text-align: center;
line-height: 0.95rem;
}
> span:nth-child(2) {
color: #fff;
background-color: #f76c41;
line-height: 0.97rem;
border-radius: 0 0 0.1rem 0;
}
}
}
font-size: 0.3rem;
color: green;
}
</style>



