web design pattern 读书笔记-4 逻辑分组模式
---逻辑分组模式:
问题:为了完成一个任务,用户必须填写一个比较长的表单。但是,web设计师可以给用户一个表单是很容易填写的印象,因此他们不会不愿意完成填写的。
解决方案:
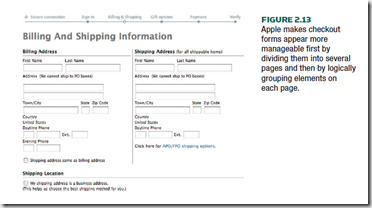
把各个元素进行分组,因此用户可以比较清楚知道那些组的信息是必须填写的(比如收货信息,付款信息等等)
原因:
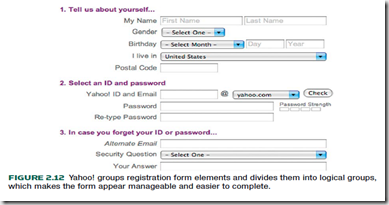
由于表单元素进行了分组后,用户可以比较清晰的知道每个组需要那些信息,这些组的信息又是如何组织起来的。因此用户可能会想从更小型的分组来考虑而不是认为是一个大的集合的单独元素集合。
如何做:
把表单元素按照他们的功能比如收货地址,账单地址,联系人信息等等进行分组。每个分组,确保其顺序能和用户对如何组织信息的思维模式一致。比如,在美国的用户,组织地址的相关表单元素是从街道,然后到城市,再到州和邮编。对于注册账户信息,是先有用户名或者邮箱地址,然后才有密码。