BottomNavigationView 使用
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.BottomNavigationView android:id="@+id/bottom_navigation" android:layout_width="0dp" android:layout_height="52.0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:menu="@menu/bottom_navigation"> </android.support.design.widget.BottomNavigationView> </android.support.constraint.ConstraintLayout>
在res-->menu添加 xml(如果没有menu就新创建一个)这里我新建一个名为bottom_navigation.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/item_1" android:icon="@mipmap/ic_launcher" android:title="首页"/> <item android:id="@+id/item_2" android:icon="@mipmap/ic_launcher" android:title="消息" /> <item android:id="@+id/item_3" android:icon="@mipmap/ic_launcher" android:title="动态" /> <item android:id="@+id/item_4" android:icon="@mipmap/ic_launcher" android:title="我" /> </menu>

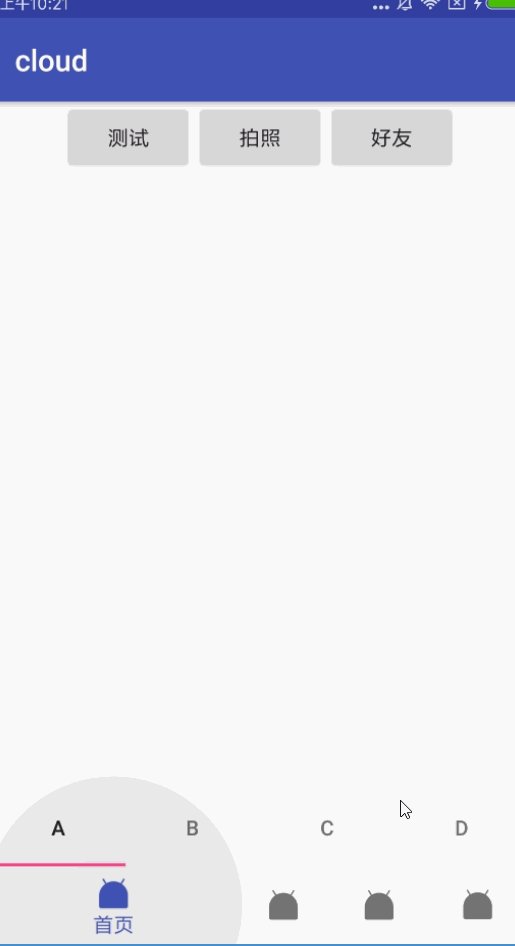
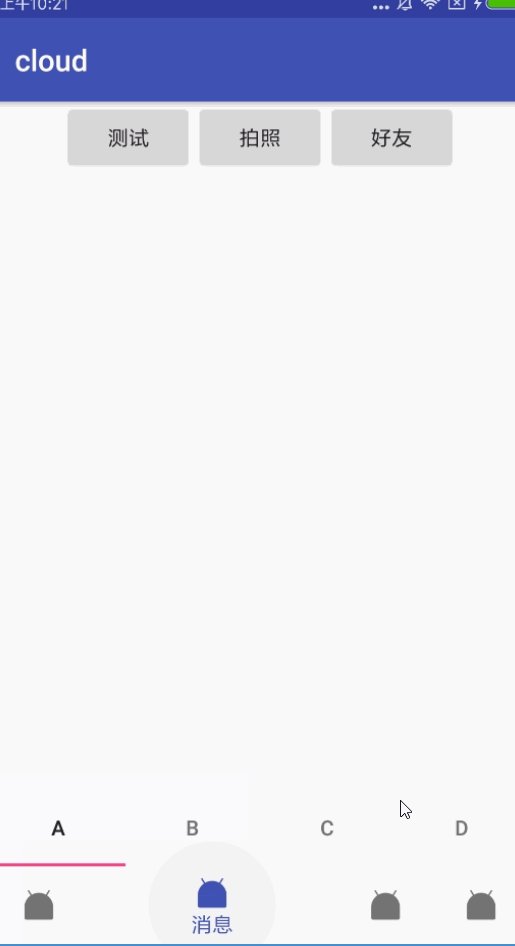
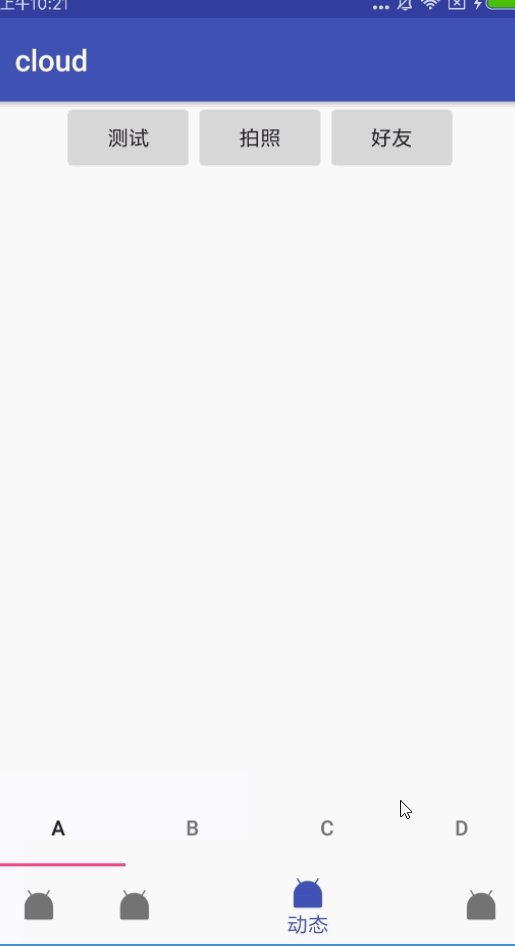
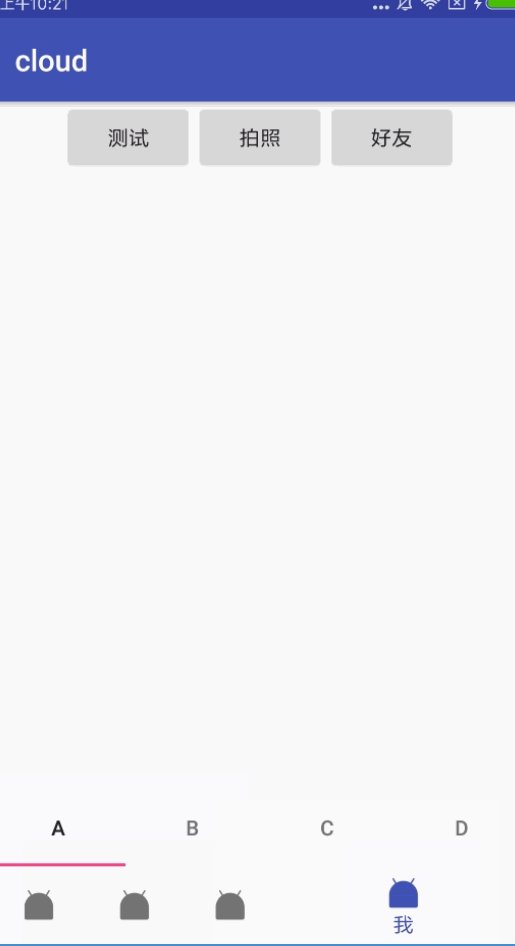
测试发现放3-4个最为合适,个人感觉3个最美观
res/color/bottom_nav_seletor.xml 修改文字选择颜色
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="@color/colorPrimary" android:state_checked="true" /> <item android:color="@color/colorPrimary" android:state_pressed="true" /> <item android:color="@color/colorPrimary" android:state_selected="true" /> <item android:color="@color/black" /> </selector>
在bottom_navigation.xml 增加属性
app:itemIconTint="@color/bottom_nav_seletor" 设置选择器 这个时候导航导航设置为3个能看出来效果
修改图标类似res/drawable 新建选择器
android:icon="@mipmap/ic_launcher" 这地方设置选择器的XML文件名就可以了



