ie上 CSS3114: @font-face 未能完成 OpenType 嵌入权限检查。(包括图标无法显示)
转自:http://blog.csdn.net/shore_w/article/details/8976188
@font-face是CSS3中的一个模块, 它主要是把自己定义的Web字体嵌入到网页中, 让网页上使用的字体可以不受客户端字体库的限制.
这个功能虽然是非常HAPPY的, 但是在使用中还是会碰到一点问题
想学习的同学可以去这里 ( http://www.w3cplus.com/content/css3-font-face ) , 讲的非常不错, 下面我们来说问题
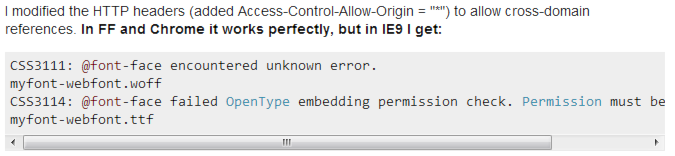
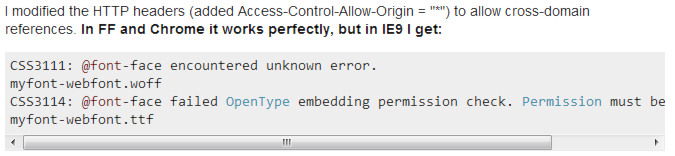
使用@font-face的页面在本地测试, 各浏览器字体显示正常, 上传至服务器端后访问, IE9不能正常显示WEB字体, Chrome和Firefox字体显示均正常.
查看IE9控制台提示
于是就开始了解决BUG的过程..
之前的CSS代码:
@font-face { font-family:'webfont'; src:url('fonts/webfont.eot'); src:local('☺'), url('fonts/webfont.woff') format('woff'), url('fonts/webfont.ttf') format('truetype'), url('fonts/webfont.svg#webfontOTINA1xY') format('svg'); font-weight:normal; font-style:normal; }
在百度里搜到的一般都是这个 ( 貌似遇到这个问题的人不是很多.. )


( http://technet.microsoft.com/zh-cn/magazine/hh180764(VS.85).aspx )
百度后大概知道了貌似是字体权限的问题..之后谷歌了一下( 顺便把有道也打开了.. ) ..发现了下面这个..( 看来这位仁兄和我遇到同样的问题了.. )

( http://stackoverflow.com/questions/5587956/make-adobe-fonts-work-with-css3-font-face-in-ie9 )
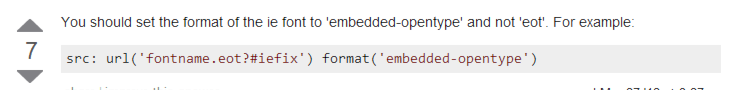
之后下面就有了解决方案

大意就是应该写下面那样的一段话, 于是修改成如下代码:
@font-face { font-family:'webfont'; src:url('fonts/webfont.eot'); src:local('☺'), url('fonts/webfont.eot?#iefix') format('embedded-opentype'), url('fonts/webfont.woff') format('woff'), url('fonts/webfont.ttf') format('truetype'), url('fonts/webfont.svg#webfontOTINA1xY') format('svg'); font-weight:normal; font-style:normal; }
嗯..貌似木有问题了..
总结: 字体文件中有一个嵌入权限 ( embedding permissions ) IE9对WEB字体的嵌入需要这个字体的权限, 针对IE将EOT字体格式修改成'embedded-opentype', 可以避免这个问题..至于为什么是'embedded-opentype'.


