wex5 实战 二维码生成,扫描,蓝牙打印
给人设计了一个小模块,要求是,把一个单号生成二维码,实现扫描查询单号具体信息,并能通过蓝牙把二维码打印出来。功能实现并不复杂,今天一口气把它搞定。来看效果。
一 效果演示:
二.二维码生成
1 在界面上放一个生成二维码的div
(注意)id属性手动添加
2 ,下载并引入js文件
require("./js/jquery.qrcode.min");
3. 修改js文件
(注)canvas演染快,支持复杂变量。
text为字符串,对变量必须进行拼接,其它强制转换方法不行
js代码位置非常重要,放到modeload里正常,放到页面中会出现多个二维码图。
三 二维码扫描
1 引入codova插件
require("cordova!phonegap-plugin-barcodescanner");
2 扫描执行
(注) 扫描得到的值为result.text 是一个字符串,可以用来进行数据过滤和查询
四 二维码蓝牙打印
demo中提供了方法,测试可以,具体代码及改动:
插件安装:
下载插件:cordova.plugin.bluetooth.printer,并拷贝到Native/plugins目录下
蓝牙设置:
状态变量:根据状态确定操作是否执行
蓝牙列表:
蓝牙连接:
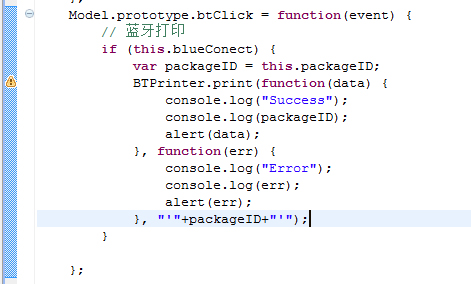
蓝牙打印:

取消连接:
(注)提示插件未定义不用管。
不能直接收用demo下的页面,否则本机测试正常,部署后会找不到页面。
五 打包和部署
手动选择codova 扫描与打印插件即可。
测试成功!
相关视频制作完成,上传优酷。教学app制作中。我是邯郸戏曲开发,tel:15175073123,qq:1017945251

扫描二维码,看高清教学视频。




