chrome插件控制台
在manifest.json中添加下面的几行
"background": {
"scripts": ["background.js"]
},
在插件项目文件夹下面新建一个 background.js ,内容为空也可以
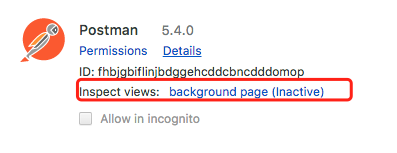
然后重新加载插件,就可以看到有 inspect view 的字样,点击 background page 就可以打开控制台了。

另外一种方法:
点击插件图标,弹出 popup 页面的时候,右键选择 inspect。
参考:
https://www.raymondcamden.com/2012/06/06/Quick-tip-for-debugging-Chrome-Extensions/



