jquery 省市区联动插件
使用方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<!-- 引入jquery -->
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js" type="text/javascript"></script>
<!-- 引入插件 -->
<script src="jquery.area.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#area').GangedArea({
level: 2, // 显示级别, 最大是3, 最小是1
url: "area.json",// area对应的路径
provinceValue: "",// 默认指定省份id, 一般编辑的时候使用
cityValue: "", //指定默认城市id, 一般编辑的时候使用
districtValue: '', // 默认区id, 一般编辑的时候使用
className: '', // 附加样式
provinceName: 'province', // 省份name值
cityName: 'city',//市name值
districtName: 'district',// 区name值
tip: '===请选择==='// 默认提示
});
})
</script>
</head>
<body>
<div id="area"></div>
</body>
</html>
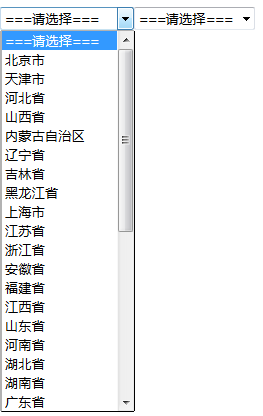
效果截图: