外边距显示不出来,黑人问号脸,原来是外边距合并的锅

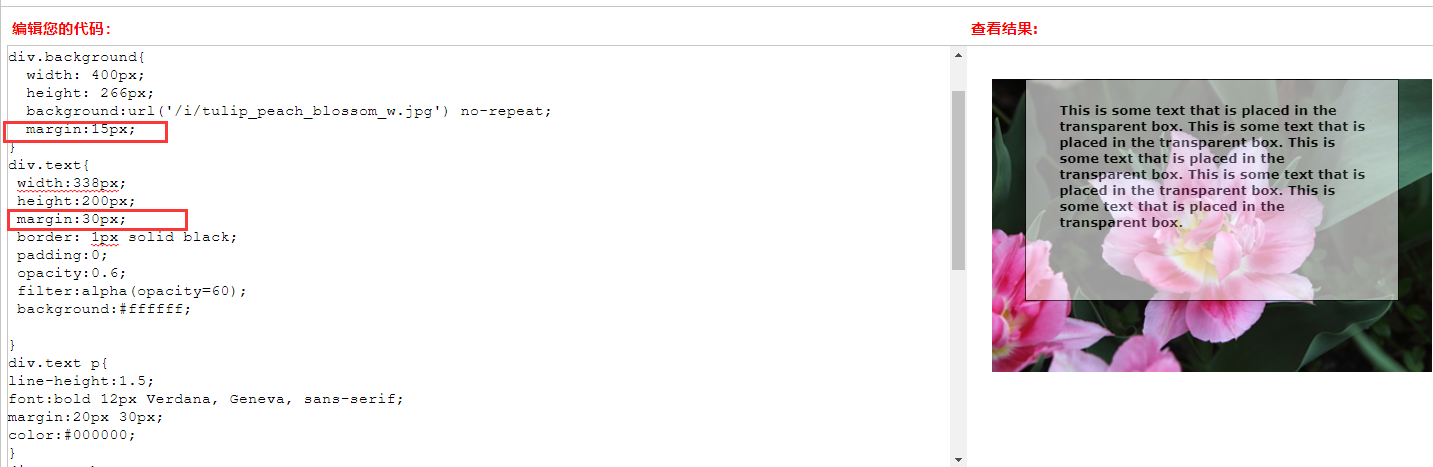
如上图所示,原本有问题的代码是这样的,大家可以发现两个div都有各自的外边距,一个15px,一个30px,按理说内部的这个text名的div外边距应该是15+30,45px才对,但是结果与预想值有偏差,两个div的上外边距重叠在一起了,百思不得起解,检查了代码,发现外边距设置的都没问题,可是就是不正确,通过百度一番才知道,原来是外边距合并的锅;(知识链接:http://www.w3school.com.cn/css/css_margin_collapsing.asp)

看到这里,大家应该知道原因了,是因为没有给第一个div设置边框,导致两个外边距合并。
注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部 div 的上外边距合并(叠加)。
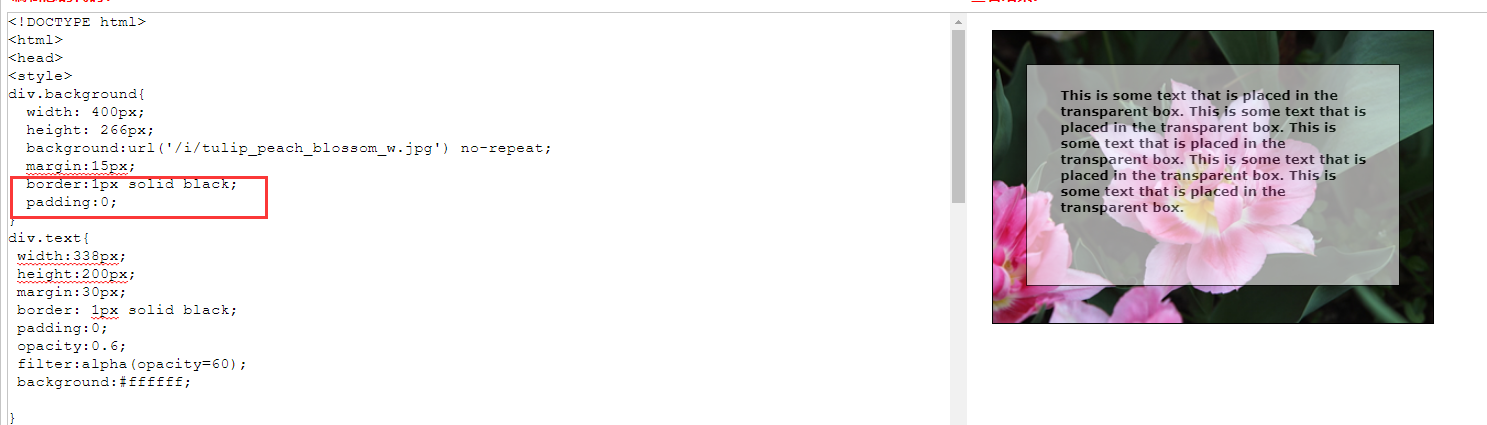
所以,我给外部div设置边框之后,达到我预期的结果。如下图:两个div的外边距都能够正确显示出来。

敲重点!!!只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并
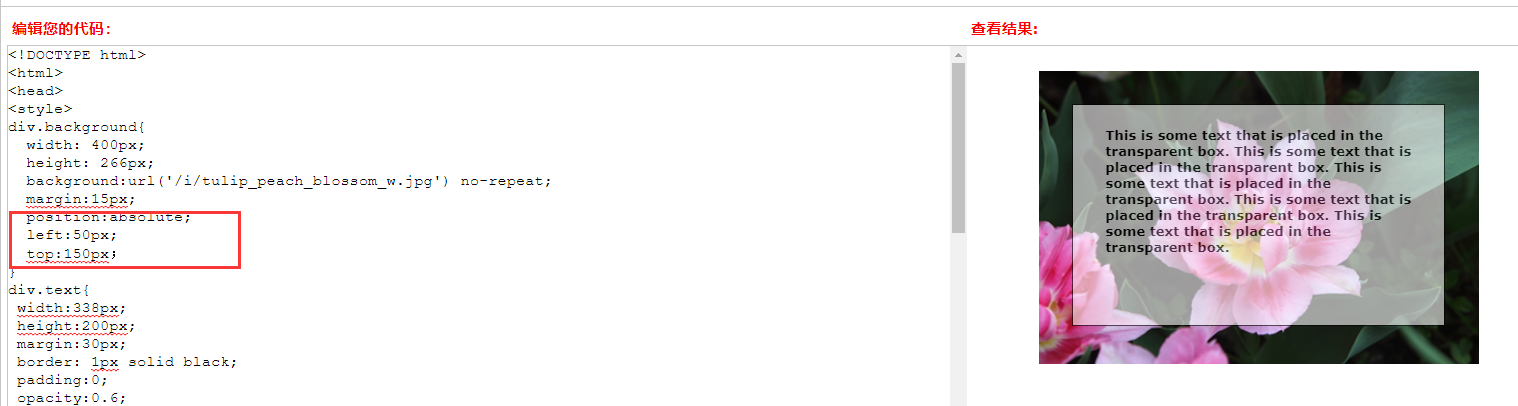
本问题的另一种解决方法,就是给外部div设置绝对定位 ,同样可以达到正确结果。