1、块:ion-item
因为ion-item 一般写于ion-list里 所以在ion-list里面我会仔细讲解。
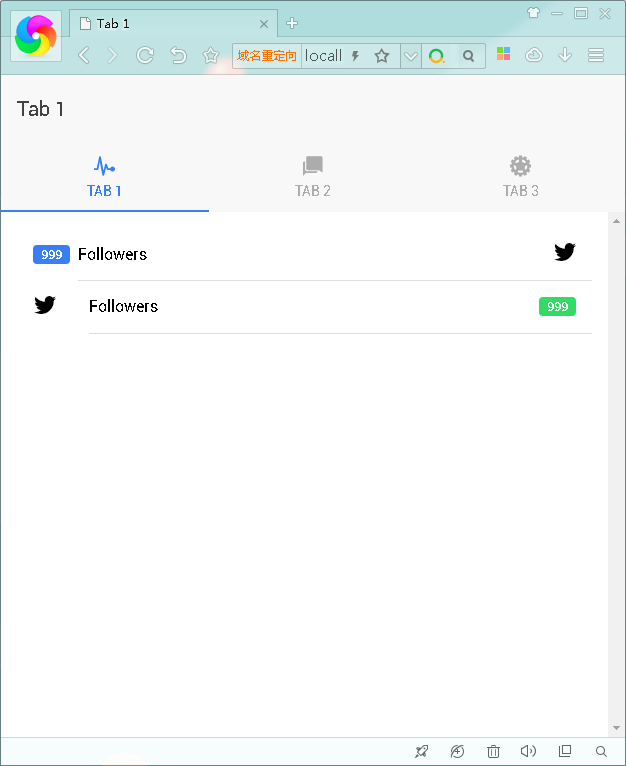
1、 ion-badge
/* --- page1.html ---*/ <ion-navbar *navbar> <ion-title>Tab 1</ion-title> </ion-navbar> <ion-content padding class="page1"> <ion-item> <ion-icon name="logo-twitter" item-right></ion-icon> Followers <ion-badge item-left> 999 </ion-badge> </ion-item> <ion-item> <ion-icon name="logo-twitter" item-left></ion-icon> Followers <ion-badge secondary item-right> 999 </ion-badge> </ion-item> </ion-content> /* --- page1.html ---*/

ion-badge 也可以给予任何颜色属性 <ion-badge secondary item-right> 999 </ion-badge>
作者:淡定君
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号