css 调试排查列表
在开发网页展现层的css时,有时会发现样式没有被应用的情况,这是需要借助Firefox下的Firebug插件来协助问题解决。
通常有三种情况会表现出定义的样式没有被应用。
1. 样式文件没有被加载成功(低级错误,但在复杂的环境下,时有发生)
2. css文件并没有被引用(低级错误,但在负责的情况下,是有发送)
3. 样式冲突(高级错误,需要赖心排查)
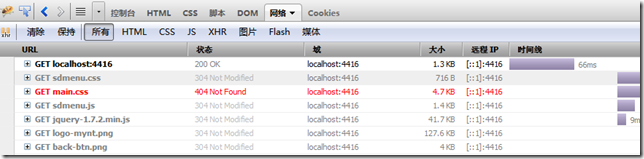
对于样式文件没有被加载成功导致的错误,可以通过firebug的网络(Network)查看。在Firebug的帮助下,你可以很容易发现哪些文件没有加载成功,这其中就可能包含了css文件。那些文件会被标记为红色。
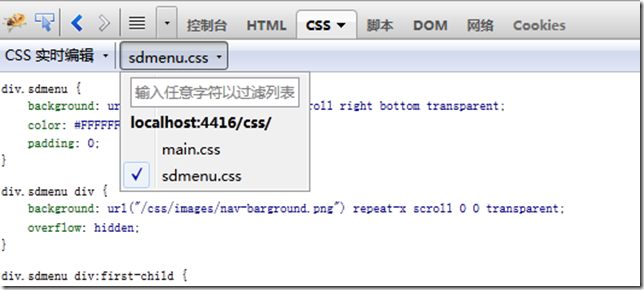
如果第一种情况不存在,那么排查css文件是否被引用。通过Firebug的css列表来进行判断。
.
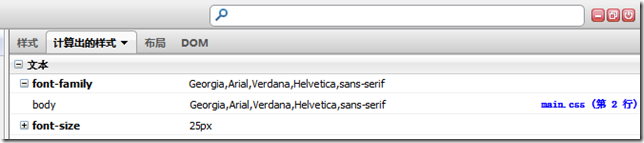
如果第二种情况不存在,那么排查是否存在样式的冲突。如果你引入了复杂的css框架作为普片样式,但你自己又定义了一套css用于项目的特殊展现。当两套css同时被包含在网页中时,冲突的风险就可能出现。这是,你可以在firebug下,选中网页元素,查看“计算出的样式”,例如点开font-family,Firebug会为你展现这个样式是定义在哪个css文件中的。
这三点基本够用,祝你好运。少加班,多一点时间来陪家人。