react-native-vector-icons 安装
react-native-vector-icons 是可以直接使用图片名就能加载图片的第三方,类似于web的iconfont矢量图,使用很方便, 你不需要在工程文件夹里塞各种图片, 节省很多空间,下面就来看看怎么使用吧!
进入到你的react项目目录下,终端依次输入:
npm install react-native-vector-icons --save
npm install rnpm -g
IOS方法:
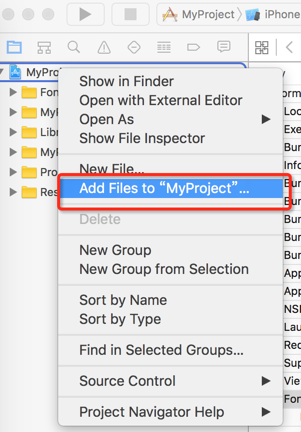
1、打开你的Xcode项目工程,右键工程文件,选择react项目下的node_modules/react-native-vector-icons/Fonts文件,ok。

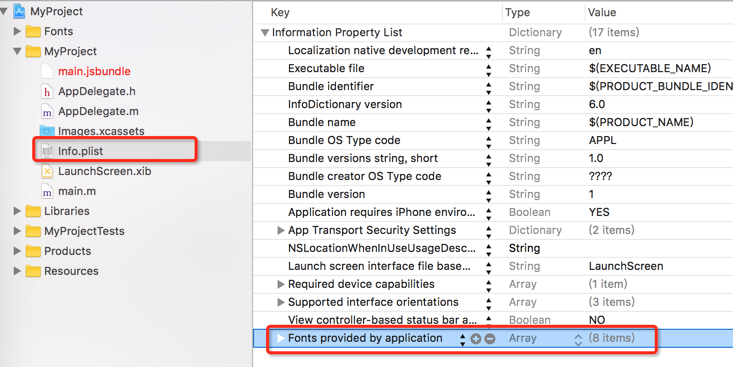
2、在xcode的Info.plist文件中,加入: Fonts provided by application数组

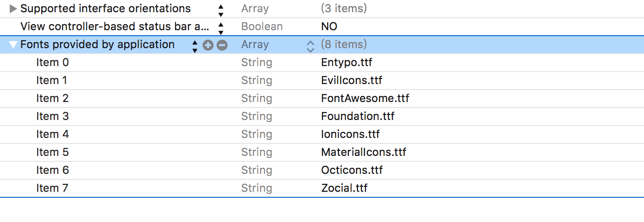
3、打开终端,输入:rnpm link,回车后会看到Fonts provided by application下加入如下字体。

最后,重新运行react项目,终端输入:react-native run-ios,可以看到效果了,ok!
posted on 2017-12-24 22:51 cn三少<script></script> 阅读(309) 评论(0) 编辑 收藏 举报



