自定义webkit浏览器滚动条样式
::-webkit-scrollbar {
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track {
background-color: transparent;
} /* 滚动条的滑轨背景颜色 */
::-webkit-scrollbar-thumb {
background-color: #666;
padding:0px 2px;
border-radius: 5px;
} /* 滑块颜色 */
::-webkit-scrollbar-button {
background-color: transparent;
height: 0px;
width: 0px
} /* 滑轨两头的监听按钮颜色 */
::-webkit-scrollbar-corner {
background-color: transparent;
height: 0px;
width: 0px;
} /* 横向滚动条和纵向滚动条相交处尖角的颜色 */

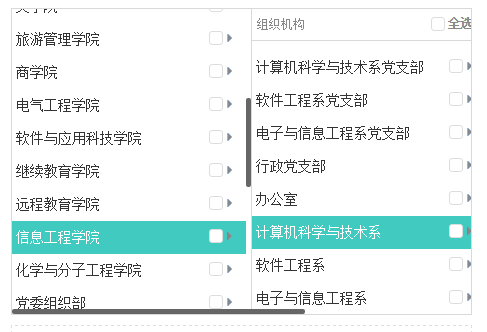
![]()




