html2canvas在Vue项目踩坑-生成图片偏移不完整
背景
最近做一个Vue项目需求是用户长按保存图片,页面的数据是根据不同id动态生成的,页面渲染完生成内容图片让用户长按保存的时候,把整个页面都保存起来。
在项目遇到的坑是图片能生成,可是生成的图片总是往左偏移一部份内容,让显示的图片不完整
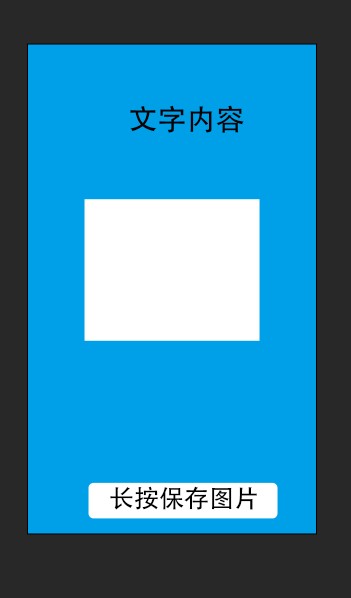
页面渲染的内容,而生成的图片效果要跟页面渲染的内容一致,下面是渲染的效果

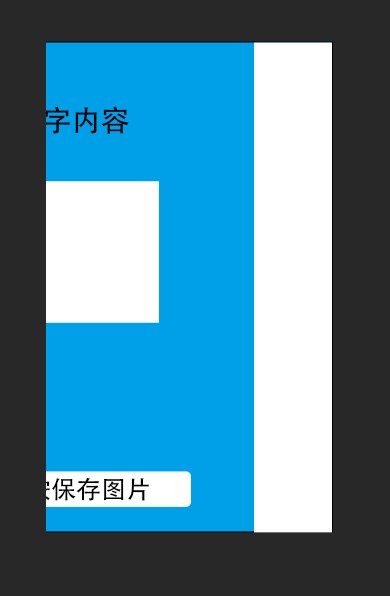
而实际生成的图片是不完整的

测试:多次生成图片发现图片发生偏移的位置都不相同,而同一个特性是往左偏移。
工作原理:Html2canvas加载后将会浏览页面上的所有元素,集合所有页面元素的信息,页面元素在vue渲染完成时Html2canvas把整个页面(整屏)的内容生成base64的图片。
猜想:vue生命周期渲染页面未加载完html2canvas就生成图片,->了解Vue生命周期。
思考:既然是没渲染完成就生成图片,那就等vue页面渲染完成再执行html2canvas生成图片。
解决方案
在vue mounted周期利用setTimeout函数延迟执行html2canvas,这样就避免vue页面没渲染完成就执行html2canvas
mounted() {
setTimeout(function () {
this.toImage();
},1000);
}
html2canvas这个插件存有bug略坑,总结了几个遇到的坑及解决方法,待更新.....


