node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章
学习方式:详细阅读,并手动实现相关代码
学习目标:此教程将教会大家 安装Node、搭建服务器、express、mysql、mongodb、编写后台业务逻辑、编写接口,最后完成一个完整的项目后台,预计共10天课程。
注:由于使用Nodejs操作mongodb的时候,会有两个很蛋疼的地方,1、修改nodejs文件后需要重新命令行 node node.js去运行,2、数据库需要使用命令行查询,不能直接可视化操作
所以有了这章,给大家介绍两个插件来解决这两个问题。
mongo可视化插件 Mongo Plugin
这个插件可以在各大编辑器中使用,这里介绍在webstrom中的安装
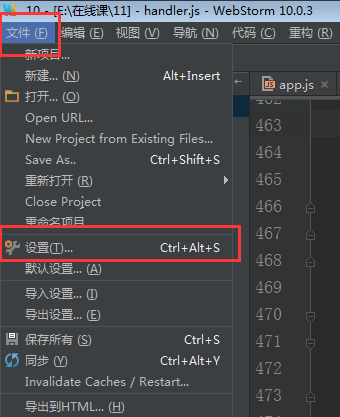
1、文件 -- > 设置 打开设置

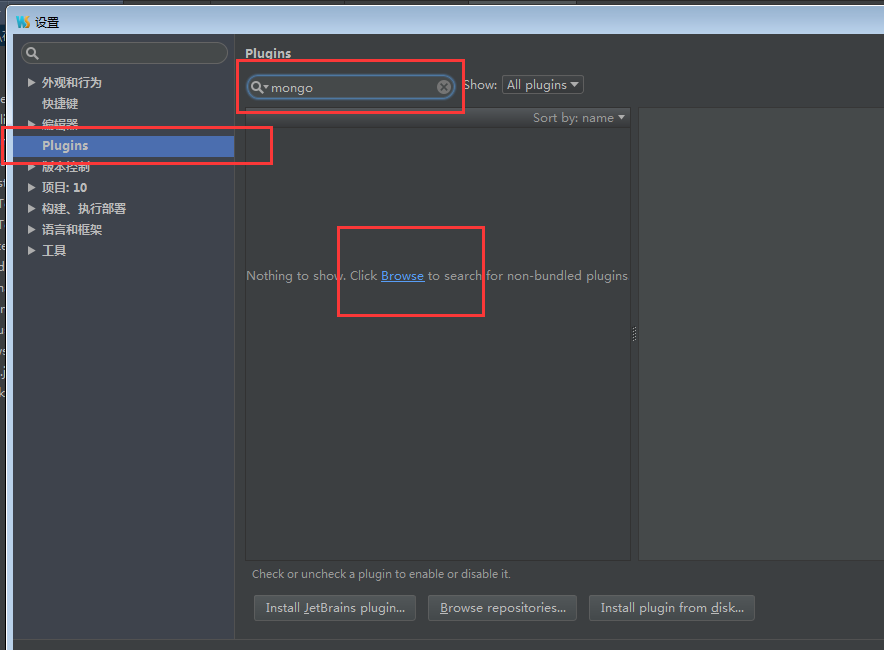
设置 --> plugins --> 搜索中输入 mongo ,会看到搜索结果,1、没有结果,就点击中间的 蓝色链接 browse(然后看下一步的操作) 2、如果有结果,就点击install plugin安装(一般都是第一种情况)

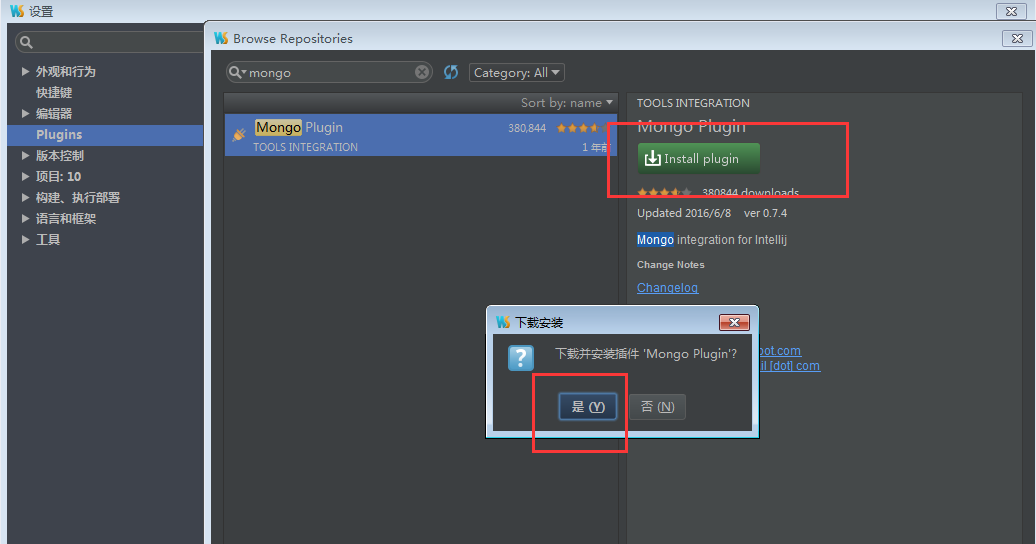
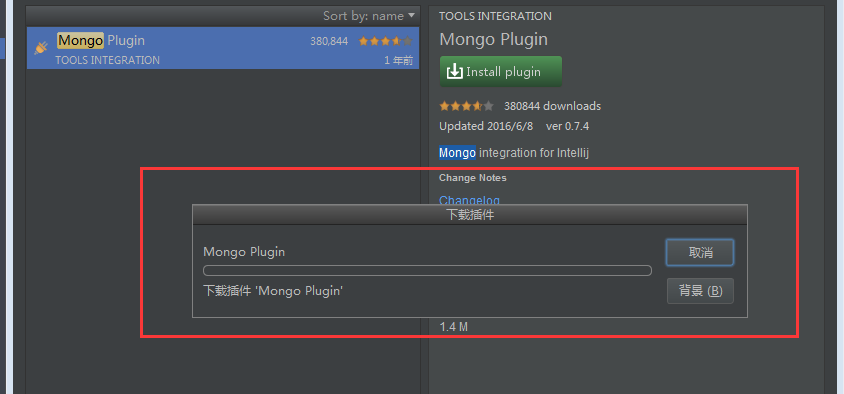
然后就可以看到搜索的结果,点击右边的 install plugin ,提示是否安装,点击安装,即可出现下下图的安装进度


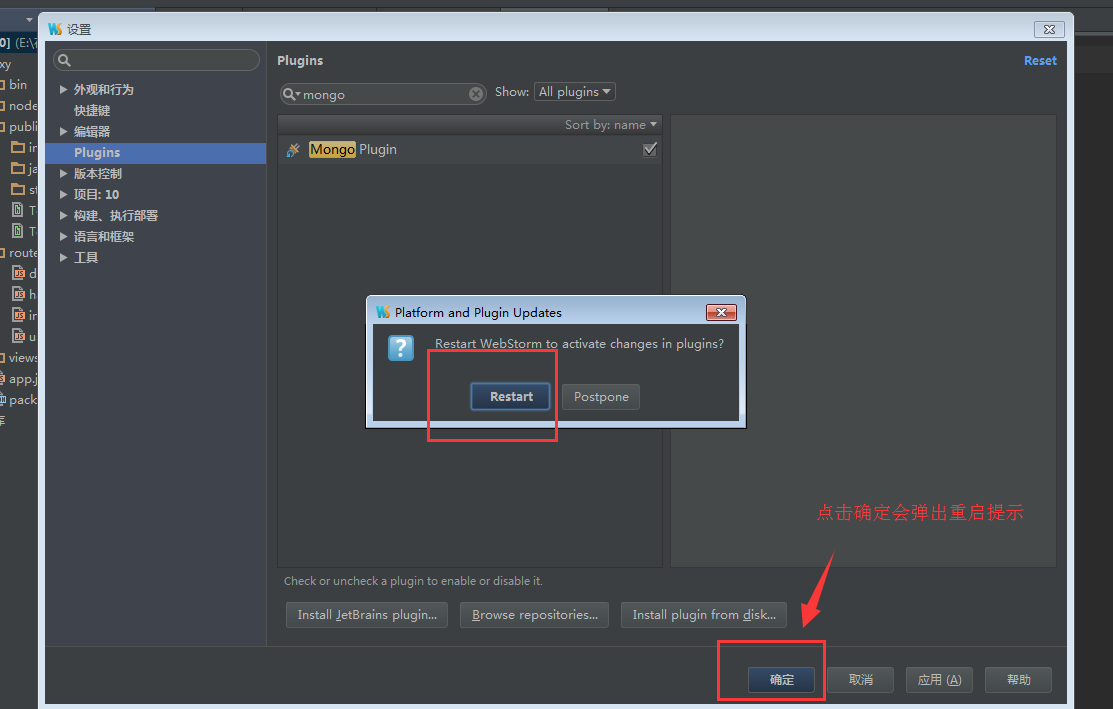
安装完成后,点击窗口右下角的关闭按钮,然后在设置窗口点击确定按钮,点击后会提示是否重启,点击重启webstrom重启。


重启webstrom以后
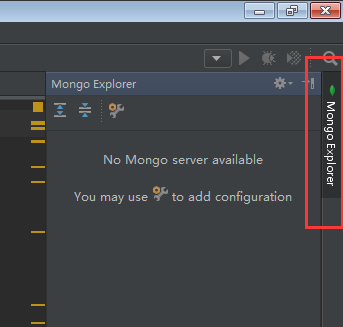
在右上角可以看到一个mongoExplorer,点击展开,
如果没有这个按钮,是因为隐藏了,点击左下角的展开侧边栏图标,就可以出现了(位置如下下图)


在展开的mongoExplorer 中,点击设置图标 如图:
会弹出设置弹窗,在弹窗中点击右边的添加 加号。 添加我们需要连接的数据库

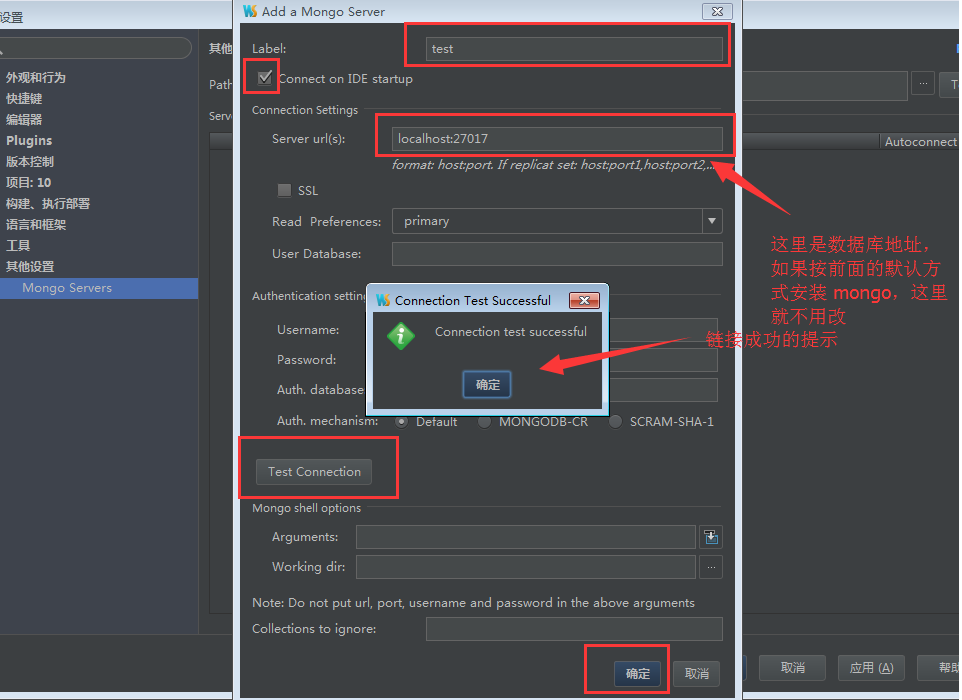
在弹窗中,输入label (名字任意),勾选自动启动,然后点击test connection,如果弹出提示连接成功与否,成功之后,直接确定就可以了。

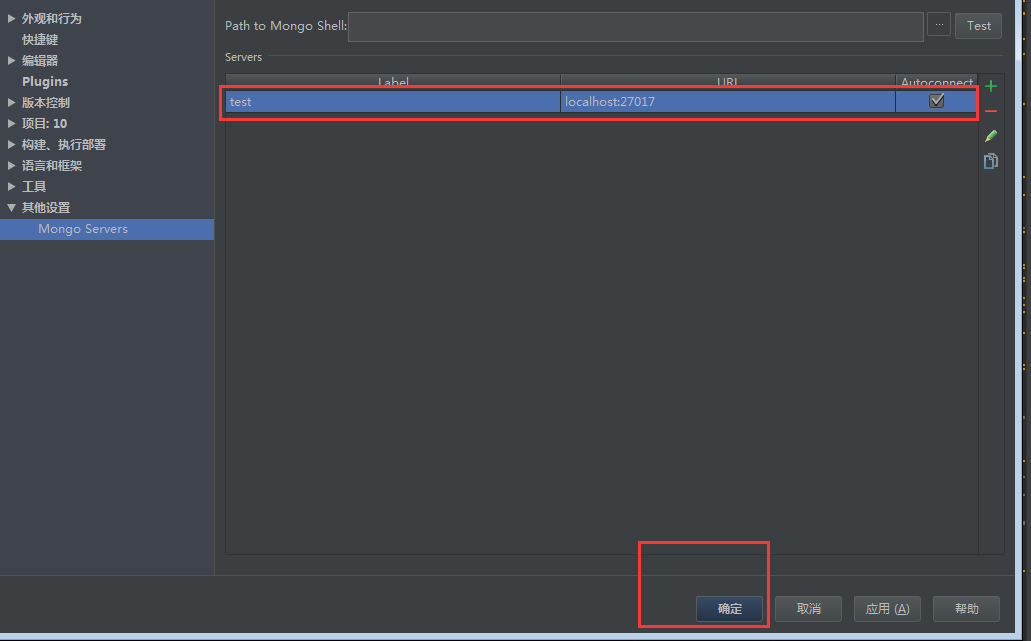
确定之后,可以看到多了一条连接,然后点击下面的确定 , { 以后如果要修改,以后就点击那条连接,点击右边那个 笔状图标,就可以弹出编辑界面(这里就不演示了)}

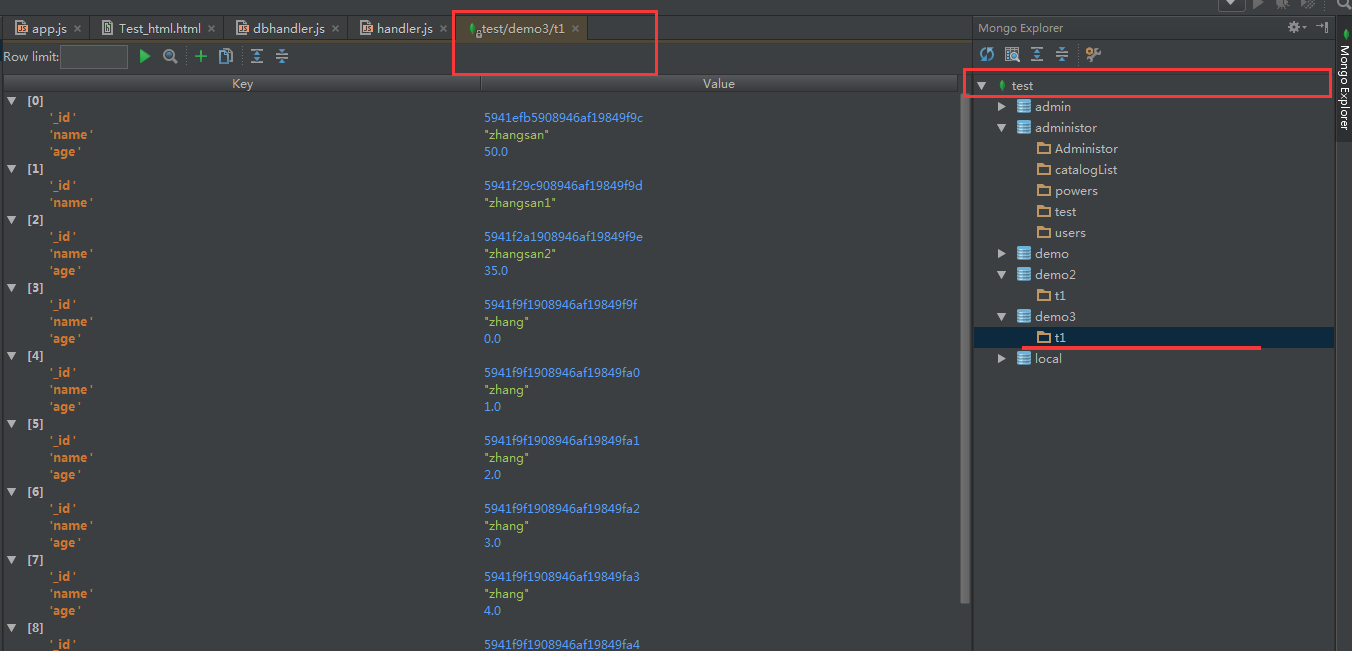
然后就可以看到 mongoExplorer的展开界面中,出现了一个test的东西,点击左边的小三角就可以展开看到所有的数据库和数据库里的表,双击表,就可以在界面中打开这个表,看到表的说有数据了。
这样既不的安装就完成了,当通过node操作了mongo的数据以后,重新点击右边的表打开数据,就能看到修改后的数据了
增删改
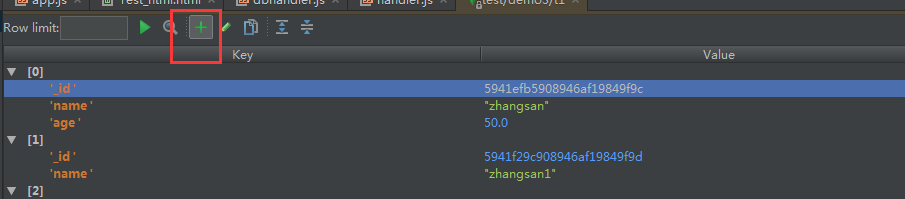
双击 _id,就可以看到下面出现对应的编辑界面,单击值,就可以输入新的值,然后点击左下角的保存,数据就会保存。

添加数据

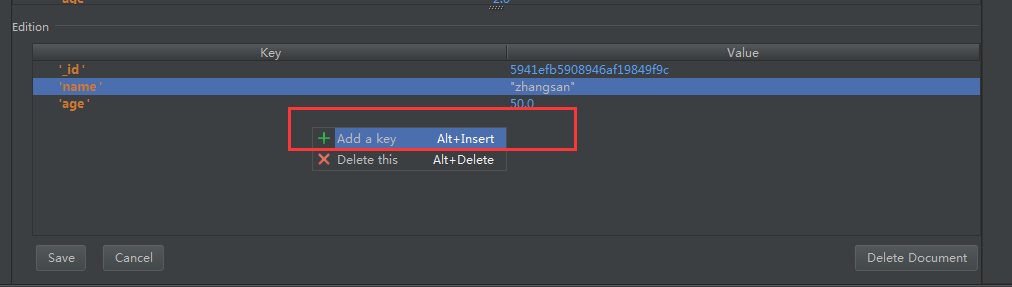
添加字段,在编辑界面右键,会出现添加字段的输入框,输入字段名和值,保存即可。

插件的 github地址如下,有兴趣的可以去了解下
https://github.com/dboissier/mongo4idea
nodejs自动重启模块 Node Supervisor
这个模块的使用很方便,只需两步,1、安装。2、监听变化
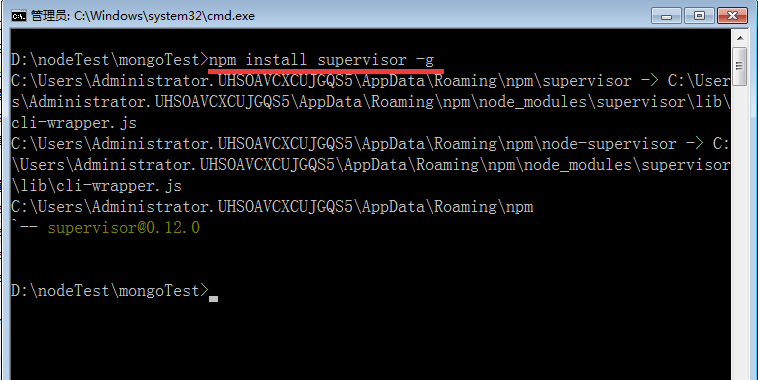
打开命令行 全局安装 npm install supervisor -g

由于是全局安装,所以命令行在哪个文件路径运行都不影响,我这里在 mongoTest文件夹运行
我现在自己的某个文件夹中创建demo.js。写入如下代码:这是我们前面写过的创建http服务的代码,这里直接复制即可。
var http = require("http"); http.createServer(function(request,response){ response.end("haha");//表示请求结束,将结果返回给浏览器 }).listen(3000);
下图表示,我将 demo.js创建在了mongoTest文件夹中。(文件夹中的其他文件忽略)

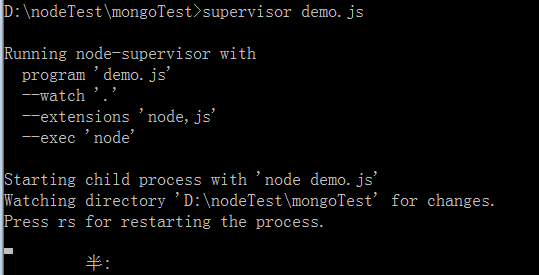
然后运行 demo.js ,这里的运行就不再用 node demo.js了, 而是使用 supervisor demo.js

运行起来之后,就可以通过浏览器访问

现在我们来改变下demo.js中输出的代码
将 response.end("haha") 中输出的内容该变,比如改为 response.end("hehe hehe hehe")
然后直接刷新页面,就可以看到修改的结果被输出了(以前我们需要重新运行 node demo.js才可以)

好啦,自动重启服务就搞定了
以后要使用就不用再安装了,因为已经安装在全局了。另外最好只对创建了http服务的node文件才用supervisor运行,如果一般的文件这样运行,会不断的重启,很耗费内存。
upervisor的其他配置如下,有兴趣的可以研究研究
//要监控的文件夹或js文件,默认为'.' -w|--watch <watchItems> //要忽略监控的文件夹或js文件 -i|--ignore <ignoreItems> //监控文件变化的时间间隔(周期),默认为Node.js内置的时间 -p|--poll-interval <milliseconds> //要监控的文件扩展名,默认为'node|js' -e|--extensions <extensions> //要执行的主应用程序,默认为'node' -x|--exec <executable> //开启debug模式(用--debug flag来启动node) --debug //安静模式,不显示DEBUG信息 -q|--quiet
今天就讲到这里,明天我们讲解:项目的创建,后台数据请求接口的编写 (进入正式的项目阶段)
后续地址:vue的基础知识 http://www.cnblogs.com/chengduxiaoc/p/7092731.html
vue+node项目项目:http://www.cnblogs.com/chengduxiaoc/p/7718768.html
关注公众号,博客更新即可收到推送




