jquery多种方式实现输入框input触发事件之oninput,onpropertychange,onchange事件及区别
通知:博客已搬家到CSDN地址为:
https://blog.csdn.net/hdp134793
有关inputs输入内容的事件监听,一般我们会想到下面几个关键词:oninput,onpropertychange,onchange
oninput与onchange的一个区分
oninput:该事件在 <input> 或 <textarea> 元素的值发生改变时触发(立即触发);
onchange:该事件在在 <input> ,<textarea>, <keygen> 和 <select> 元素失去焦点时触发;
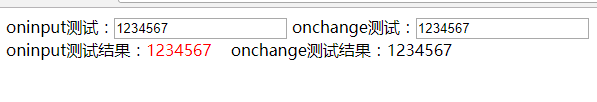
如下测试实例:
onchange和onput都输入结束后的效果:

当onchange和oninput都输入结束后的点击页面失去焦点后的效果:

一般js中使用方式:object.oninput/onchange=function(){
//触发实现的功能代码
...........
};
onpropertychange:在触发对象改变任何属性时都会触发;这个是IE专属的,其他浏览器不兼容
不过我们可以这样来使用兼容其他的浏览器
$('.proitem input').bind('input propertychange', function() {
$(this).css("box-shadow","none");
});
就是每次输入内容都会触发使得其中的阴影效果消失。



