vue-cli 中stylus写样式莫名报错?
报错一:
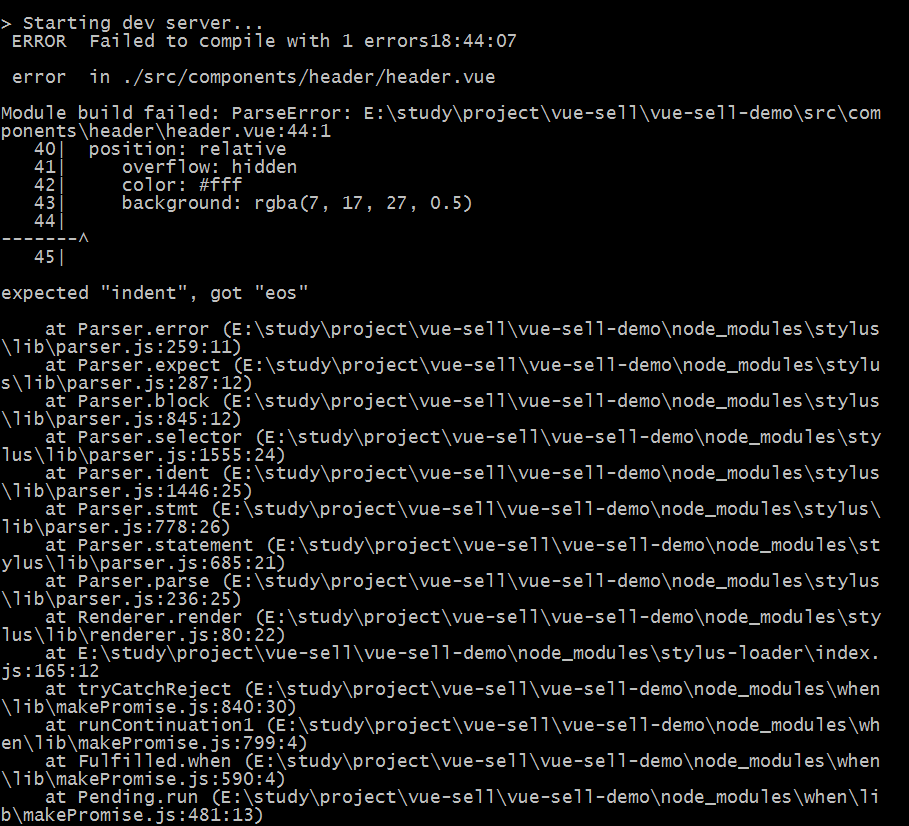
expected "indent", got "eos"
错误截图如下:

在确认stylus安装无误后,我们应该看看是否stylus代码不符合规范。
注意空格、是否对齐等
报错二:
expected "indent", got "!"
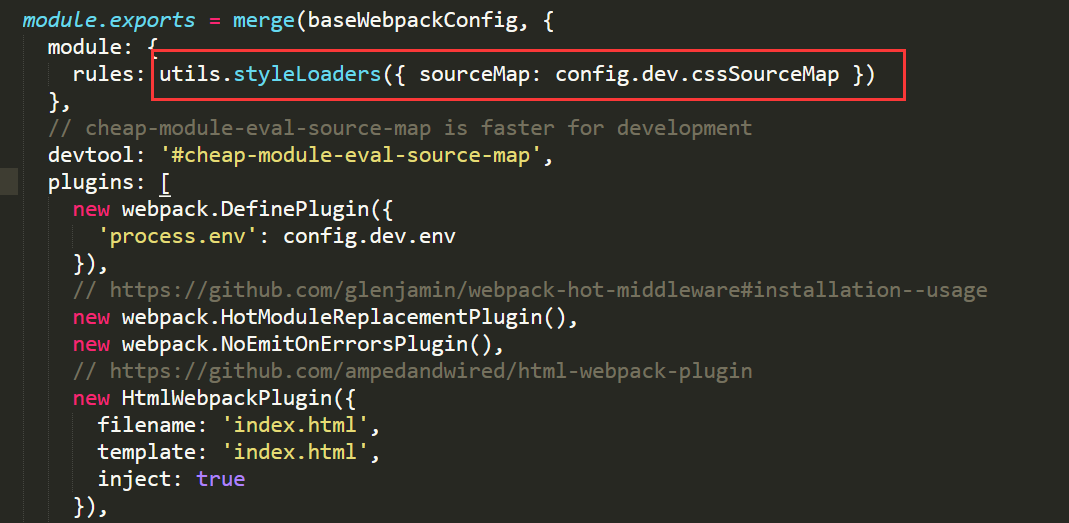
如果你是通过vue-cli初始化的项目,不需要在webpack.base.conf.js中加入stylus-loader,因为在webpack.dev.conf.js里已经对所有的样式文件做了处理,代码如下