C#开发APP,ToolBar控件在Smobiler中的使用方式【附案例源码】——Smobiler移动开发平台
控件说明
底部工具栏控件。
效果演示


其他效果

该界面为仿淘宝UI制作的一个简单的UI模板,源码获取方式请拉至文章末尾。
特色属性
|
属性 |
属性说明 |
|
Direction(相对布局) |
容器主轴方向。 |
|
Flex(相对布局) |
比例因子。 |
|
Items |
工具栏项集合。 |
|
SelectBackColor |
选中后背景颜色。 |
|
SelectedIndex |
默认选择项。 |
|
SelectForeColor |
选中后字体颜色。 |
|
FontSize |
字体大小。 |
|
ForeColor |
字体颜色。 |
事件
|
事件 |
事件发生条件 |
|
ToolBarItemClick |
工具栏项点击时发生。 |
控件使用
下文的教学内容仅针对【效果演示】中的例子
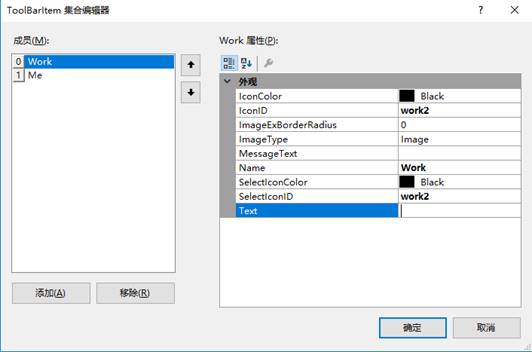
1. 设置工具栏数据


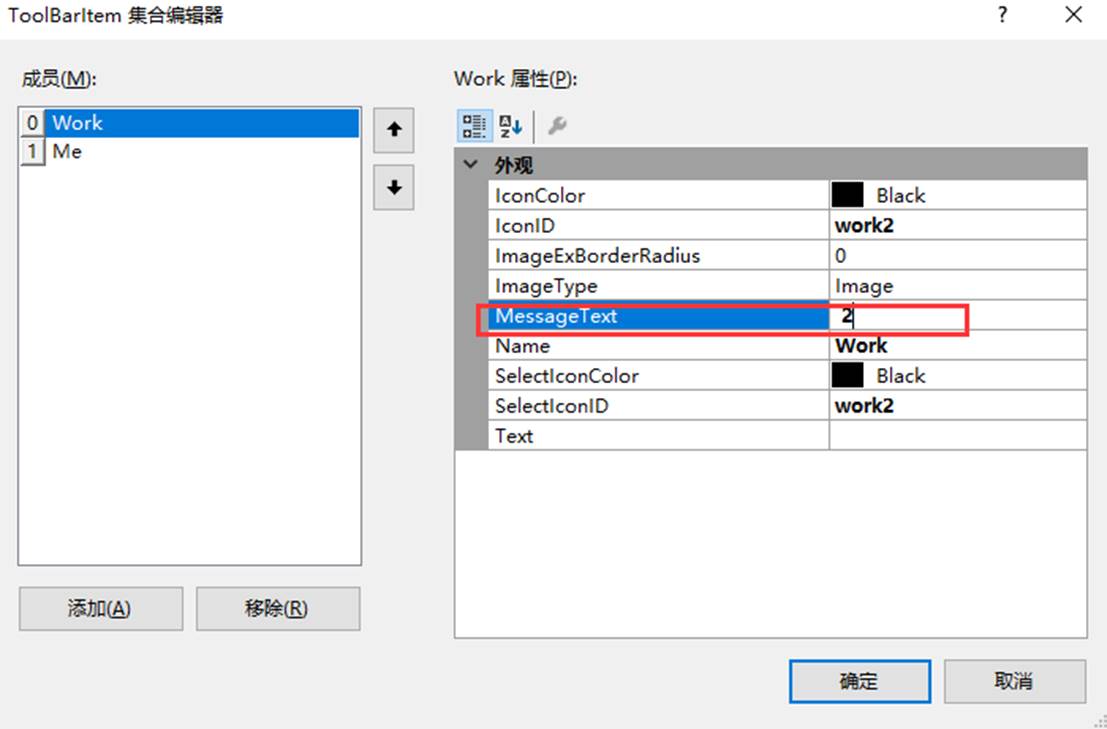
2. 设置工具栏ToolBarItem消息数

3. 设置默认选中项、选中项背景色和文字颜色

4. 在事件中,用e.Name判断当前点击按钮,来进行对应操作
C#:
private void toolBar1_ToolbarItemClick(object sender, ToolbarClickEventArgs e) { switch(e.Name) { case "Work": //按钮名称 break; } }
仿淘宝UI的源码
该源码通过基于.NET的Smobiler移动开发平台开发完成,该源码适用Smobiler用户。
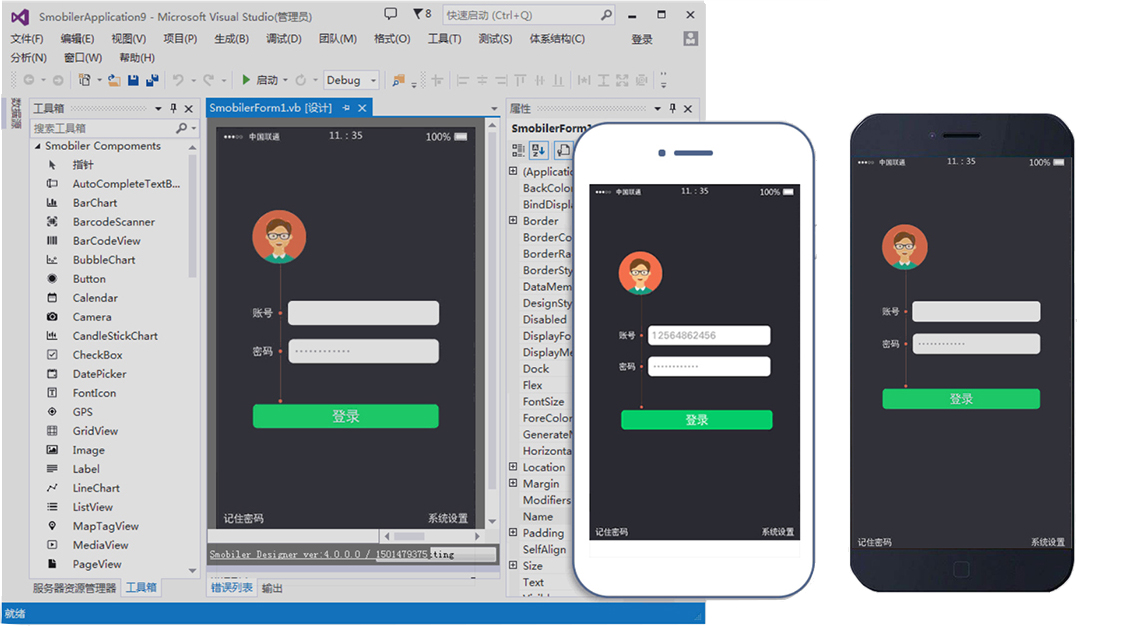
如果你刚接触smobiler,在打开该源码前,需安装smobiler designer至visual studio。
源码地址:https://www.smobiler.com/forum.php?mod=viewthread&tid=11702
Smobiler designer地址:https://www.smobiler.com/download.html
该toolbar部分的代码在UI Demo中 MainMenu.cs
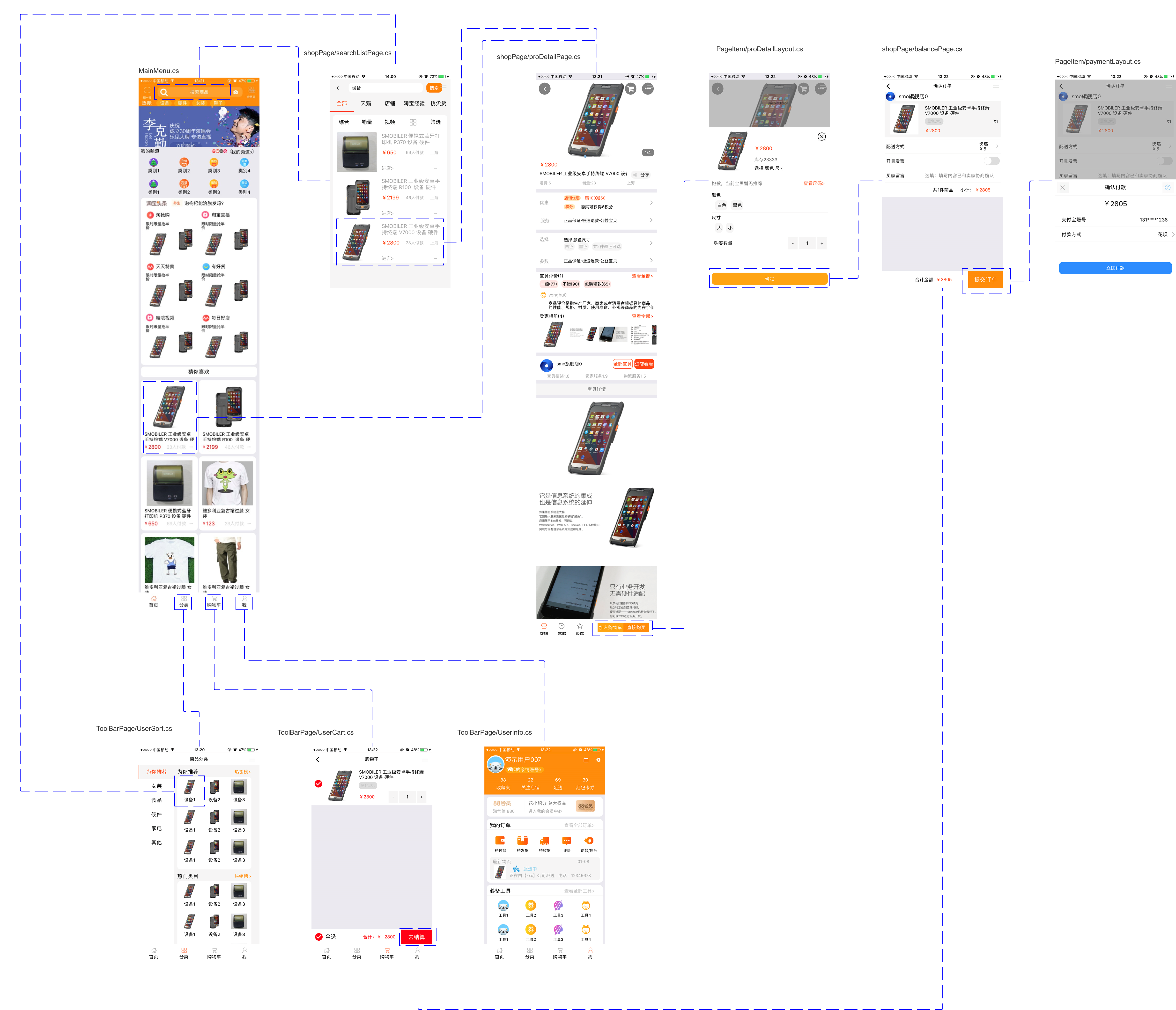
产品原型图:

--------------------------END--------------------------
Smobiler是一款基于.NET的APP开发平台,只需要Visual Studio中进行一次开发,同时支持Android、iOS两大操作系统。

Smobiler—石磨科技
QQ技术支持群:308522976



