基于ITextSharp插件在ASP.NET MVC中将图表导出为PDF
样本:
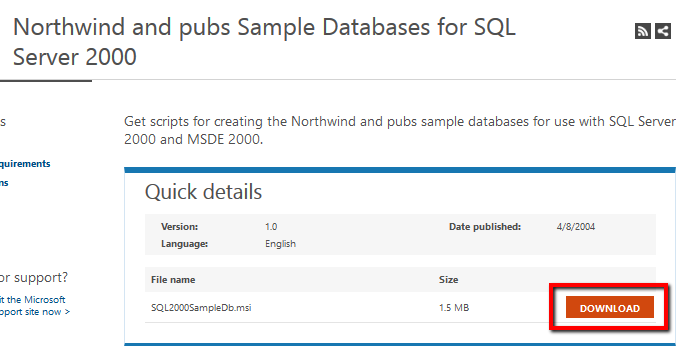
在这个示例中,我们使用的是微软给我们提供的数据库,也就是家喻户晓的Northwind数据库。要下载Microsoft的免费样本Northwind数据库,您需要访问以下URL。下载Northwind数据库在页面上,您将找到下载按钮,如以下屏幕截图所示。

第2步:安装Microsoft的免费样本Northwind数据库
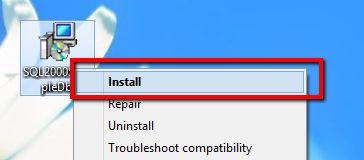
一个安装程序文件(.msi)将被下载。您可以将其保存在桌面上,因为下载完成后您需要执行它。文件下载完成后,您可以通过双击安装文件或右键单击然后单击上下文菜单中的安装选项来开始安装。

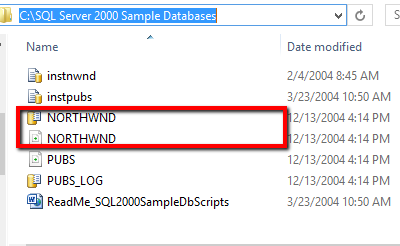
安装完成后,您可以在以下位置检查已安装的数据库文件,您将在安装文件夹中找到Northwind数据库。
步骤3:使用Management Studio将Northwind MDF文件附加到SQL Server数据库
现在,你需要启动SQL Server Management Studio中,然后用鼠标右键单击数据库文件夹在对象资源管理器。在上下文菜单中,单击Attach选项,如下所示

此选项将在SQL Server中打开文件浏览器,您需要导航并选择NORTHWIND.MDF文件并按OK按钮。
这就是你将看到数据库现在可以在SQL Server中与其他数据库一起使用。
如果因为数据库版本问题或其他原因,附加不上,那你就用那几个脚本文件。
安装图表:
这玩腻更新的还是比较快的,所以可用性还是比较大的。现在我们创建一个model(用于绑定图标值)
public class OrderModel
{
public string ShipCity { get; set; }
public int TotalOrders { get; set; }
}
我们现在肯定是要去创建我们的控制器了,定义如下。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using System.IO;
using iTextSharp.text;
using iTextSharp.text.pdf;
using WebApplication1.Models;
using System.Web.Helpers;
namespace WebApplication1.Controllers
{
public class PdfController : Controller
{
public static PdfContext pdfcontextoBJ = new PdfContext();
// GET: Pdf
public ActionResult Index()
{
byte[] bytes = PopulateChart();
ViewBag.ChartImageUrl = "data:image/png;base64," + Convert.ToBase64String(bytes, 0, bytes.Length);
return View();
}
[HttpPost]
public FileResult Export()
{
byte[] bytes = PopulateChart();
ViewBag.ChartImageUrl = "data:image/png;base64," + Convert.ToBase64String(bytes, 0, bytes.Length);
using (MemoryStream stream = new System.IO.MemoryStream())
{
//Initialize the PDF document object.
using (Document pdfDoc = new Document(PageSize.A4, 10f, 10f, 10f, 10f))
{
PdfWriter writer = PdfWriter.GetInstance(pdfDoc, stream);
pdfDoc.Open();
//Add the Image file to the PDF document object.
iTextSharp.text.Image img = iTextSharp.text.Image.GetInstance(bytes);
pdfDoc.Add(img);
pdfDoc.Close();
//Download the PDF file.
return File(stream.ToArray(), "application/pdf", "Chart.pdf");
}
}
}
private static byte[] PopulateChart()
{
List<OrderModel> chartData = new List<OrderModel>();
//根据id统计的脚本
var objList = pdfcontextoBJ.Orders.GroupBy(u => u.ShipCity)
.Select(s => new
{
TotalOrders = s.Key,
count = s.Count()
}).ToList().Take(5).ToList();
foreach (var item in objList)
{
chartData.Add(new OrderModel()
{
TotalOrders = item.count,
ShipCity = item.TotalOrders
});
}
Chart chart = new Chart(width: 500, height: 500, theme: ChartTheme.Blue);
chart.AddTitle("USA City Distribution");
chart.AddSeries("Default", chartType: "Pie", xValue: chartData, xField: "ShipCity", yValues: chartData, yFields: "TotalOrders");
return chart.GetBytes(format: "jpeg");
}
}
}
在view中定义如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<img alt="Chart" src="@ViewBag.ChartImageUrl" style="height:300px; width:300px" />
<br />
@using (Html.BeginForm("Export", "Pdf", FormMethod.Post))
{
<input type="submit" id="btnSubmit" value="Export" />
}
</body>
</html>
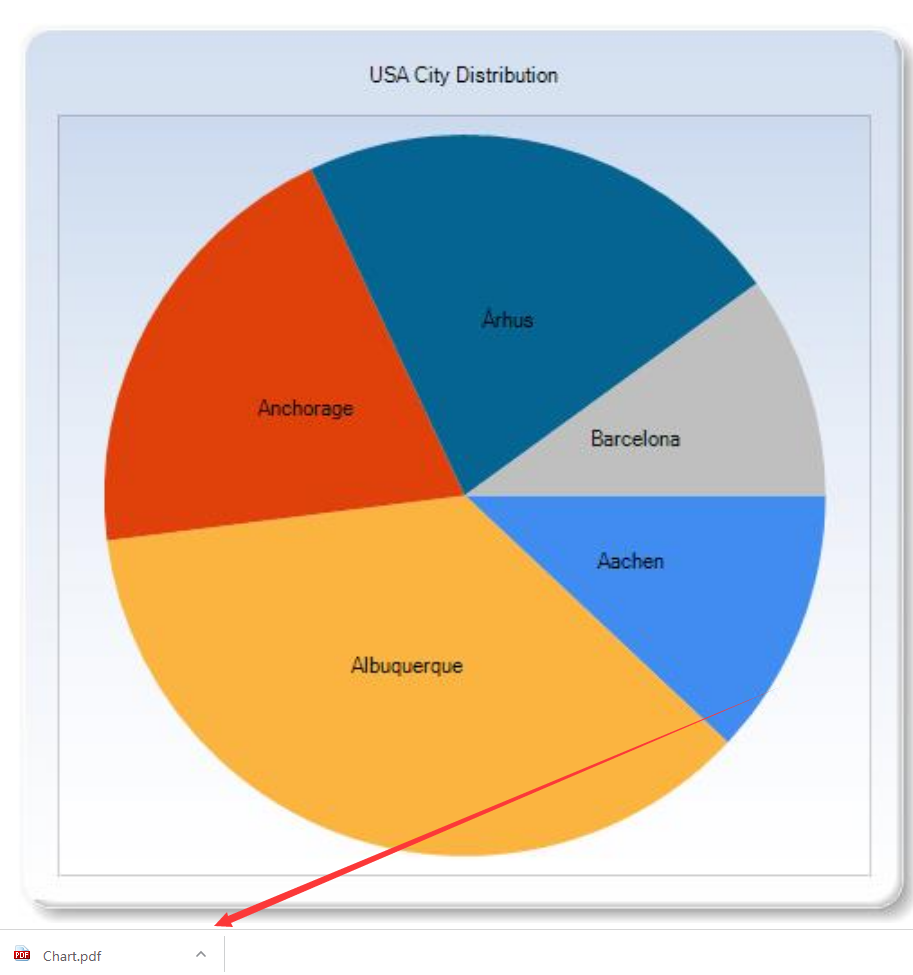
效果图: