以前项目都是通过代码来实现的,现在手上的项目要求用SharePoint来实现而且不能有代码,但是允许JavaScript可以
前几天看完台湾吴老师的视频教程《不用寫程式也能客製化 - SharePoint 与SPD整合應用說明 》开始入门,接下来碰到一个问题,就是如何通过下拉框来筛选数据。
我是用SharePoint Designer 来做的。
我是通过插入数据视图,然后将数据视图的布局更改为:下拉框
可是这个时候数据是绑定了,但是这个下拉框是Select,没有回调事件。点选后没反应。
如果用表单部件的话。里面的下拉框不能绑定数据。
因为允许让用JavaScript所以就暂时用这个来实现,下面介绍下过程。
1.先用SPD新建一个页面,并布置好页面
2.插入你要筛选的列表
3.接下来插入一个表单WebPart部件,并添加控件

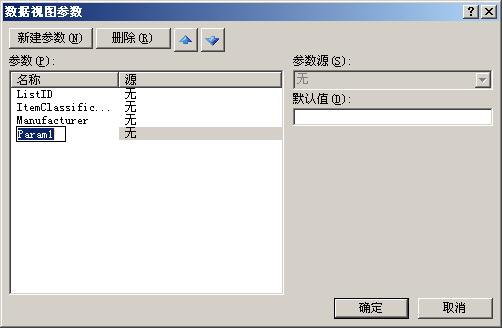
4.接下来要为上面的两个下拉框创建数据源


我们先看一下这时候的效果:
5.接下来就要用JS为表单Webpart里的下拉框绑定数据源。
这个对于写过Js的人来说应该没什么难的。

2 LoadItem("select1_Band","select1");
3 LoadItem("select2_Band","select2");
4 function LoadItem(strScore,strTarget)
5 {
6 var ddl_Score = document.getElementById(strScore);
7 var ddl_Target = document.getElementById(strTarget);
8 for(i=0;i<ddl_Score.options.length;i++)
9 {
10 option = document.createElement("option");
11 option.value = ddl_Score.options[i].value;
12 option.text = ddl_Score.options[i].text;
13 ddl_Target.options.add(option);
14 if(i==0)
15 ddl_Target.options[0].selected=true;
16 }
17 }
18 </script>
6.接下来就是为WebPart之前建立链接

7.我们来看一下最终的效果:
这个是我的做法。不知道有没有不同的做法。
最好是连Js也不用的
对了还有一个问题。。
这边是有两个下拉框来筛选的,如果只选择一个下拉框,另外一个下拉框的值不选择的,这个时候按道理来说应该是只根据有选的那个下拉框来进行筛选的,但是这个时候还是只能同时两个条件一起来筛选,所以下面的就无数据。
这个问题还不懂如何解决。