vue学习
1、直接写vue代码时vue的代码
window.onload = function(){
//vue代码
}
如果引入了jQuery那么像下面这样写
$(function(){
//vue代码
})
或者直接把script代码放到body下面
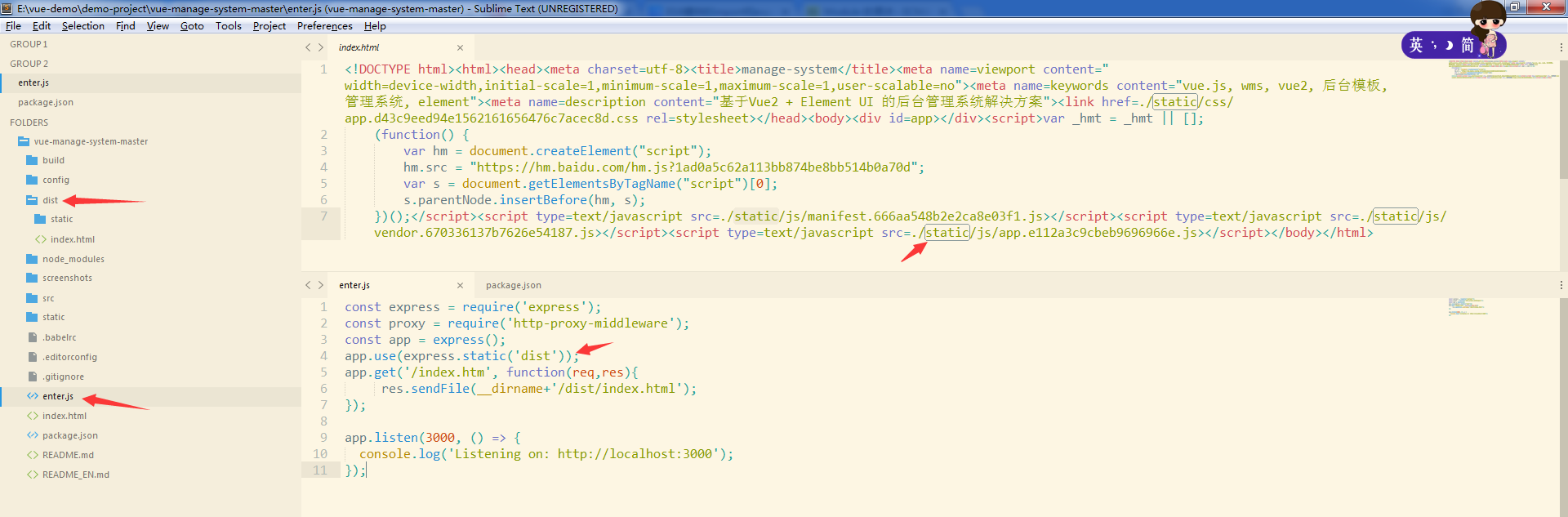
2、用webpack打包之后的vue文件如何使用,需要调几个地方,一个是express读取静态文件的地方,一个是启动服务器初次加载index页面

3、学习地址
源码地址:ustbhuangyi/vue-sell
4、
vue-cli中已经内置配置好了sass 以及lass的配置。如果需要的话直接下载两个模块就可以了
`npm install node-sass --save-dev`
`npm install sass-loader --save-dev`
如果是淘宝镜像直接运行cnpm是一样的效果
然后在组件或者视图中给样式加上语言就可以了
<style lang="sass" scoped>
.....
</style>这里需要说明一下scoped是让样式只在当前组件或者视图中起作用的。
less的话也是一样 需要装两个loader
`npm install less --save-dev`
`npm install less-loader --save-dev`
感谢您的阅读,如果文中有任何技术上的错误或不妥,烦请留言指出,我会尽快更正。



