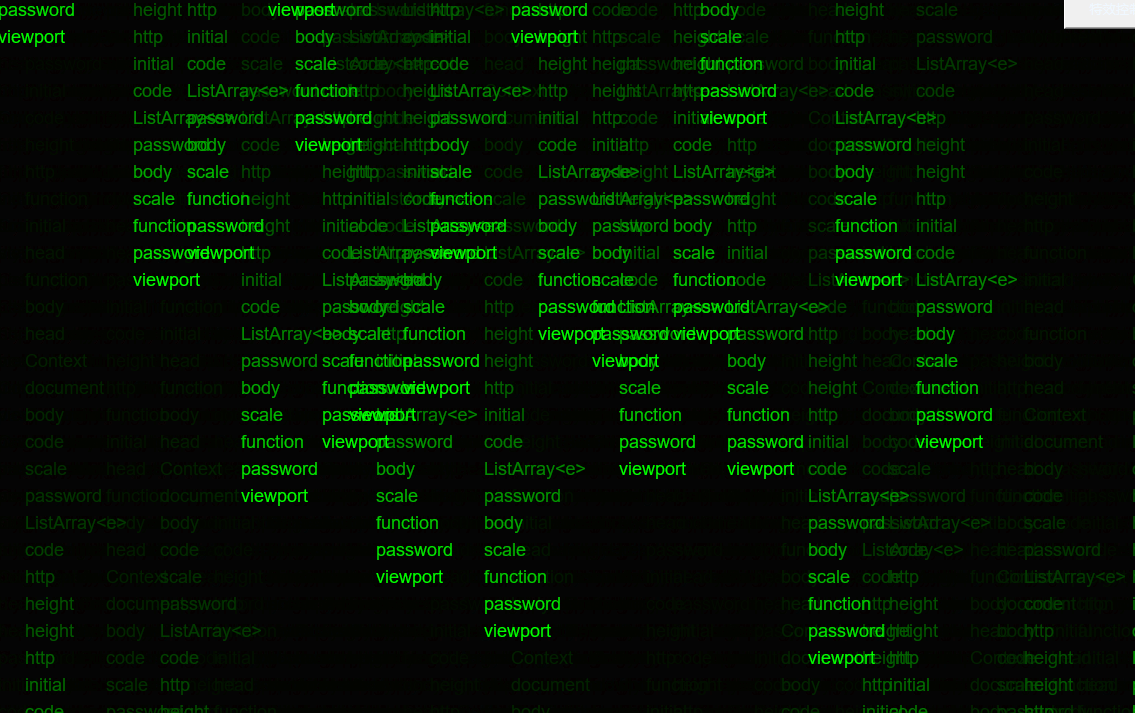
效果:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>黑夜</title> 7 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 8 <style> 9 *{ 10 padding: 0; 11 margin: 0; 12 } 13 #canvas{ 14 display: block; 15 margin: 0 auto; 16 } 17 .context_left_box{ 18 width: 10%; 19 position: absolute;; 20 left: 90%; 21 z-index: 2; 22 background-color: #00000000; 23 } 24 #console_bu{ 25 width: 100%; 26 height: 40px; 27 max-height: 60px; 28 position: relative; 29 z-index: 1; 30 color: aliceblue; 31 background-color:#20000000; 32 } 33 #dialog{ 34 width: 40%; 35 height: 600px; 36 background-color: aqua; 37 position:absolute; 38 left: 50%; 39 right: 50%; 40 top: 50%; 41 display: none; 42 transform: translate(-50%,-50%); 43 } 44 45 #dialog>.dialog_toptlt{ 46 width: 100%; 47 height: 50px; 48 background-color: #fefe77; 49 position: relative; 50 display:flex; 51 justify-content: space-between; 52 align-items: center; 53 } 54 #dialog>.dialog_toptlt>button:first-of-type{ 55 width: 8%; 56 height: 45px; 57 background-color: #e0e0e0; 58 border-radius: 10px; 59 margin-left: 20px; 60 } 61 62 #dialog>.dialog_toptlt>button:last-of-type{ 63 width: 8%; 64 height: 45px; 65 background-color: #b33c3c; 66 margin-right: 20px; 67 border-radius: 10px; 68 } 69 #dialog>.dialog_toptlt>button:first-of-type:hover{ 70 background-color: ivory; 71 color: black; 72 } 73 #dialog>.dialog_toptlt>button:last-of-type:hover{ 74 background-color: ivory; 75 color: black; 76 } 77 78 79 80 /*颜色值设置*/ 81 #dialog>.dialog_content{ 82 width: 100%; 83 } 84 #dialog>.dialog_content>.sp_colors{ 85 width: 100%; 86 } 87 #dialog>.dialog_content>.sp_colors>span{ 88 float: left; 89 width: 30px; 90 height: 30px; 91 margin: 5px; 92 background-color:#fff; 93 } 94 95 </style> 96 </head> 97 <body> 98 <div class="context_left_box"> 99 <button id="console_bu" onclick="fileon()">特效控制台</button> 100 </div> 101 <div id="dialog"> 102 <!-- 头部 --> 103 <div class="dialog_toptlt"> 104 <button>Menu</button> 105 <span>特效控制台</span> 106 <button class="clarewindw">X</button> 107 </div> 108 <!-- 内容 --> 109 <div class="dialog_content"> 110 <div class="sp_colors"> 111 <span>1</span> 112 <span>1</span> 113 <span>1</span> 114 <span>1</span> 115 <span>1</span> 116 <span>1</span> 117 <span>1</span> 118 <span>1</span> 119 <span>1</span> 120 <span>1</span> 121 <span>1</span> 122 <span>1</span> 123 <span>1</span> 124 <span>1</span> 125 <span>1</span> 126 <span>1</span> 127 <span>1</span> 128 <span>1</span> 129 <span>1</span> 130 <span>1</span> 131 <span>1</span> 132 <span>1</span> 133 <span>1</span> 134 <span>1</span> 135 <span>1</span> 136 <span>1</span> 137 <span>1</span> 138 <span>1</span> 139 <span>1</span> 140 <span>1</span> 141 <span>1</span> 142 <span>1</span> 143 <span>1</span> 144 <span>1</span> 145 <span>1</span> 146 <span>1</span> 147 <span>1</span> 148 <span>1</span> 149 <span>1</span> 150 <span>1</span> 151 <span>1</span> 152 <span>1</span> 153 <span>1</span> 154 <span>1</span> 155 <span>1</span> 156 <span>1</span> 157 <span>1</span> 158 <span>1</span> 159 </div> 160 161 162 </div> 163 </div> 164 <canvas id="canvas" ></canvas> 165 166 </body> 167 168 <script> 169 var wheight=window.screen.height; 170 var wwidth=window.screen.width; 171 172 var cont=document.getElementById('console_bu'); 173 174 var canv=document.getElementById('canvas'); 175 176 canv.width=wwidth; 177 canv.height=wheight; 178 179 canv.style.color="#0000ff" 180 181 var path=canv.getContext('2d'); 182 183 var txt=["document","body","Context","height","head","viewport","password","function","initial","scale","style","code","http","ListArray<e>"] 184 console.log(txt); 185 186 var fonts=27; 187 188 var num=Math.floor(canv.width/fonts) 189 190 var arr=[]; 191 192 for(var i=0;i<num;i++){//给y的每一行第一位置设0 193 arr[i]=0; 194 } 195 var colors="green"; 196 function row(){ 197 var index = Math.floor((Math.random()*txt.length)); 198 var t=txt[index] 199 path.fillStyle="rgba(0,0,0,0.1)" 200 path.fillRect(0,0,canv.width,canv.height) 201 path.fillStyle=colors; 202 path.font ="18px arial" 203 for(var i=0;i<num;i++){ 204 var x=i*fonts 205 var y=arr[i]*fonts 206 207 path.fillText(t,x,y) 208 if(y>canv.height&&Math.random()>0.95){ 209 arr[i]=0; 210 } 211 arr[i]++; 212 } 213 } 214 215 setInterval(row,100) 216 217 </script> 218 219 <script> 220 colors="red" 221 var b=false 222 var sp_colors=["#ff7e7f","#ffff81","#7eff79","#00ff82","#7ffffe","#0081ff","#ff7fbf","#ff80ff","#fe0005","#fffe01","#88fb02","#01ff44","#08fbff","#0081c2","#8283b1","#fe01f9","#7e413e","#ff7f46","#02fe00","#097985","#003f84","#807fff","#7e0240","#f7037f","#800000","#ff7f00","#007f04","#008042","#0001fc","#00009c","#82007c","#7e00fe","#400000","#804100","#043e01","#063d40","#020084","#410041","#410087","#000000","#808000","#7f8044","#808080","#3f8086","#c0c0c0","#ffffff","#daeff0","#f2f2f2","#847228"] 223 for(var c=0;c<=48;c++){ 224 $("#dialog>.dialog_content>.sp_colors>span:nth-child("+c+")").css("background-color",sp_colors[c]) 225 $("#dialog>.dialog_content>.sp_colors>span:nth-child("+c+")").click(function(){ 226 colors=this.style.backgroundColor 227 }) 228 } 229 230 function fileon(){ 231 232 b=!b; 233 if(b){ 234 $("#dialog").fadeIn(500); //显示id名为dialog的元素 235 }else{ 236 $("#dialog").fadeOut(500); //隐藏id名为dialog的元素 237 } 238 239 240 } 241 242 $(".clarewindw").click(function(){ 243 b=!b; 244 $("#dialog").fadeOut(500); //隐藏id名为dialog的元素 245 }) 246 247 </script> 248 </html>
不要想着设置为电脑屏幕显示------很伤眼睛
本文来自博客园,作者:世界如此简单,转载请注明原文链接:https://www.cnblogs.com/Gxiaoxi/p/13295232.html