ionic新入坑-环境搭建+新建项目+打开低版本项目处理
是的、我又双叒叕入新坑了。想我大学的时候web-app刚火起来、还帮忙做了我们学校医务室系统的web-app页面部分呢、时间太紧最后也没出个完整的版本、那时候只是用H5简单做了web部分、是想着用phone-gap做三端的、后来没搞起来就不了了之了、实习的时候也是做的web-app、仿微信页面。所以刚来这里做Ext.js的时候是蛮懵逼的、哭唧唧、还要改后台代码、心态有点爆炸吧、现在做着就觉得也还行吧。所以说让我来做这个、我还是蛮开心哒~~~
参考资料先奉上:
安装Android studio: http://www.jb51.net/article/77219.htm
进入BIOS开启VT-x:https://jingyan.baidu.com/article/49711c6168a212fa441b7cf4.html
ionic基础命令:https://blog.csdn.net/yucihan/article/details/54631747 (现在最新的命令即把ionic xxx改成ionic cordova xxx即可)
安装gradle:https://www.cnblogs.com/crazyprogrammer/p/6958462.html
接下来会从最最开始进行记录。
首先,交代一下我目前安装的版本:cordova v8.0.0 ionic v3.20.0 Node v8.4.0 Android v8.1.0 JDK jre1.8.0_71
一、安装环境
1.安装JDK
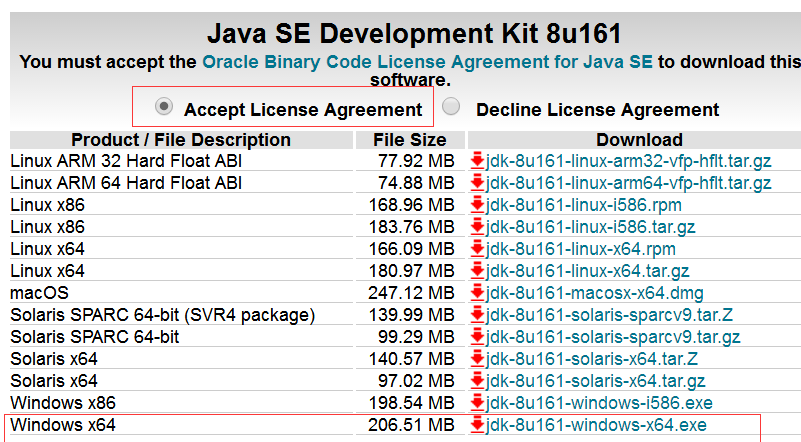
①下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
找到对应版本

接受协议

②双击安装-下一步-下一步-···-完成 即可(过程选择安装位置建议默认即可)
2.安装Android Studio(其实主要是SDK、但是官网找不到独立的SDK安装包了、所以直接简单粗暴上AS吧)
①下载地址:https://developer.android.google.cn/studio/index.html
找到对应版本下载即可
②安装(截图较长、有些不太重要的过程可能就没上图、稍有文字说明)
a.安装基本组件


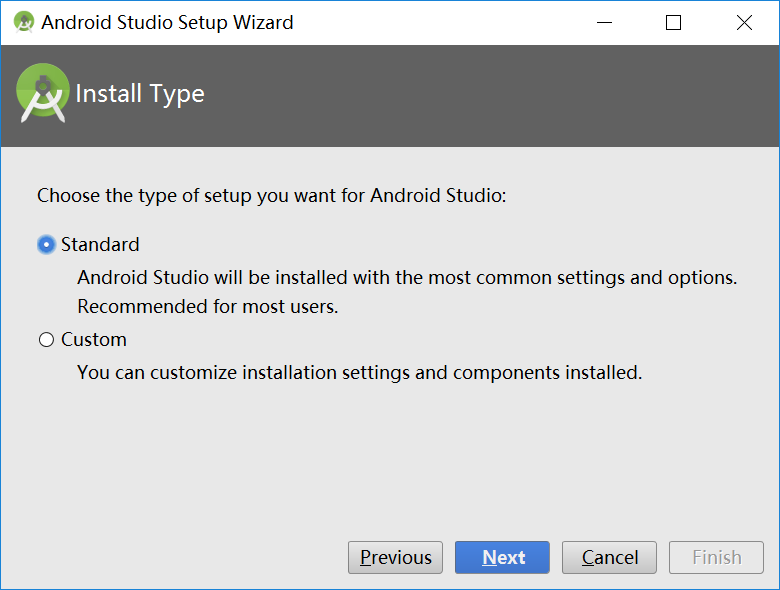
 选择第一个标准即可、第二个是自定义
选择第一个标准即可、第二个是自定义
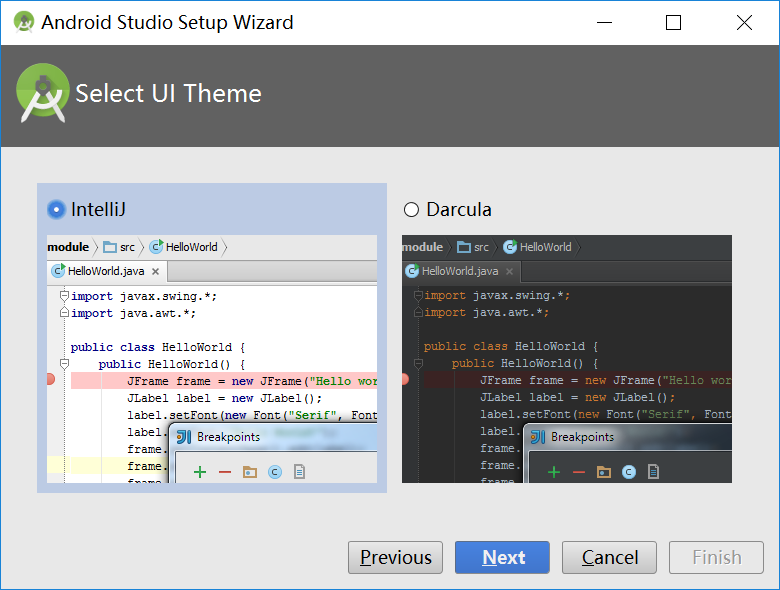
 选择编译器主题皮肤
选择编译器主题皮肤
 安装~~~等【Next】亮起来就点即可、直到
安装~~~等【Next】亮起来就点即可、直到
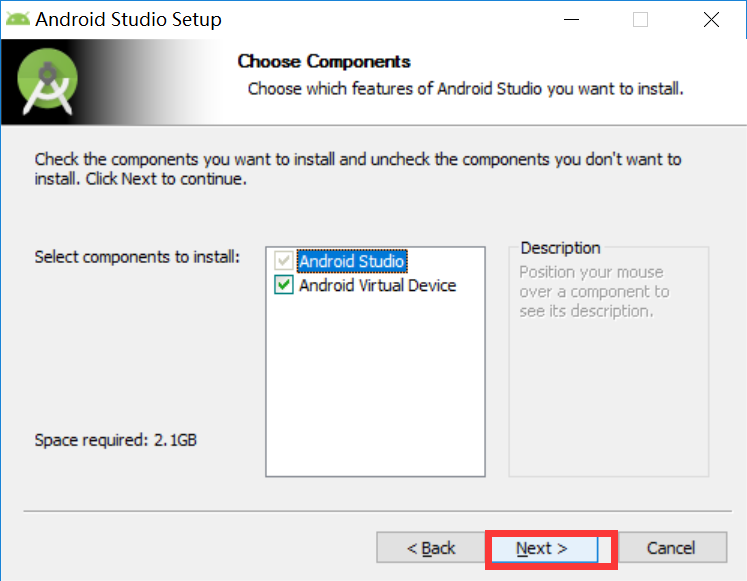
 选择要安装的组件、如果有其它都选上。跟我的页面不同建议看我最上面【参考资料奉上】的Android studio安装教程。
选择要安装的组件、如果有其它都选上。跟我的页面不同建议看我最上面【参考资料奉上】的Android studio安装教程。
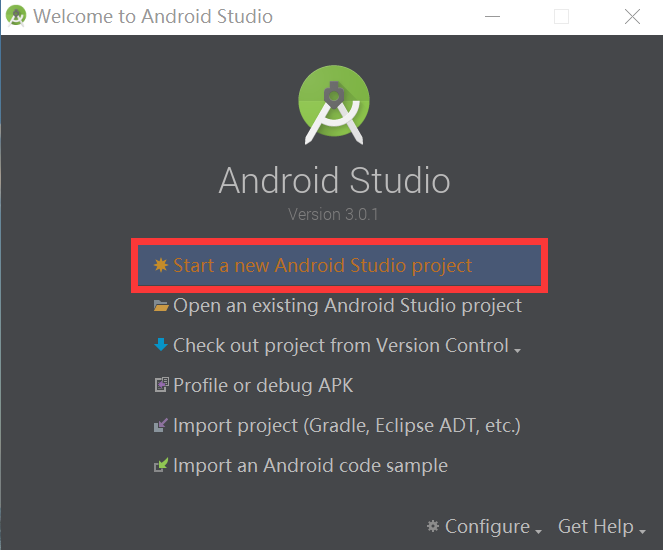
b.新建项目
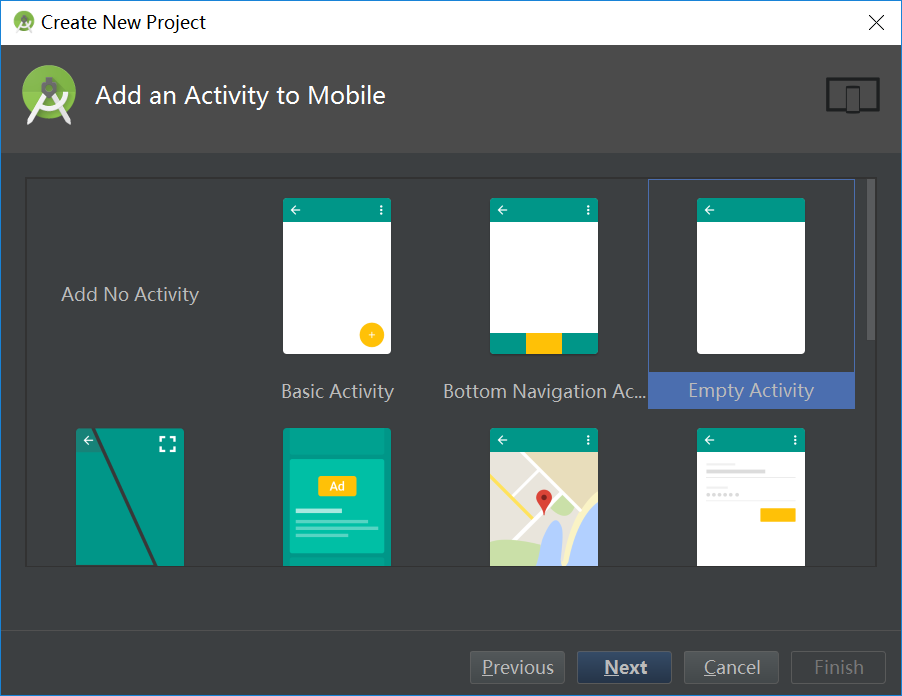
 到这里说明成功一半、让你建一个项目来看看
到这里说明成功一半、让你建一个项目来看看
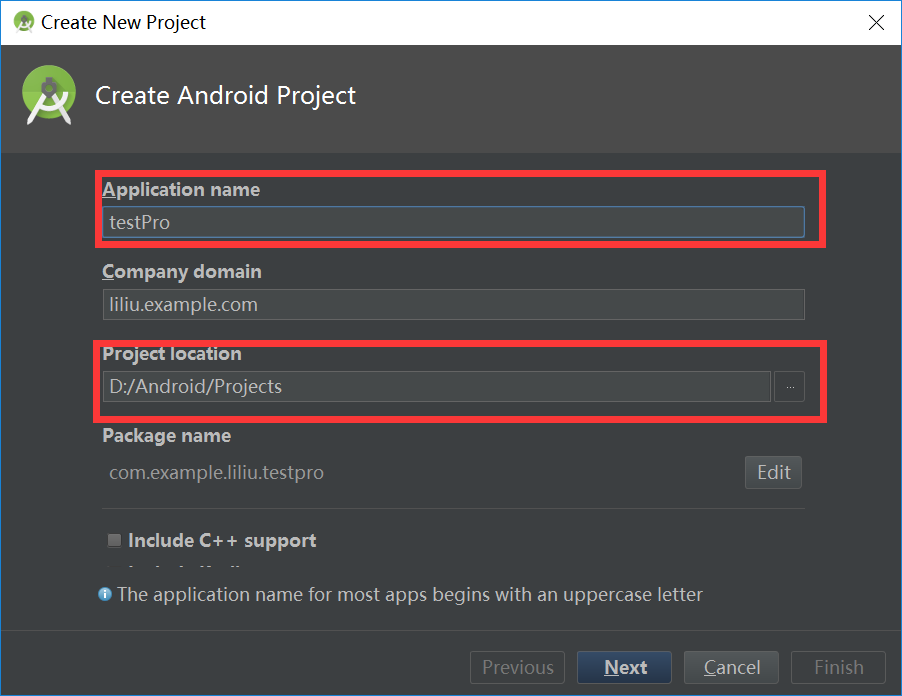
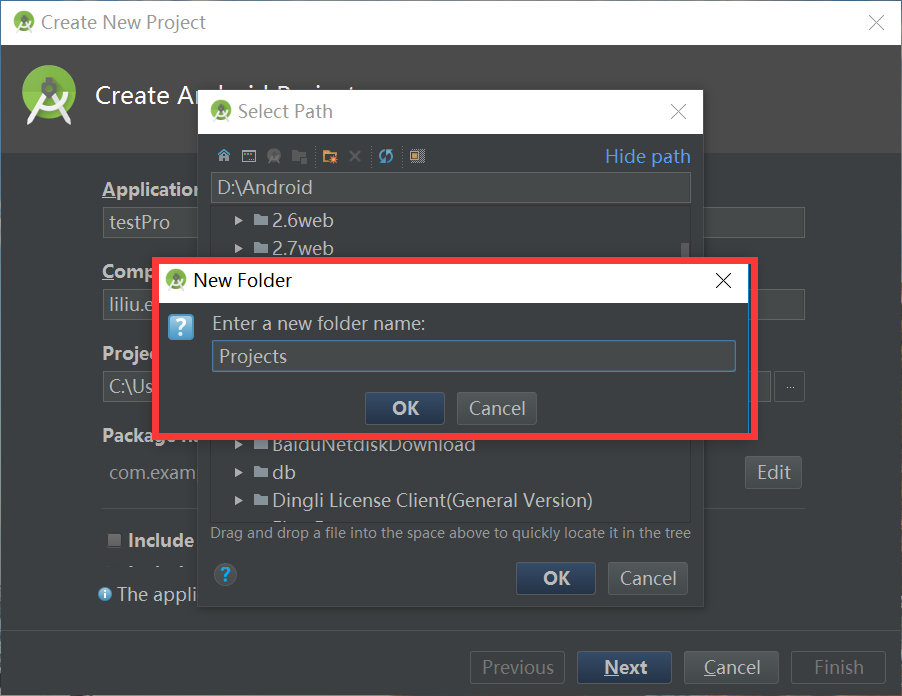
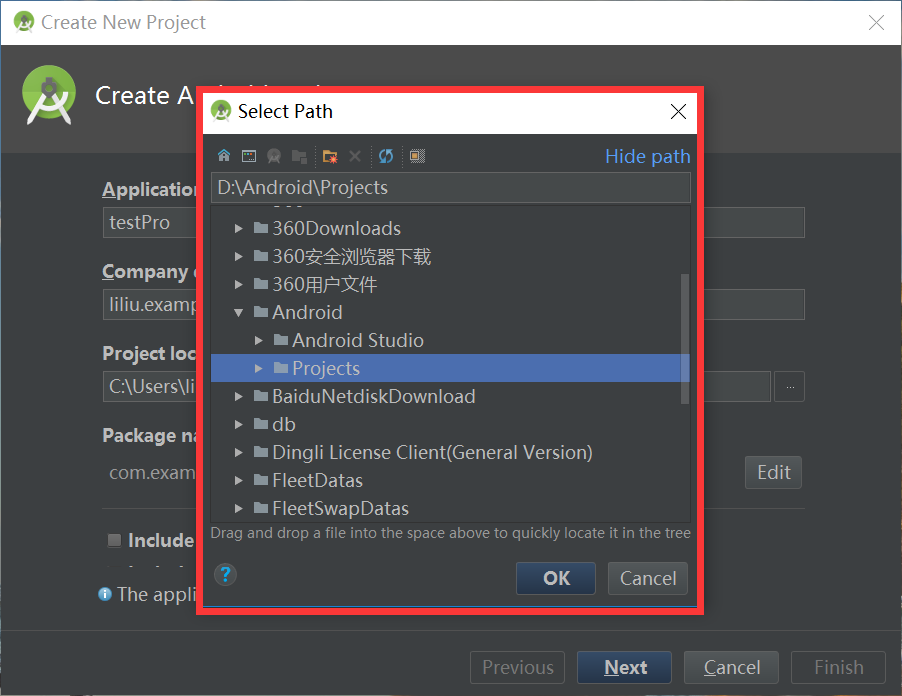
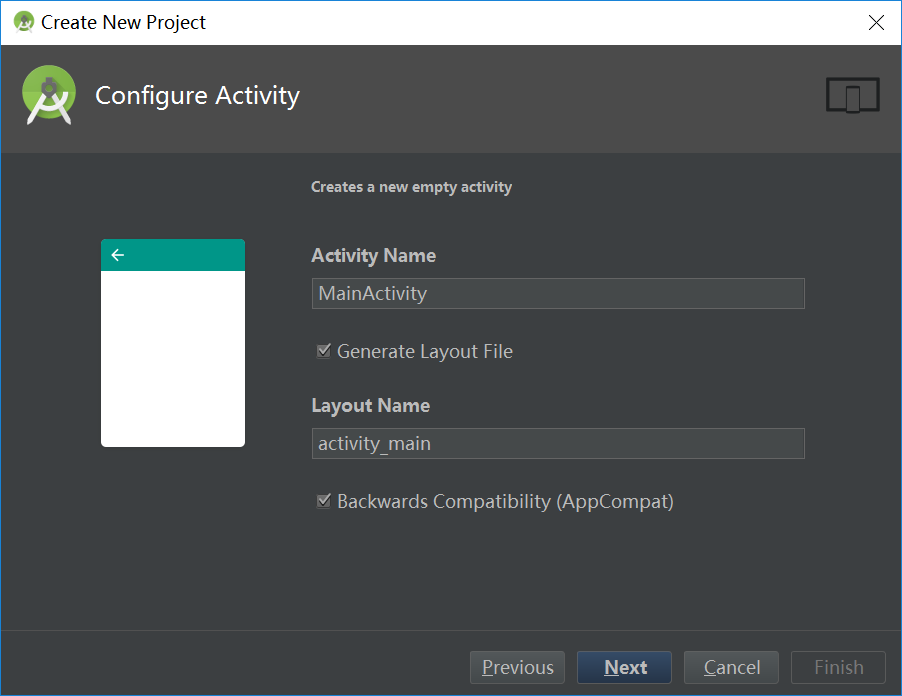
 给项目取名及安放位置
给项目取名及安放位置





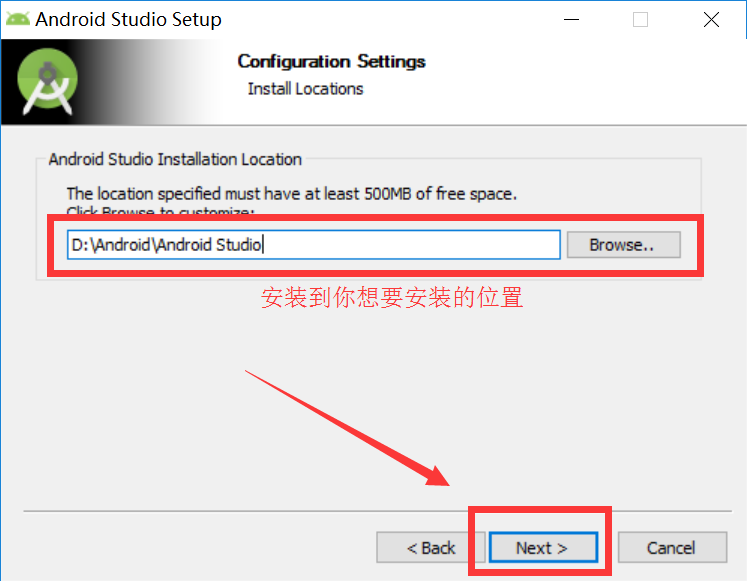
 安装Android Studio、文件夹位置任选
安装Android Studio、文件夹位置任选
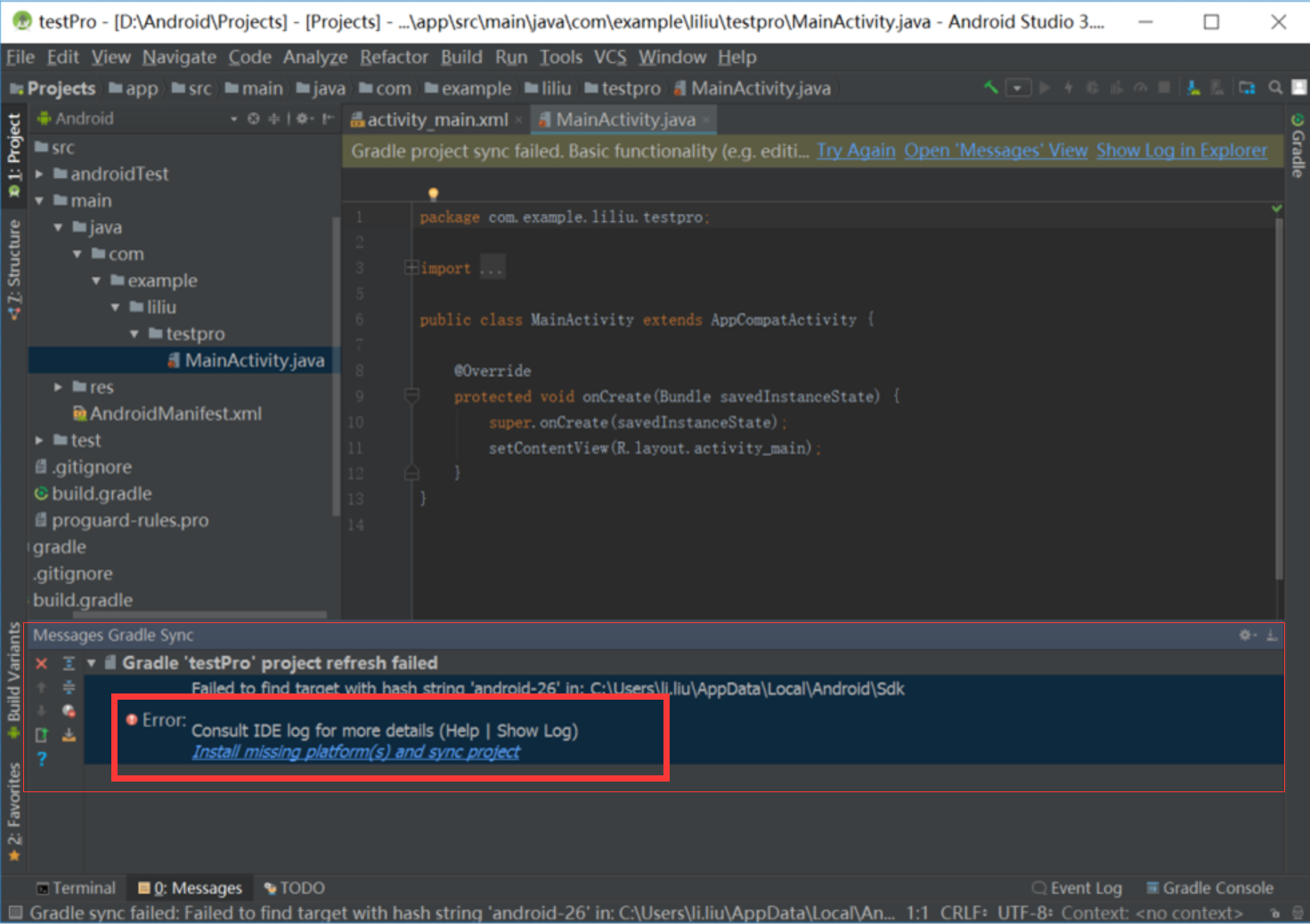
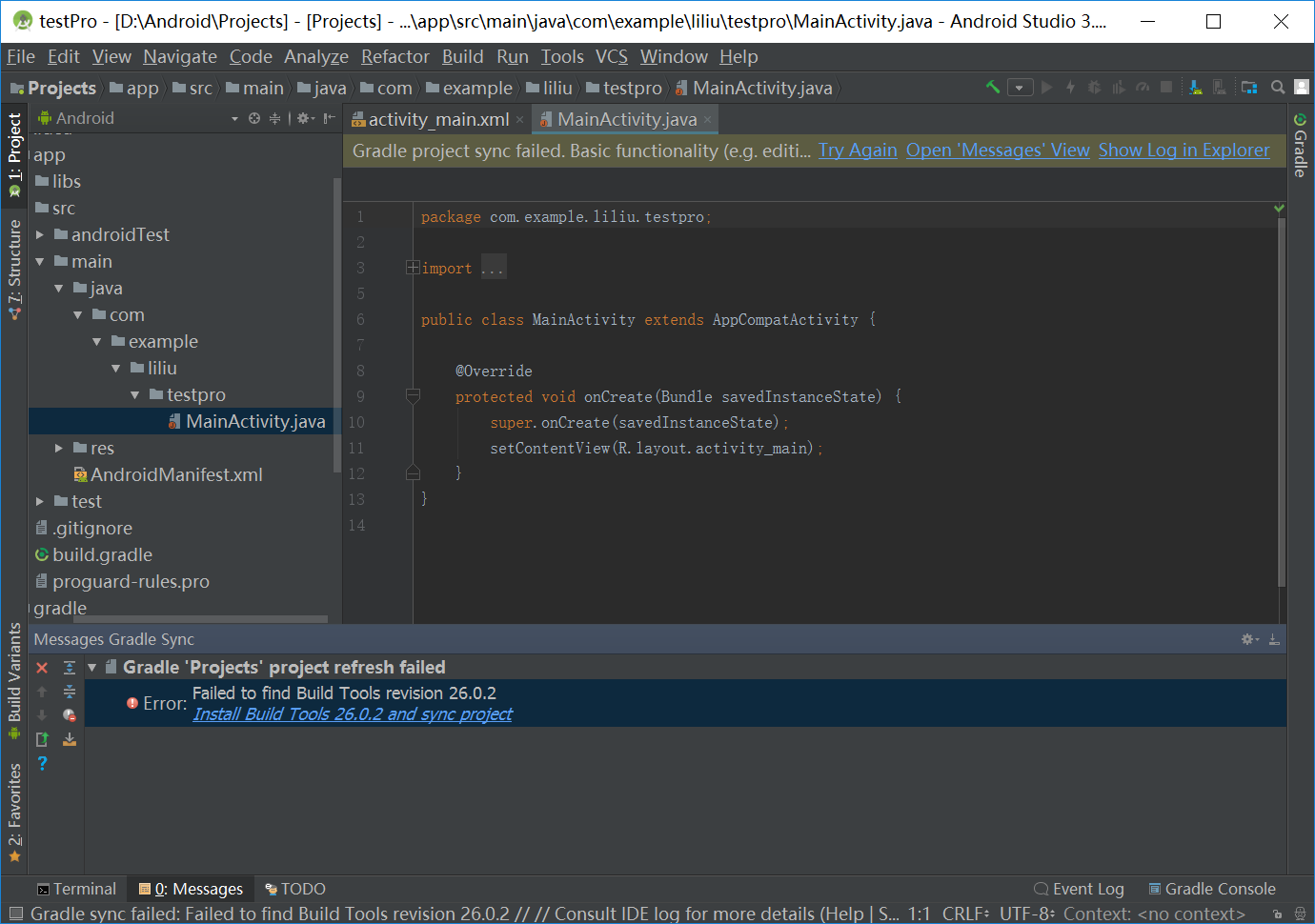
 我这里因为前面没安装sdk报错了、点击错误信息链接进入安装
我这里因为前面没安装sdk报错了、点击错误信息链接进入安装
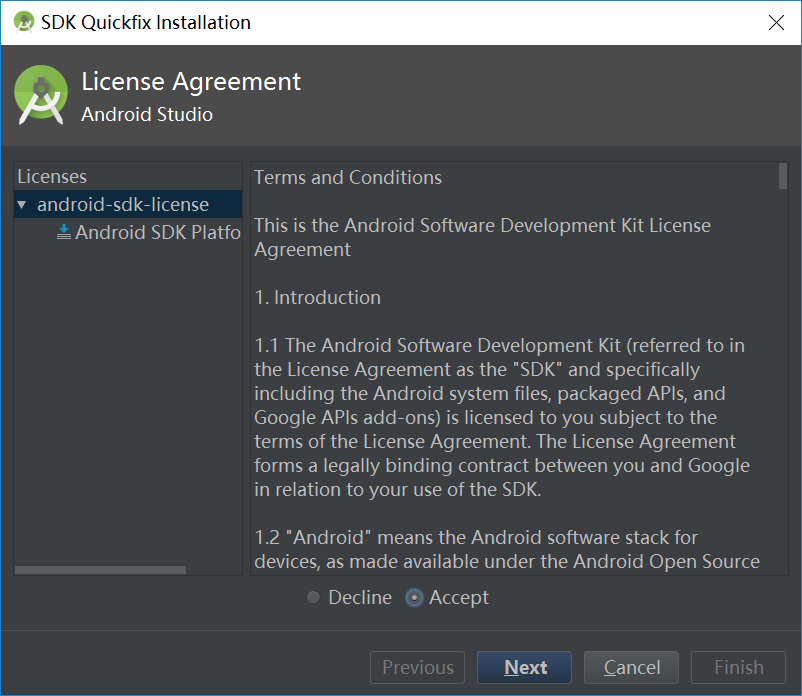
 接受
接受
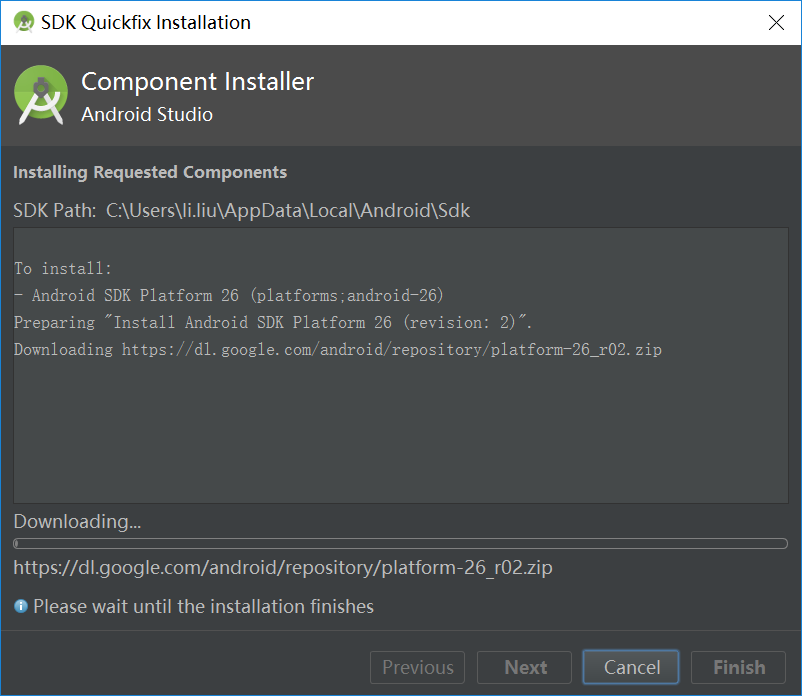
 sdk安装中~~安装完【Finish】点亮即可
sdk安装中~~安装完【Finish】点亮即可
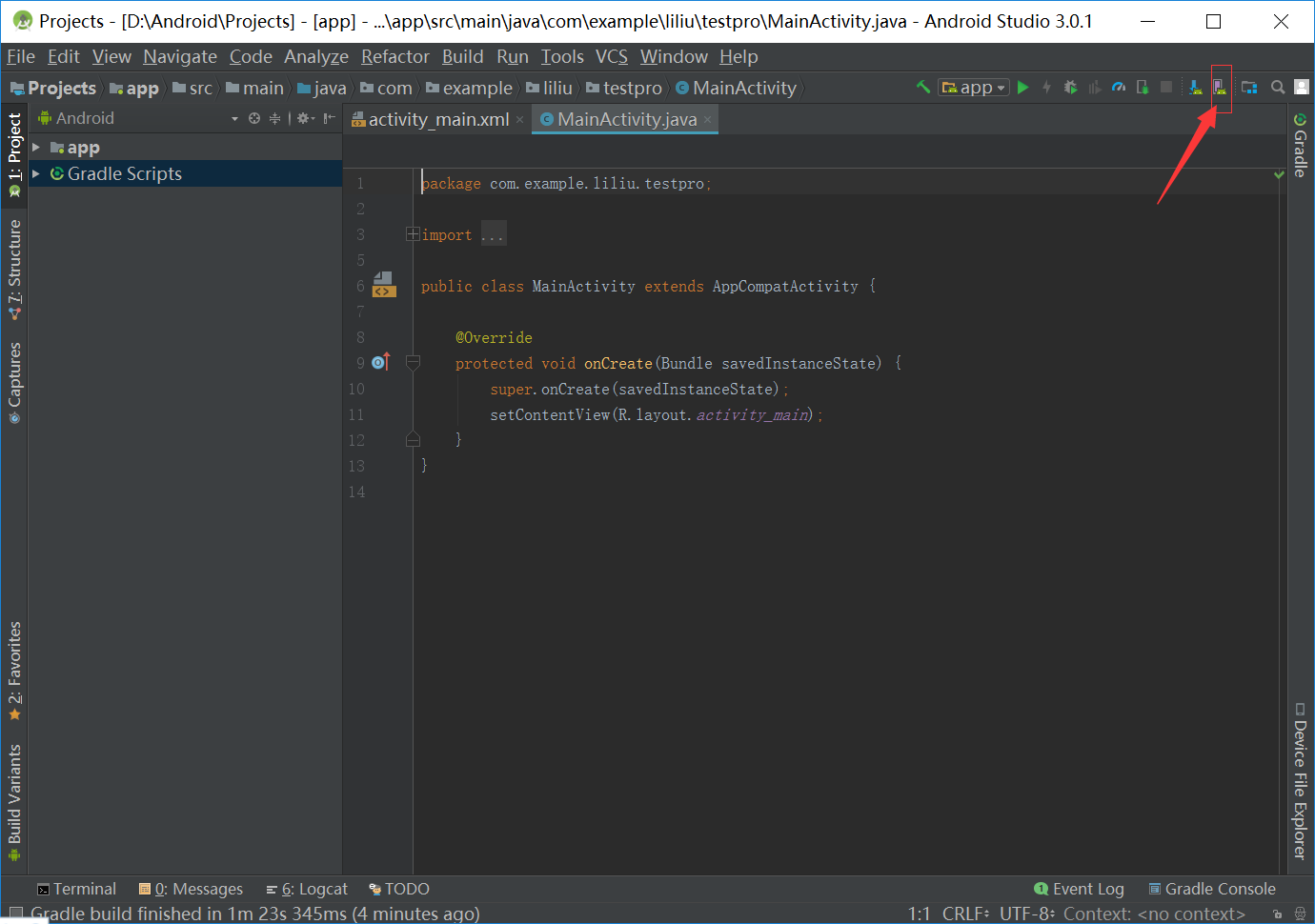
 回到项目发现Error没有了
回到项目发现Error没有了

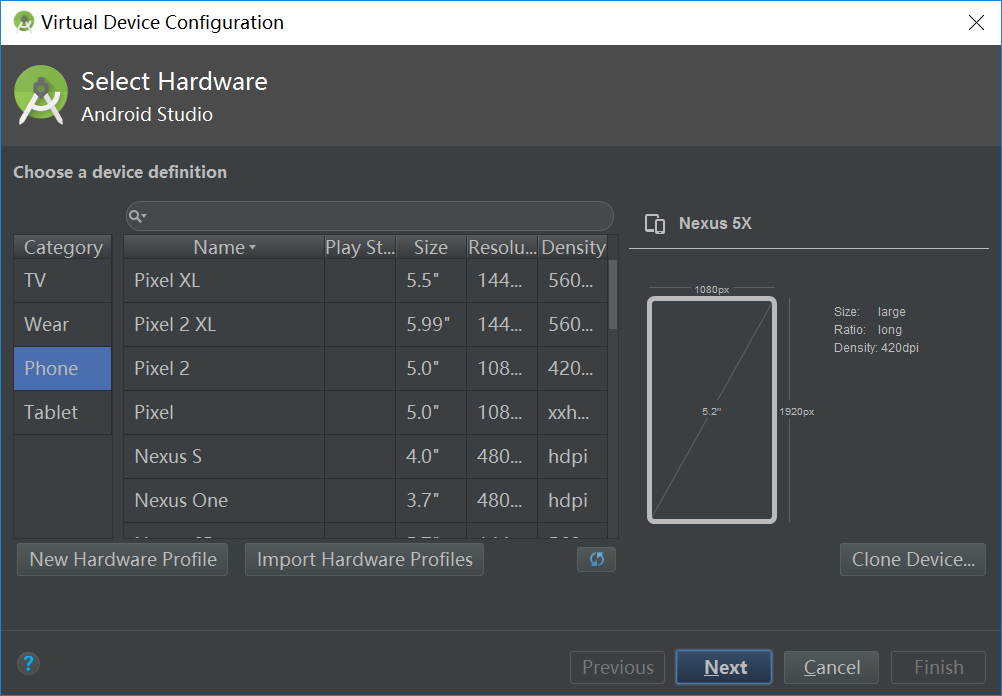
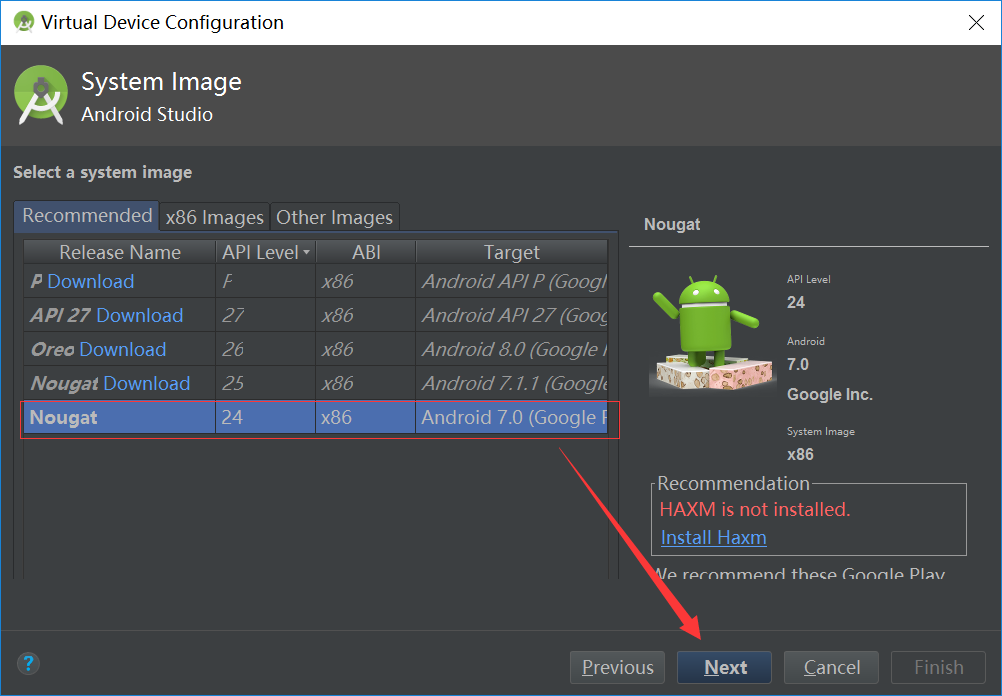
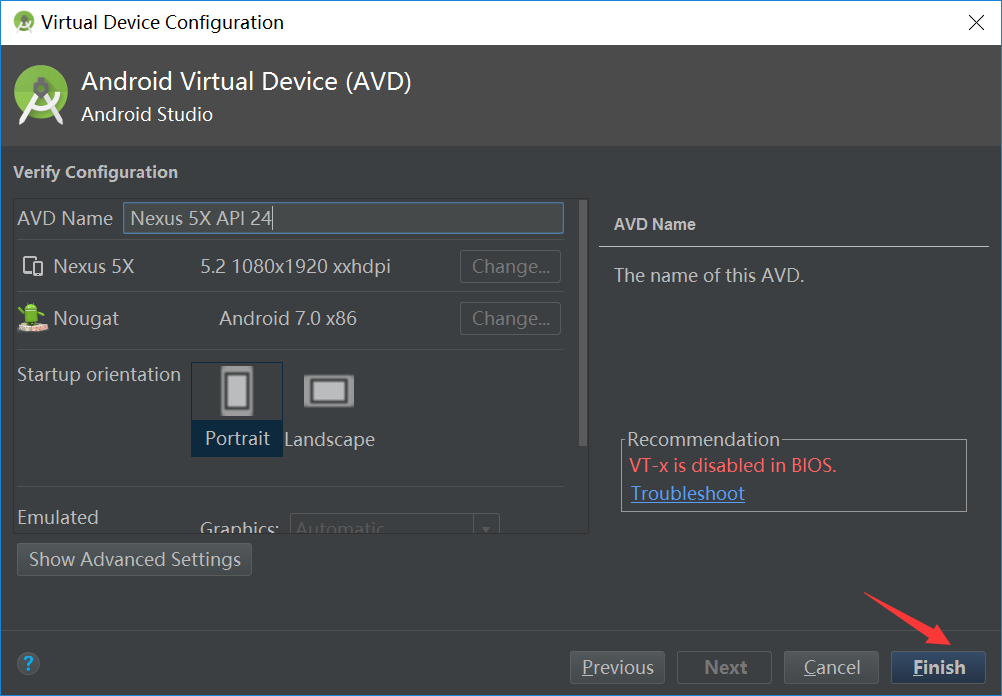
c.创建一个模拟器来显示项目




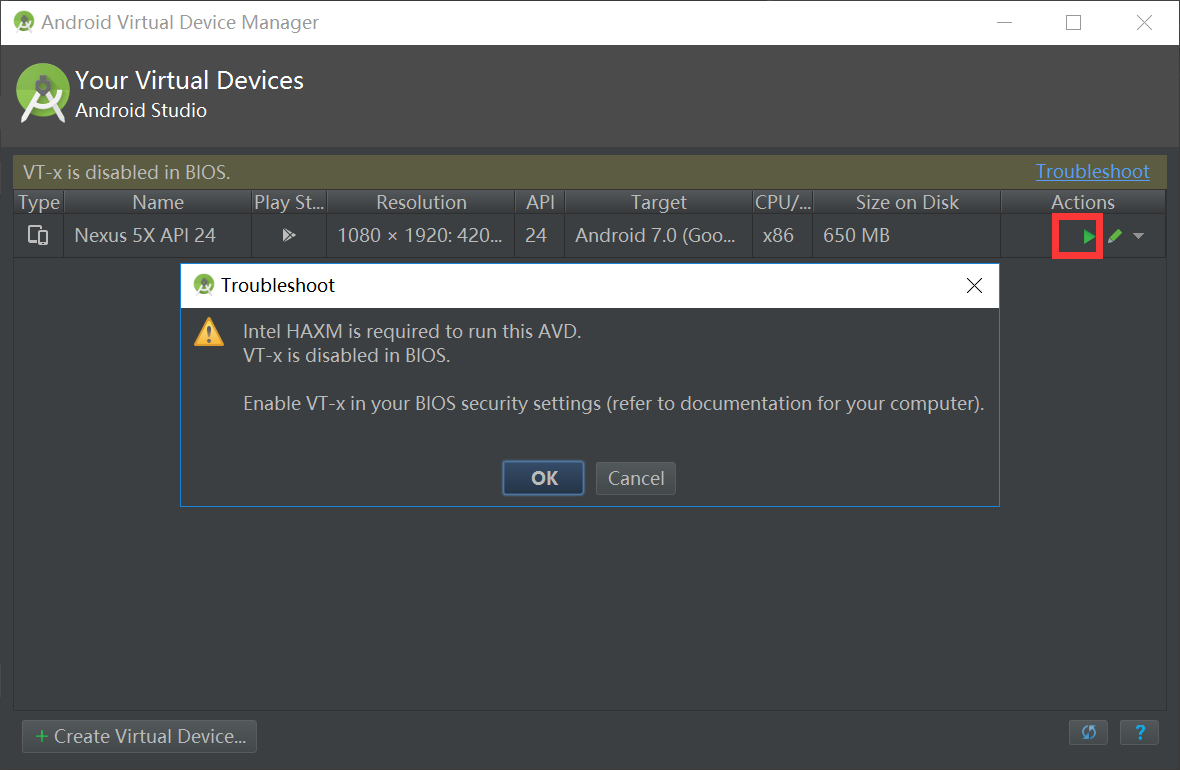
 好不容易到这步了、发现警告。不方、这是因为电脑BIOS中的虚拟选项没有打开。去打开就行了
好不容易到这步了、发现警告。不方、这是因为电脑BIOS中的虚拟选项没有打开。去打开就行了
③进入BIOS开启虚拟VT-x
首先,百度你电脑的机型,找到进入BIOS的方式。我这里是Lenovo ThinkPad T460,开机按F1,进入BIOS,切换到security页面,选中在下面显示的visualizaiton选项,回车进入更改选项界面,我们选择enabled,就是表示将其开启,完成更改后,按下f10,保存并退出,电脑将再次重启即可。
详细操作参考链接:https://jingyan.baidu.com/article/49711c6168a212fa441b7cf4.html
3.安装NodeJs
①下载地址:https://nodejs.org/en/
②安装(下一步直至完成即可。选择文件夹放置文件可任选)
4.npm下载并安装cordova及ionic
①.下载并安装cordova
命令:npm install -g cordova
检测是否安装成功命令:cordova -v
②.下载并安装ionic
命令:npm install -g ionic
检测是否安装成功命令:ionic-v
二、新建一个项目
①新建一个空白项目
命令:ionic start demo_project blank
也可以创建tabs或者sidemenu类型项目,命令分别是:
Ionic start demo_project tabs
Ionic start demo_project sidemenu
②添加Android平台并编译Android
首先进入我们创建好的空白项目目录下,命令:cd demo_project
添加android平台命令:ionic cordova plateform add android
编译android命令:ionic cordova bulid android
③运行Android
运行在模拟器命令:ionic cordova emulate android
真机运行:ionic run android
桌面浏览器运行测试:ionic serve
三、可能遇到问题记录
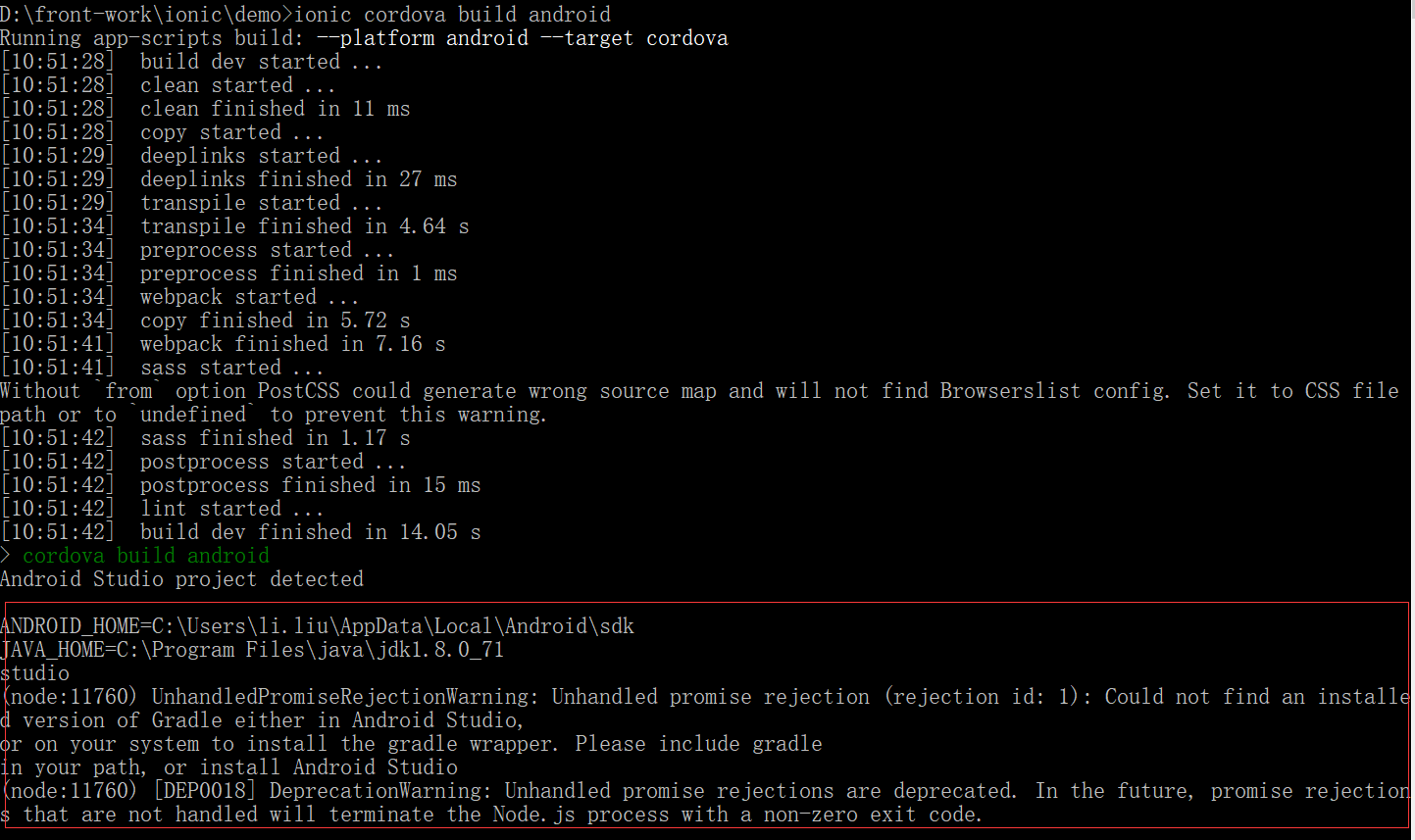
1.添加Android平台的时候我遇到一个问题:
Error: Could not find an installed version of Gradle either in Android Studio,
or on your system to install the gradle wrapper. Please include gradle
in your path, or install Android Studio
如图
大概意思就是要安装Gradle、我怀疑这个问题是因为我在这台机安装AS的时候没有手动配置Android_HOME环境变量和修改Path的原因,不过很好解决,我们在安装AS的时候已经把这个Gradle装进来的,找到放Android的文件夹、找到Gradle,把 D:\Android\Android Studio\gradle\gradle-4.1\bin 这个路径复制到系统环境变量Path即可。
【此电脑】右键【属性】--选择【高级系统设置】

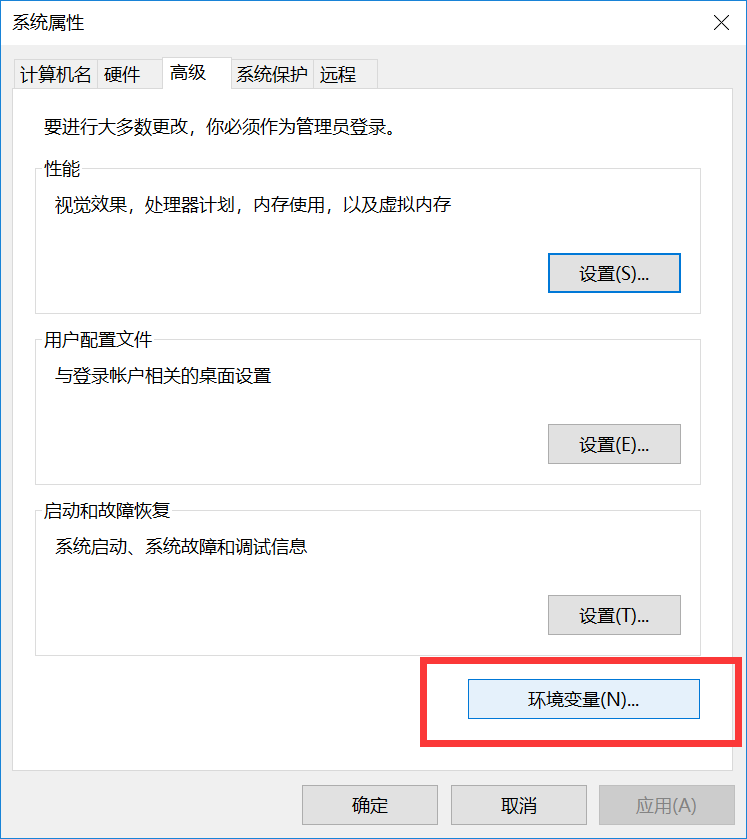
找到【环境变量】

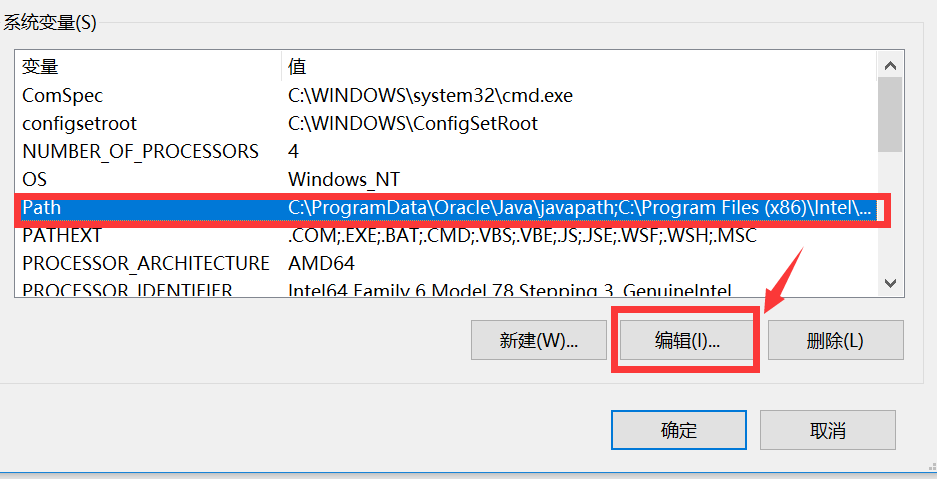
找到变量【Path】--【编辑】

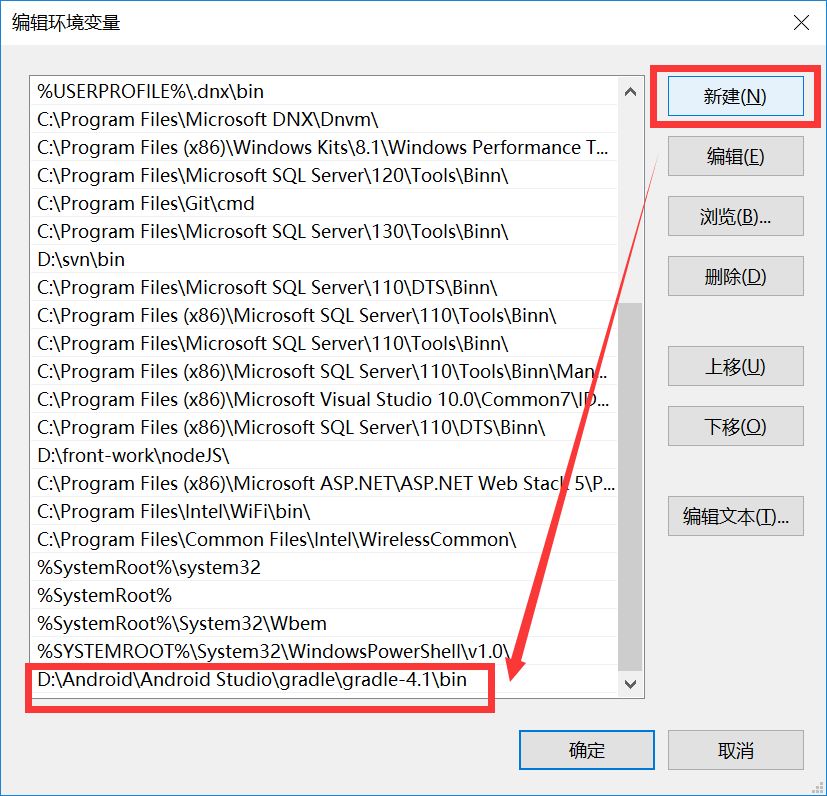
添加gradle的路径,【新建】--把路径复制进去--【确定】

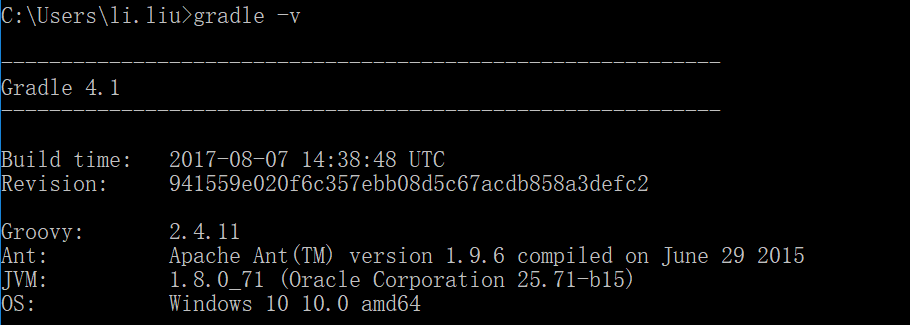
然后我们打开命令框查看 【gradle -v】

安装上应该就没什么问题了。
2.打开低版本(如:ionic 1.x)版本的项目时报错:[ERROR] Sorry! ionic serve can only be run in an Ionic project directory.或者是警告[WARN] ionic.project file found in D:\front-work\ionic\chapter5--please rename it to ionic.config.json,or your project directory will not be detected!

大概意思就是检测到【ionic.project】文件在项目里、把它改名为【ionic.config.json】
照着改名字即可、然后再次运行会出现提示是否重写【config.xml】文件,选择【y】即可。
==============================目前先把环境搭好了、就可以开始动手写代码啦、后续继续===================


