在网站中使用一些字体是否会构成侵权?
最近公司的网站涉及到字体侵权;老总很烦。。。。
我在网上查了,总结为:
|
|
选了一些网友解答:
如果用作代码中设置的文本字体,不构成侵权。例如font-family:“微软雅黑”,不构成侵权。
如果用作设计图片,在网站使用的图片中使用了微软雅黑,且未经授予字体使用权,就算侵权。
只是一般被小公司使用了他们不计较而已。
另外微软雅黑的版权不是 微软,是方正
据我所知,假如你从FZ网上买了字库,用于商标设计等商业用途时,还需要额外支付费用。
因为依照目前法律法规,合同可以限制你对字库的应用。
所以,比较省心的做法,用楷体、黑体等常规字形(有需作细节调整),或重新设计艺术字。所谓“树大招风”,“打击”也是要看对象的,没油水的自然可以“幸免”。
用楷体、黑体等设计使用较为成熟,各厂商字形区别不大,而且因为应用面广,所以不会招惹麻烦。
尽管普遍认为FZ的做法不合情不合理不合法,但在字体的“权益”还未确实规范起来之前,“大树”们还是尽量谨慎些为好。
5楼的朋友说的“树大招风”很在理,如果客户的宣传品全国都可见到,那在用字体(图片素材也是这样)时还是小心些的好,而如果是一些小公司,风险还小。我就遇到过这种情况,我们公司赔了些钱(好在没扣我的工资)。字体、素材的版权方也是看能捞到赔偿才会追究的。
根本与正版无关
就拿楼上“飘柔”一例,字体都是正版的
无非方正没收过“商业用途”的那笔
所以现在的字体许可里已加入相应条款
只希望尽早制定相关法规,规范强盗逻辑
在网站中使用微软雅黑会不会构成侵权?在网站中使用微软雅黑会不会构成侵权?如果在网站的字体中使用 “微软雅黑”,在 CSS font-family 中(也就是说只有在系统默认有的时候才显示),不用在图片和外观设计上,会不会侵权?
对于这个问题之前还真没想到过,很感兴趣,于是就做了一番查找。
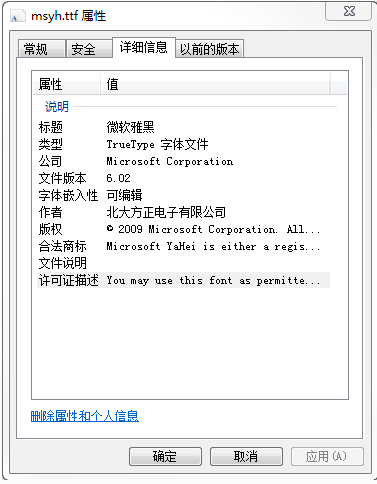
在微软雅黑字体文件的属性里,我们可以 EULA (最终用户许可协议)描述为:
You may use this font as permitted by the EULA for the product in which this font is included to display and print content. You may only (i) embed this font in content as permitted by the embedding restrictions included in this font; and (ii) temporarily download this font to a printer or other output device to help print content.
中文大意:
你可以依照包含这款字体的产品的 EULA 来使用此字体用来显示或打印内容。包含以下两种情况:
1、当你要使用嵌入字体时需要遵循该字体的内嵌许可;
2、临时性地下载到打印机或其他设备用于打印文档。
没有提到在网页上使用CSS 定义字体的情况,在 google 上了了一下,微软对于微软雅黑字体授权方面的一个网页,其中提供了一个联系方式可以询问对字体许可方面的疑问,于是就发了邮件询问。
二天后收到答复;
根据这篇回复,我们可以将字体用在个人或商业的工作站上。EULA 中主要的限制是不允许将字体安装在服务器上,不能使用 CSS 的 @font-face 的方式调用,及字体文件不能被修改或者作为软件一部分进行分发。这些都需要单独获得相应授权。
网上可以找到一篇 Adobe 的文章 Understanding Web Font Licensing ,其中讲了 Adobe 对字体也有相似的使用规定。
所以,我们在 CSS 中使用 body{ font-family: ‘microsoft yahei’ } 是在合法的使用范围内,不容许的是在CSS 中使用 @font-face 的方式引入字体文件。
这也提醒我们,通过 CSS3 的 @font-face 在网页上引入 Web 字体是有风险的,尤其对于商业性网站。
对于个人站点,如果想使用有合法授权的 Web字体,可以访问这些:
http://webfonts.fonts.com/
https://typekit.com/
http://www.google.com/webfonts
有趣的是,一周后又收到一封回复邮件,如下:
Dear Haiyang,
Thanks a lot for your enquiry. Sorry for keep you waiting.
After checking, you actually do not need a license to include the font name in your CSS, because it is only calling on the system font already existing in the end user’s computer, which does not need any extra license.However, if you wish to know more about the licensing of this font, you need to contact Microsoft because they own the copyright of Yahei.
Should you have any queries, please do not hesitate to contact us.
Best Regards,
Janet Lau
Sales Executive
中心思想:经过核查,你不必担心在CSS 中使用字体名称,因为它仅仅是调用了终端用户自身系统中已经存在的字体,这不需要任何额外的授权许可。