20120912 关于WPF控件的进一步学习 续-动态改变UI
触发器:
XAMl触发器有:属性触发器(属性值改变触发)、多触发器(基于多个属性值)、数据触发器(数据改变)和事件触发器。
属性触发器:
Style类中有Trigger属性,通过它实现属性改变时的动作。Trigger类的属性说明:
| Trigger属性 | 说明 |
| Property Value | 使用属性触发器,Property和Value属性用于指定触发器的激活时间,例如Property="IsMouseOver" Value="True" |
| Setter | 一旦激活触发器,就可以便用 settm定义一个setter元素集合,来改变属性值。 setter类定义Property、TriggerName和Value属性,并修改对象属性 |
| EnterAction ExitAction | 除了定义setter之外,还可以定义EnterAction和ExitAction使用这两个属性,可以定义一个Trigger元素集合。EnterActions在启动触发器时激活(此时通过属性触发器应用 Property/Value组合)。 EntertAcions在触发器结束之前颟 此时不再应用Property/Value组合)。 用这些操作指定的触发器操作派生自基类TriggerAction如SoundPlayerAction和BeginStoryBoard。 使用SoundPlayerAction基类可以开始播放声音,BeginStoryBoard基类用于动画 |
<Window.Resources> <Style TargetType="Button"> <Setter Property="Background" Value="LightBlue" /> <Setter Property="FontSize" Value="20" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True" > <Setter Property="Background" Value="Blue" /> <Setter Property="FontSize" Value="22" /> </Trigger> <Trigger Property="IsPressed" Value="True" > <Setter Property="Background" Value="Red" /> <Setter Property="FontSize" Value="25" /> </Trigger> </Style.Triggers> </Style> </Window.Resources> <StackPanel> <Button Content="Click"> </Button> </StackPanel>
当触发器失效时,Button的属性自动还原。
多触发器:
Condition属性,可以在其中设置属性的有效值。setter属性在其中指定需要设置的属性:
<Window.Resources> <Style TargetType="TextBox"> <Style.Triggers> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsEnabled" Value="True" /> <Condition Property="Text" Value="Test" /> </MultiTrigger.Conditions> <MultiTrigger.Setters> <Setter Property="Foreground" Value="Red"/> </MultiTrigger.Setters> </MultiTrigger> </Style.Triggers> </Style> </Window.Resources> <StackPanel> <Button Height="20"/> <TextBox> <TextBox.Text>HelloWord</TextBox.Text> </TextBox> </StackPanel>
数据触发器:
如果绑定到控件上的数据满足指定的条件,就激活数据触发器。
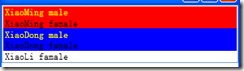
<Window.Resources> <Style TargetType="ListBoxItem"> <Style.Triggers> <DataTrigger Binding="{Binding Path=Name}" Value="XiaoMing"> <Setter Property="Background" Value="Red"/> </DataTrigger> <DataTrigger Binding="{Binding Path=Name}" Value="XiaoDong"> <Setter Property="Background" Value="Blue"/> </DataTrigger> <DataTrigger Binding="{Binding Path=Sex}" Value="male"> <Setter Property="Foreground" Value="Yellow" /> </DataTrigger> </Style.Triggers> </Style> </Window.Resources> <StackPanel> <ListBox x:Name="ListPersons"> </ListBox> </StackPanel>
class Person { public string Name { set; get; } public string Sex { set; get; } public override string ToString() { return Name + " " + Sex; } }
模板:
| 模板类型 | 说明 |
| ControlTemplate | 指定控件的可视化结构,重新设计其外观 |
| ItemsPanelTemplate |
对于一个ItermsControl可以赋予一个ItemsPanelTemplate以指定其项的布局。每一个ItermsControl都有一个ItemsPanelTemplate。MennIterm使用WrapPanel,StatueBar使用DockPanel。ListBox使用VirtualIizingStackPanel |
| DataTemplate | 适用于对象的图形表示。给列表框指定样式,默认情况下,列表框中的项根据ToString()方法的输出来显示。应用DataTemplate,可以重写其操作,定义项的自定义表示 |
| HierarchicalDataTemplate | 用于排列对象的树形结构。 这个控件支持HierarchicalItermControl,如treeViewIterm和menuIterm |
控件模板:
建立一个Button,并采用自定义风格;
模板定义:
<Style x:Key="RoundButtonStyle" TargetType="Button"> <Setter Property="Width" Value="100"/> <Setter Property="Height" Value="100"/> <Setter Property="Foreground" Value="Black"/> <Setter Property="FontSize" Value="20"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <Ellipse Name="GelBackground" Margin ="3,3,3,3" StrokeThickness="0.3" > <Ellipse.Stroke> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0" Color="Black"/> <GradientStop Offset="0.4" Color="White" /> <GradientStop Offset="0.9" Color="PapayaWhip" /> </LinearGradientBrush> </Ellipse.Stroke> <Ellipse.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0" Color="Blue"/> <GradientStop Offset="0.4" Color="Yellow" /> <GradientStop Offset="0.9" Color="PapayaWhip" /> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <ContentPresenter Name="GetButtonContent" VerticalAlignment="Center" HorizontalAlignment="Center" Content="{TemplateBinding Content}"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="true"> <Setter Property="Ellipse.Fill" TargetName="GelBackground"> <Setter.Value> <RadialGradientBrush> <GradientStop Offset="0" Color="Lime"/> <GradientStop Offset="1" Color="DarkGray"/> </RadialGradientBrush> </Setter.Value> </Setter> </Trigger> <Trigger Property="IsPressed" Value="true"> <Setter Property="Ellipse.Fill" TargetName="GelBackground"> <Setter.Value> <RadialGradientBrush> <GradientStop Offset="0" Color="Red"/> <GradientStop Offset="1" Color="DarkGray"/> </RadialGradientBrush> </Setter.Value> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
window中代码:
<Window.Resources> <ResourceDictionary Source="Dictionary.xaml" /> </Window.Resources> <StackPanel> <ListBox x:Name="ListPersons"/> <Button Style="{StaticResource RoundButtonStyle}" >Click</Button> </StackPanel>
数据模板