jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
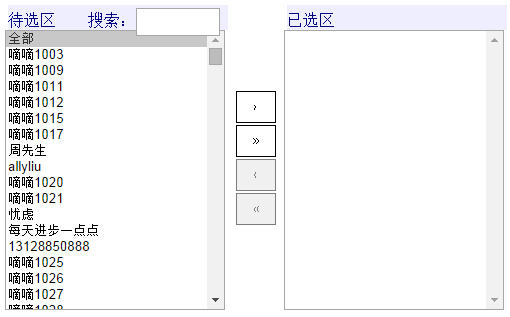
效果图:


使用jQuery插件---multiselect2side做法:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 7 <link rel="stylesheet" href="jquery.multiselect2side.css" type="text/css" /> 8 <script type="text/javascript" src="jquery-1.6.4.min.js"></script> 9 <script type="text/javascript" src="jquery.multiselect2side.js"></script> 10 11 <script type="text/javascript"> 12 $().ready(function() { 13 $('#searchable').multiselect2side({ 14 search: "待选区 搜索:" , 15 selectedPosition: 'right', 16 moveOptions: false, 17 labelsx: '待选区', 18 labeldx: '已选区' 19 }); 20 }); 21 </script> 22 </head> 23 24 <body> 25 <table> 26 <tr> 27 <td> 28 <select name="searchable[]" id='searchable' multiple='multiple' > 29 <option value="超级管理员1">超级管理员</option> 30 <option value="普通管理员2">普通管理员</option> 31 <option value="信息发布员3">信息发布员</option> 32 <option value="财务管理员4">财务管理员</option> 33 <option value="产品管理员5">产品管理员</option> 34 <option value="资源管理员6">资源管理员</option> 35 <option value="管理员7">管理员</option> 36 </select> 37 </td> 38 </tr> 39 <tr> 40 <td><p id="stat"></p></td> 41 </tr> 42 </table> 43 44 </body> 45 </html>
解析:
head头部导入
jquery.multiselect2side.css文件
jquery-1.6.4.min.js jquery文件
jquery.multiselect2side.js文件
**注意:jquery文件必须在jquery.multiselect2side.js之前导入
写一个js调用multiselect2side方法,参数说明
search: "待选区 搜索:"参数是添加搜索区
selectedPosition: 'right', 参数是添加右侧的下拉框选择项位置(必须)
moveOptions:移动选项,可以用来给选项排序,实际应用意义不大,这里设置为false
labelsx和labeldx是用来设置左右两个列表框的标题,如果不需要可设置为空
maxSelected:最大选项数,即最多只能选择几项
项目 1 <link type="text/css" href="/Public/Css/jquery.multiselect2side.css" rel="stylesheet" />
1 <script type="text/javascript" src="/Public/Js/jquery-1.6.4.min.js"></script> 2 <script type="text/javascript" src="/Public/Js/jquery.multiselect2side.js"></script> 3 <script type="text/javascript"> 4 $().ready(function() { 5 $('#searchable').multiselect2side({ 6 search: "待选区 搜索:" , 7 selectedPosition: 'right', 8 moveOptions: false, 9 labelsx: '待选区', 10 labeldx: '已选区' 11 }); 12 13 }); 14 </script> 15 16 <form action="/admin/System/add?ac=insert" id="frm" method="post" enctype="multipart/form-data"> 17 <select name="searchable[]" id='searchable' multiple='multiple' > 18 <if condition="!empty($mod_user)"> 19 <option value="0">全部</option> 20 <volist name="mod_user" id="vo"> 21 <option value="{$vo.userid}">{$vo.nickname}</option> 22 </volist> 23 <else /> 24 未找到用户 25 </if> 26 </select> 27 </form> 28 29 页面获取值使用 $ser=$_POST['searchable']; 获取的是数组类型option的value值
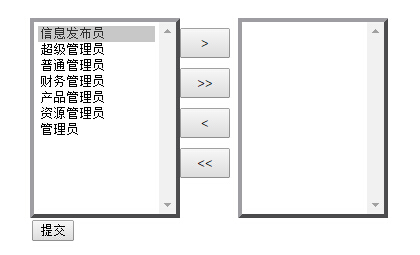
方法二:使用jquery实现
1 <!--方法二,使用jQuery实现--> 2 <style type="text/css"> 3 #one{width:200px; height:180px; float:left} 4 #two{width:50px; height:180px; float:left} 5 #three{width:200px; height:180px; float:left} 6 .btn{width:50px; height:30px; margin-top:10px; cursor:pointer;} 7 </style> 8 <script type="text/javascript"> 9 //下拉框交换JQuery 导入jQuery文件 10 $(function(){ 11 //移到右边 12 $('#add').click(function() { 13 //获取选中的选项,删除并追加给对方 14 $('#select1 option:selected').appendTo('#select2'); 15 }); 16 //移到左边 17 $('#remove').click(function() { 18 $('#select2 option:selected').appendTo('#select1'); 19 }); 20 //全部移到右边 21 $('#add_all').click(function() { 22 //获取全部的选项,删除并追加给对方 23 $('#select1 option').appendTo('#select2'); 24 }); 25 //全部移到左边 26 $('#remove_all').click(function() { 27 $('#select2 option').appendTo('#select1'); 28 }); 29 //双击选项 30 $('#select1').dblclick(function(){ //绑定双击事件 31 //获取全部的选项,删除并追加给对方 32 $("option:selected",this).appendTo('#select2'); //追加给对方 33 }); 34 //双击选项 35 $('#select2').dblclick(function(){ 36 $("option:selected",this).appendTo('#select1'); 37 }); 38 }); 39 </script> 40 41 42 select下拉框内容交换开始--> 43 <!-- <table width="500" align="center" border="0" cellpadding="0" cellspacing="0" class="newContTab"> 44 <tr> 45 <td><div> 46 <div> 47 <select multiple="multiple" id="select1" style="width:150px;height:200px; float:left; border:4px #A0A0A4 outset; padding:4px; "> 48 49 <if condition="!empty($mod_user)"> 50 <option value="0">全部</option> 51 <volist name="mod_user" id="vo"> 52 <option value="{$vo.userid}">{$vo.nickname}</option> 53 </volist> 54 <else /> 55 未找到用户 56 </if> 57 58 </select> 59 </div> 60 <div style="float:left;padding-left: 5px;"> <span id="add"> 61 <input type="button" class="btn" value=">"/> 62 </span><br /> 63 <span id="add_all"> 64 <input type="button" class="btn" value=">>"/> 65 </span> <br /> 66 <span id="remove"> 67 <input type="button" class="btn" value="<"/> 68 </span><br /> 69 <span id="remove_all"> 70 <input type="button" class="btn" value="<<"/> 71 </span> </div> 72 <div> 73 <select multiple="multiple" id="select2" style="width: 150px;height:200px; float:lfet;border:4px #A0A0A4 outset; padding:4px;"> 74 </select> 75 </div> 76 </div></td> 77 </tr> 78 </table> 79 <!--select下拉框内容交换结束--> 80 <input type="hidden" id="uidlist" name="uidlist" value="" /> 81 82 <script type="text/javascript"> 83 $(function(){ 84 $('#sub').click(function(){ 85 var uidlist=$('#searchable').val(); 86 var midlist=$('#select4').val(); 87 var content=$('#content').val(); 88 var pushtime=$('#pushtime').val(); 89 var image=$('#image').val(); 90 $('#uidlist').val(uidlist); 91 92 93 94 }); 95 }); 96 </script>


