浅谈 JSON 那些被转义的字符们

其实,之前我一直以为 JSON 会把 ASCII 可显示字符以外的统统转义为 Unicode,
直到有一次我用 JSON.stringify 才发现,其实是 PHP 为我们想的太周到了。
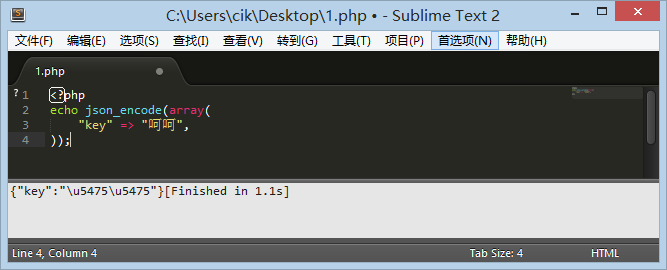
我以前是一位 phper,所以处理 json 只要 json_encode 就可以把数组转为 json 数据了,非常方便。
可以看到,默认就是把所有 ASCII 可显示字符以外的统统转义为 Unicode。
这样做有什么好处呢?
大家在调用 jsonp 接口或者调用js文件的时候,由于文件编码不同导致的乱码问题,应该不会陌生吧。
如果你的文件出现了非英文字符,如果调用时文件编码不一致,则会出现乱码情况。
很多新手朋友应该都纠结过这种问题吧。
但是如果把那些字符转义为 Unicode 之后,无论文件编码是否一致,都不会出现乱码。
这就是为什么 PHP 会默认编码为 Unicode 的原因,她为我们想的太周到了。
当然如果你非要直接显示那些字符,也是OK的,第二个参数加上 JSON_UNESCAPED_UNICODE 即可。
但是这个参数 PHP 5.4.0 才开始支持。
那么 JSON.stringify 会转义哪些呢?
在 json2.js 第 351 行可以看到这个正则。
escapable = /[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g;
也就是说 JSON 只会转义这部分字符为 unicode,我们来简单测试下吧。
console.log( JSON.stringify("\x00 \x0a") );
点运行后,可以看到 \x00 被转义为 \u0000 而 \x0a 却被专为了 \n
像 \n 这些特殊字符的转换在刚才那个正则下面就可以看到了。
但是你测试字符 \ufeff 的时候会发现 firefox 和 chrome 根本没转义。
确实,,好像只有 json2 为我们转义了。
为什么原生 JSON.stringify 这么多字符都没转义,难道他就没为我们考虑兼容问题么?
其实我觉得,这个问题可以不要考虑,因为你不会直用静态的页面为其他站点提供接口之类的。
往往只是自己内部用而已,就算提交给后台,一个项目下编码也是一样的,所以内部不需要考虑那些兼容问题。
就好比在自己老家,难道你要普通话或英文跟他们交流么?
直接用方言交流才更加流畅。
当然这个只是我个人观点,也不知道写js引擎的大神是怎么想的。
我们来遍历下原生 JSON 对 \u000-\uffff 这些字符的转义情况吧。
for (var i = 0, str = '', arr = []; i < 0xffff; i++) {
str = JSON.stringify(String.fromCharCode(i));
str.indexOf("\\") > -1 && arr.push(str);
}
console.log(arr.join(", "));
我的 chrome 34 得到的结果是
["\u0000", "\u0001", "\u0002", "\u0003", "\u0004", "\u0005", "\u0006", "\u0007", "\b", "\t", "\n", "\u000b", "\f", "\r", "\u000e", "\u000f", "\u0010", "\u0011", "\u0012", "\u0013", "\u0014", "\u0015", "\u0016", "\u0017", "\u0018", "\u0019", "\u001a", "\u001b", "\u001c", "\u001d", "\u001e", "\u001f", "\"", "\\"];
好了,今天的分享就这些了。



