介绍我最近做的网站 Asp.Net MVC4 + BootStrap
一、前言
最近一直在做一个多站SEO数据分析的站点(www.easyyh.com),用了一些新技术,如Asp.Net MVC4,BootStrap,EasyUI,这些都是以前没有搞过的,最近搞得差不多了,写点东西记录一下,算是一个总结,给自己留个纪念。准备用两个篇幅,应为MVC4和EasyUI写的人比较多,先重点写BootStrap,再写EasyUI和MVC4。
二、介绍BootStrap
对于我们这些不擅长搞UI又毫无美感的程序猿来说,BootStrap绝对是一个神器啊。它是Twitter的设计师搞出来的一套Css框架,响应式设计,HTML5和CSS3的基础上搞出来的。
你在这里"BootStrap中文网",可以很轻松的学到BootStrap的基础样式设计和布局设计,讲的很详细我就不多说了。
需要注意的是BootStrap3.0版本是移动端优先的,而且3.0文档和2.3是不一样的。
三、易优化(www.easyyh.com)网站布局
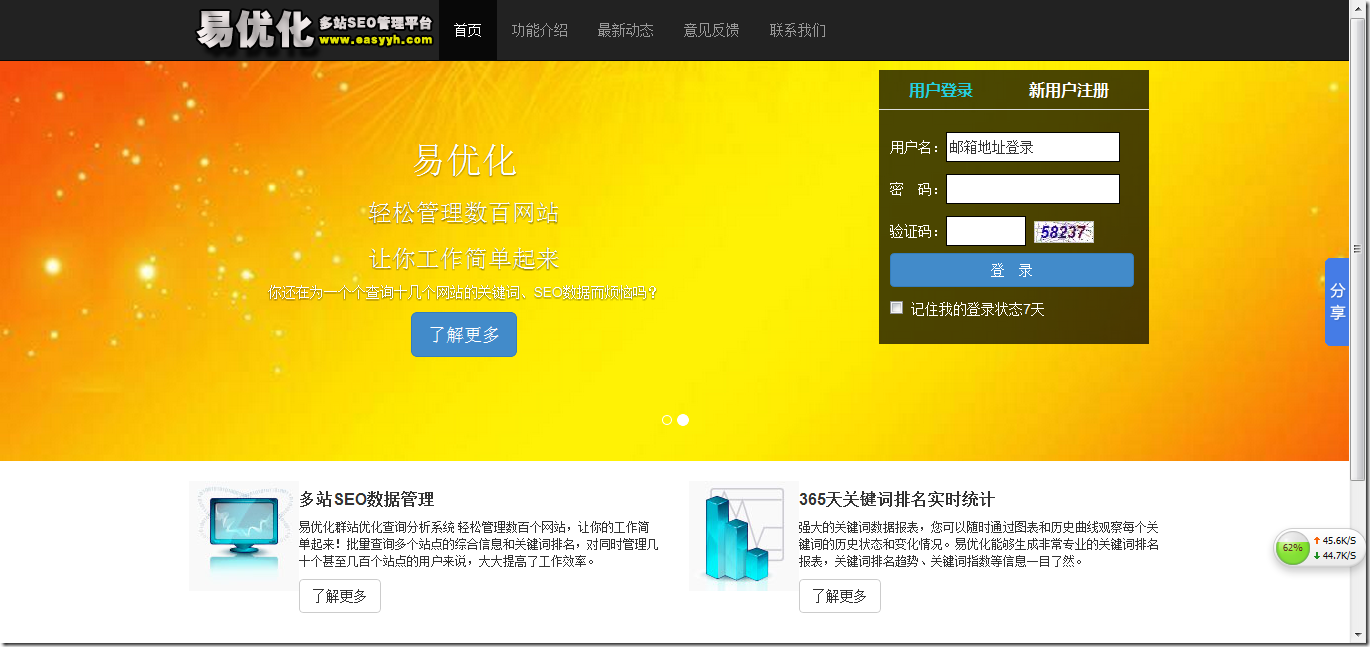
1、首页
基本上是参照bootstrap官网大屏轮播的列子做出来的,官网列子在这里:http://v3.bootcss.com/examples/carousel/
这里需要注意的是轮播的自动启动,因我采用的是3.0的版本,轮播插件的启动方式可以直接写在html标记里。
注意自动启动轮播的设置
data-ride="carousel" data-interval="3000"
轮播器完整代码
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="3000"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1" ></li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="/Content/front/img/logobg2.jpg" alt="易优化"> <div class="container"> <div class="carousel-caption"> <h1>易优化</h1> <h3>轻松管理数百网站</h3> <h3>让你工作简单起来</h3> <p>你还在为一个个查询十几个网站的关键词、SEO数据而烦恼吗?</p> <p><a class="btn btn-lg btn-primary" href="/Introduce" role="button">了解更多</a></p> </div> </div> </div> <div class="item"> <img src="/Content/front/img/logobg7.jpg" alt="易优化"> <div class="container"> <div class="carousel-caption"> <h1>易优化</h1> <h3>轻松管理数百网站</h3> <h3>让你工作简单起来</h3> <p>你还在为一个个查询十几个网站的关键词、SEO数据而烦恼吗?</p> <p><a class="btn btn-lg btn-primary" href="/Introduce" role="button">了解更多</a></p> </div> </div> </div> </div> </div>
轮播器右方的登录框一个绝对定位的元素,这个在BootStrap没有找到对应的样式。样式代码如下:
/**登录框*/ .blackbox{ z-index: 9999; position: absolute; overflow: visible; top:70px; right:200px; background-color:rgba(0,0,0,0.7)!important; filter:Alpha(opacity=70); background:#000; *width:280px; *overflow:inherit;} .blackbox .hd{ height:40px; line-height:40px;border-bottom:1px solid #ddd;} .blackbox .hd ul{ float:left; height:40px;list-style:none;margin-left:-10px;*+padding-left:22px;} .blackbox .hd ul li{ float:left; cursor:pointer; font-family:"Microsoft Yahei","宋体"; font-size:16px; font-weight:bold; color:#fff; width:120px; text-align:left;} .blackbox .hd ul li.on{ color:#25cfe0;} .blackbox .bd ul{ padding:5px 15px 5px 15px; zoom:1; list-style:none;margin-left:-4px;} .blackbox .bd li{ line-height:40px; color:#fff; font-size:14px; padding-top:2px;} .blackbox .bd li .inp01,.blackbox .bd li .inp02{ padding:2px; border:#000 solid 1px; width:174px; height:30px;*+height:22px; margin:0; line-height:21px; color:#333; } .blackbox .bd li .inp02{ width:80px;} .blackbox .bd li .but{ padding-top:10px;} .blackbox .bd .zhaohui a{ font-size:12px; color:#666} .blackbox .bd .zhaohui a:hover{ color:#00CCFF}
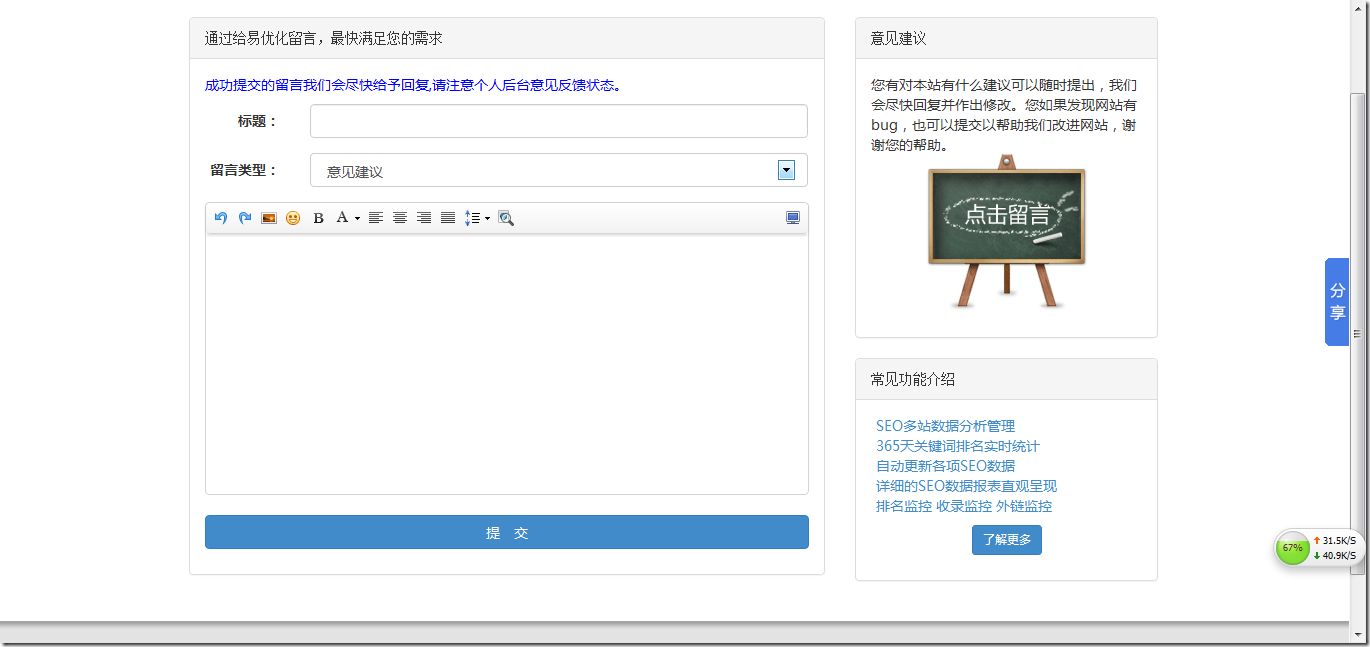
2、百度编辑器UEditor
百度编辑器确实给力啊,果断使用,官方地址在这:http://ueditor.baidu.com/website/
3、关于IE
BootStrap3.0对IE8以上提供官方支持,而且IE10以下你是看不到CSS3动画效果的,万恶的IE!!!
为了IE考虑,注意页面Head要添加
<meta http-equiv="X-UA-Compatible" content="IE=edge">
作者:程序员思想 - 12饕餮21
出处:https://www.cnblogs.com/12taotie21